我是如何一步步编码完成万仓网ERP系统的(五)产品库设计 1.产品类别
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构)
https://www.cnblogs.com/smh188/p/11534451.html(我是如何一步步编码完成万仓网ERP系统的(二)前端框架)
https://www.cnblogs.com/smh188/p/11535449.html(我是如何一步步编码完成万仓网ERP系统的(三)登录)
https://www.cnblogs.com/smh188/p/11541033.html(我是如何一步步编码完成万仓网ERP系统的(四)登录的具体实现)
https://www.cnblogs.com/smh188/p/11542310.html(我是如何一步步编码完成万仓网ERP系统的(五)产品库设计 1.产品类别)
https://www.cnblogs.com/smh188/p/11546917.html(我是如何一步步编码完成万仓网ERP系统的(六)产品库设计 2.百度Ueditor编辑器)
https://www.cnblogs.com/smh188/p/11572668.html(我是如何一步步编码完成万仓网ERP系统的(七)产品库设计 3.品牌图片跨域上传)
https://www.cnblogs.com/smh188/p/11576543.html(我是如何一步步编码完成万仓网ERP系统的(八)产品库设计 4.品牌类别)
https://www.cnblogs.com/smh188/p/11578185.html(我是如何一步步编码完成万仓网ERP系统的(九)产品库设计 5.产品属性项)
https://www.cnblogs.com/smh188/p/11589264.html(我是如何一步步编码完成万仓网ERP系统的(十)产品库设计 6.属性项和类别关联)
https://www.cnblogs.com/smh188/p/11596459.html(我是如何一步步编码完成万仓网ERP系统的(十一)产品库设计 7.发布商品)
https://www.cnblogs.com/smh188/p/11610960.html(我是如何一步步编码完成万仓网ERP系统的(十二)库存 1.概述)
https://www.cnblogs.com/smh188/p/11669871.html(我是如何一步步编码完成万仓网ERP系统的(十三)库存 2.加权平均价)
https://www.cnblogs.com/smh188/p/11763319.html(我是如何一步步编码完成万仓网ERP系统的(十四)库存 3.库存日志)
万仓网ERP系统不开源,准备做一个系列,讲一讲主要的技术点,这些技术点会有源代码。如果想看所有的源代码,可以打道回府了,没必要再阅读下去了,浪费您宝贵的时间。
开发一个电商ERP、WMS系统的核心有哪些要素呢?我认为重要的是 产品------------》库存------------》订单 , 其中最基础的就是产品了,这一篇咱们讲讲产品库的设计。
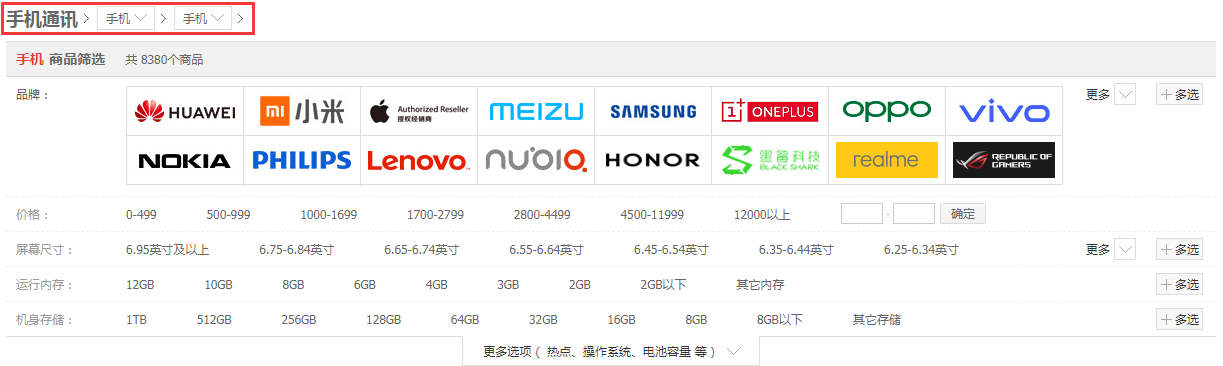
先看看京东的网站吧,做个参考。以手机为例,类别1.手机通讯;类别2.手机;类别3:手机,由此可以看出京东的产品类别是三级类别。苏宁(suning)的产品类别也是三级,天猫的产品类别不明显,没看出来。那咱们的产品库就以三级类别来设计。 
首先设计数据库,TypeCode(类别编码),TypeName(类别名称),ParentCode(父级类别编码),TypeLevel(级别,类别1是0,类别2是1,类别2是3),OrderNo(排序号,排序号越大前端显示越靠前)。

数据库设计好了,那剩下的就是编码了,可以参考 https://www.cnblogs.com/smh188/p/11541033.html(我是如何一步步编码完成万仓网ERP系统的(四)登录的具体实现) 登录编码。

最后上一张万仓网的产品类别页面,左侧是三级类别树,右侧是类别基本信息。左侧的类别树用的是jquery.ztree.js插件,整体比较简单,就不贴代码了。
PS:客官有时间光临我的小站 万仓网 。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号