【vue】vue-router跳转路径url多种格式
1.形如 http://localhost:8080/#/book?id=****
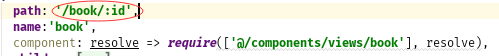
①路由配置

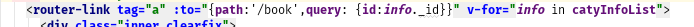
②路由定向链接,以query传参id

另外,获取query传递的参数id用 this.$route.query.id

2.形如 http://localhost:8080/#/book/****
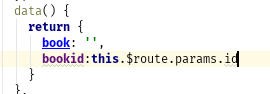
①路由配置

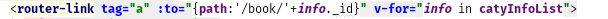
②路由定向链接,以params传参id
// 当匹配到一个路由时,参数值会被设置到 this.$route.params,可以在每个组件内使用。
// 可以通过this.$route.params.id来取上动态的id
<router-link :to="{path: '/book/' + this.$route.params.id}" >
****
</router-link>
// 还可以用命名路由的方式:
<router-link :to="{ name: 'book', params:{ id: this.$route.params.id }}" >
****
</router-link>
// 还可以用router.push()的方式
router.push({name:'book', params: { id: this.$route.params.id}})
// 以上三种方式都可以实现跳转,都可以通过this.$route.params来取到参数

获取params传递的参数id用 this.$route.params.id

smile蓿苜



 浙公网安备 33010602011771号
浙公网安备 33010602011771号