vue.js如何在标签属性中插入变量参数
html的标签的属性,比如id、class、href需要动态传递参数,拼接字符串,查了一些资料,并没有找到合适的解决方法,琢磨了一上午,终于试出了方法:

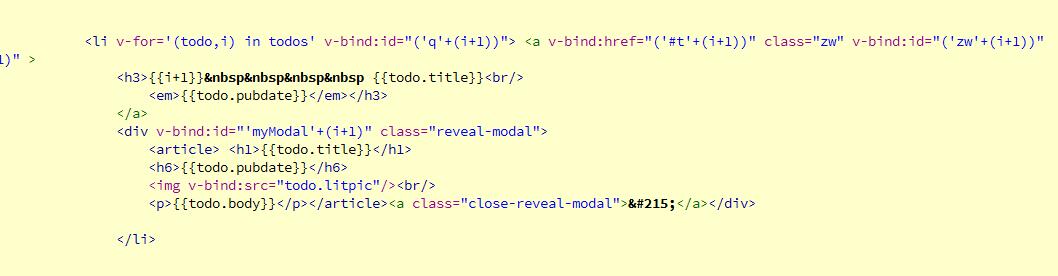
v-bind:属性=“ ‘字符串’+自定义变量名”,自己试了没问题,有需要的朋友可以借鉴下!
最后需要注意一下属性一定是":属性="这种形式才会起作用
<ul class="menu" v-for="(item,index) in 4"> <li :class="{'selected':index===clickIndex}" @click="selected(index)"> <div> <h3>{{item}}点位标签</h3> <span style="margin: 15px 0px;">附近的资产:3个(2个未完成修订)</span><br /> <img :src="'img/'+(item+nameIndex)+'.jpg'" /> <a href="#"></a> </div> </li> </ul>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号