Express浅析
一、Express是什么?
首先Express是一个Node.js的Web框架,它的API使用各种HTTP实用程序方法和中间件,快速方便地创建强大的API,性能方面Express提供精简的基本web应用程序功能
二、安装
通过npm安装
npm i express --save
三、基本路由
1.路由的作用
路由用于确定应用程序如何响应对特定断点的客户机请求。包括一个url(或者路径)和一个特定的HTTP请求方法(例如GET,POST等)。每个路由可以有一个或多个处理程序函数,这些处理函数在路由匹配时调用。
app.Method(Path,Handler)
app.delete('/user',function(req,res){
res.send('ddd')
})
2.路由方法
Express 支持对应于 HTTP 方法的以下路由方法:get、post、put、head、delete、options、trace、copy、lock、mkcol、move、purge、propfind、proppatch、unlock、report、mkactivity、checkout、merge、m-search、notify、subscribe、unsubscribe、patch、search 和 connect.
有一种特殊的方法:app.all(),它并非派生自HTTP方法,该方法用于在所有请求方法的路径中装入中间件函数。
3.路由路径
路由路径可以是字符串、模式、正则表达式。查询字符串不是路由路径的一部分。
- 字符串模式
app.get('/ab?cd', function(req, res) {
res.send('ab?cd');
});
app.get('/ab+cd', function(req, res) {
res.send('ab+cd');
});
- 正则表达式
app.get(/.*fly$/, function(req, res) {
res.send('/.*fly$/');
});
4.路由处理程序
路由可以提供多个回调函数,以类似于中间件的方式来处理请求。唯一例外的是这些回调函数可能调用next('route')来绕过剩余的路由回调。
// 一个中间件栈,处理指向 /user/:id 的 GET 请求
app.get('/user/:id', function (req, res, next) {
// 如果 user id 为 0, 跳到下一个路由
if (req.params.id == 0) next('route');
// 否则将控制权交给栈中下一个中间件
else next(); //
}, function (req, res, next) {
// 渲染常规页面
res.render('regular');
});
// 处理 /user/:id, 渲染一个特殊页面
app.get('/user/:id', function (req, res, next) {
res.render('special');
});
4.1单个回调函数可以处理一个路由
app.get('/ff',function(req,res){
res.send('ddd');
})
4.2多个回调函数可以处理一个路由(确保你指定next对象)
app.get('/example/v',function(req,res,next){
console.log('ddd');
next();
},function(req,res){
res.send('ddd');
})
4.3一组回调函数可以处理一个路由
var cb0 = function(req,res,next){
console.log('cb0');
next();
}
var cb1 = function(req,res,next){
console.log('cb1');
next();
}
var cb2 = function(req,res){
console.log('cb2);
}
app.get('/example/ee',[cb0,cb1,cb2]);
4.4独立函数和一组函数的组合可以处理一个路由
var cb0 = function (req, res, next) {
console.log('CB0');
next();
}
var cb1 = function (req, res, next) {
console.log('CB1');
next();
}
app.get('/example/d', [cb0, cb1], function (req, res, next) {
console.log('the response will be sent by the next function ...');
next();
}, function (req, res) {
res.send('Hello from D!');
});
4.5响应方法
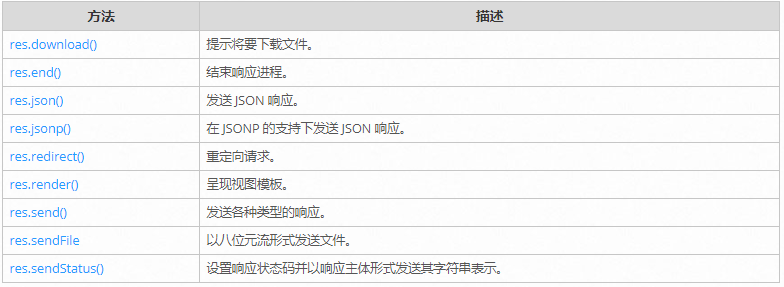
下表中响应对象 (res) 的方法可以向客户机发送响应,并终止请求/响应循环。如果没有从路由处理程序调用其中任何方法,客户机请求将保持挂起状态。

4.6 express.Router()
使用 express.Router 类来创建可安装的模块化路由处理程序。Router 实例是完整的中间件和路由系统;因此,常常将其称为“微型应用程序”。
以下示例将路由器创建为模块,在其中装入中间件,定义一些路由,然后安装在主应用程序的路径中。
在应用程序目录中创建名为 birds.js 的路由器文件,其中包含以下内容
var express = require('express');
var router = express.Router();
// middleware that is specific to this router
router.use(function timeLog(req, res, next) {
console.log('Time: ', Date.now());
next();
});
// define the home page route
router.get('/', function(req, res) {
res.send('Birds home page');
});
// define the about route
router.get('/about', function(req, res) {
res.send('About birds');
});
module.exports = router;
接着,在应用程序中装入路由器模块:
var birds = require('./birds');
...
app.use('/birds', birds);
此应用程序现在可处理针对 /birds 和 /birds/about 的请求,调用特定于此路由的 timeLog 中间件函数
四、在Express中提供静态文件
为了提供诸如图像、css文件、JavaScript文件等静态资源文件,请使用Express中的express.static()内置中间件函数。将包含静态资源的目录的名称传递给express.static中间件函数。以便开始直接提供这些文件。
app.use(express.static('public'));
现在可以直接访问静态资源文件:
http://localhost:3000/images/kitten.jpg
http://localhost:3000/css/style.css
http://localhost:3000/js/app.js
Express相对于静态资源目录查找文件,因此静态资源目录名不是url的一部分。
要使用多个静态资源目录,请多次使用express.static()内置中间件函数
app.use(express.static('public'))
app.use(express.staic('files'))
Express以使用express.static()中间件函数设置静态资源目录的顺序来查找文件
注意:向express.static()内置中间件函数提供的路径是相对于您在其中启动node进程的目录。如果从另一个目录运行express程序,使用绝对路径会相对安全
app.use('/static',express.static(__dirname+'/public'));


 浙公网安备 33010602011771号
浙公网安备 33010602011771号