web前端基础知识- Django基础
上面我们已经知道Python的WEB框架有Django、Tornado、Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM、模型绑定、模板引擎、缓存、Session等诸多功能。今天就一起来学习下Django;
一、准备工作
1)打开cmd,进入到python安装路径下的Scripts; 2)使用pip安装:pip install Django 3)添加环境变量:python安装路径下的Scripts;
二、基本配置
1. 创建django程序
- 终端命令:django-admin startproject sitename
- IDE创建Django程序时,本质上都是自动执行上述命令
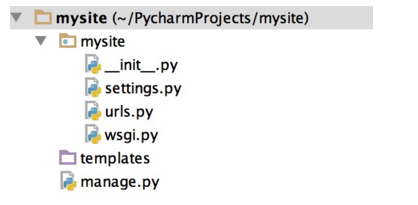
目录结构如下:

2. 配置文件
1)数据库:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME':'dbname',
'USER': 'root',
'PASSWORD': 'xxx',
'HOST': '',
'PORT': '',
}
}
2)模板:
TEMPLATE_DIRS = (
os.path.join(BASE_DIR,'templates'),
)
3)静态文件:
STATICFILES_DIRS = (
os.path.join(BASE_DIR,'static'),
)
三、功能分类
1. 创建APP
# 切换到Django项目目录,执行命令
python manage.py startapp cmdb
# 目录结构
- cmdb
- migrations #数据库操作记录(只是修改表结构的记录)
- init #表示python数据包(python3中有无均可)
- admin #Django为我们提供的后台管理
- apps #配置当前app
- models #创建数据库表结构,写指定的类,通过命令可以创建数据库结构
- tests #单元测试
- views #写业务逻辑代码,最重要的就是这个文件了
2. 简单实例
1)登录实例
templates下生成html文件,如login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
label{
width: 80px;
text-align: right;
display: inline-block;
}
</style>
<link rel="stylesheet" href="/static/commons.css"/>
</head>
<body>
<form action="/login/" method="post">
<p>
<label for="username">用户名:</label>
<input id="username" type="text" name="user"/>
</p>
<p>
<label for="password">密码:</label>
<input id="password" type="text" name="pwd"/>
<input type="submit" value="提交" style="cursor:pointer"/>
<span style="color: red;font-size:15px;">{{error_msg}}</span>
</p>
</form>
</body>
</html>
修改url文件,定义路由规则
from django.conf.urls import url
from django.contrib import admin
from cmdb import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^login', views.login),
]
定义视图函数:app下views.py
from django.shortcuts import render
# Create your views here.
from django.shortcuts import HttpResponse
from django.shortcuts import render
from django.shortcuts import redirect
import time
USER_LIST=[
{'username':'alex','email':'lei10@qq.com','gender':'男'},
{'username':'cc','email':'lei12@qq.com','gender':'男'},
{'username':'tt','email':'lei13@qq.com','gender':'女'}
]
def home(request):
if request.method=="POST":
u = request.POST.get("username");
e = request.POST.get("email");
g = request.POST.get("gender");
temp = {'username':u,'email':e,"gender":g}
USER_LIST.append(temp)
return render(request,"home.html",{"user_list":USER_LIST})
def login(request):
error_msg=""
if request.method=="POST":
user = request.POST.get('user',None);
pwd = request.POST.get('pwd',None);
if user=="root" and pwd=="111111":
return redirect("/home/")
elif user=="":
error_msg="用户名不能为空!"
elif pwd == "":
error_msg = "密码不能为空!"
else:
error_msg="用户名或密码错误!";
return render(request,"login.html",{'error_msg':error_msg})
浏览器访问http://127.0.0.1:8000/login显示login.html写的登录页面,可输入登录信息查看页面显示
3)其他
request.GET.get('',None) # 获取get请求发来的数据
request.POST.get('',None) # 获取post请求发来的数据
return HttpResponse("字符串")
return render(request, "HTML模板的路径")
return redirect('/只能填URL')


 浙公网安备 33010602011771号
浙公网安备 33010602011771号