给你自己的博客加个 Markdown
今天给大家推荐一个简单易用的开源 Markdown 组件, Markdown 组件仓库地址是:
https://github.com/pandao/editor.md
Markdown 是什么
Markdown 是一个简单的电子邮件风格的标记语言, 甚至比世界上最好的两门语言 Python 还要简单.
使用 Markdown 码字有以下优点:
- 纯文本,所以兼容性极强,可以用所有文本编辑器打开。
- 让你专注于文字而不是排版。
- 格式转换方便,Markdown 的文本你可以轻松转换为 html、电子书等。
- Markdown 的标记语法有极好的可读性。
谁在用
Github 上项目的 README 都是用 Markdown 写的, 文件后缀是.md, 网易云笔记, 简书也都支持 Markdown 语法.
很多人使用微信排版也是用 Markdown 写完直接交给转换插件转化为 HTML 后复制过去一键搞定.
引入编辑器
使用方法很简单, 直接把仓库克隆下来, 然后在你的网页中贴上下面的代码:
(在 Django 或其他Web 框架中, 更推荐使用类似 Jinja 的非硬编码引入格式而非下述的绝对地址)
<link rel="stylesheet" href="css/editormd.min.css" />
<div id="editormd">
<textarea style="display:none;">### Hello Editor.md !</textarea>
</div>
并添加 JavaScript 代码启用(同样推荐软编码来引入文件), 可以对编辑器的大小等进行设置, 具体参考文档:
<script src="jquery.min.js"></script>
<script src="editormd.min.js"></script>
<script type="text/javascript">
$(function(){
/**
* markdown实例化
* @type {[type]}
*/
var editor = editormd("editormd", {
height : 500,
path : "./lib/", // Autoload modules mode, codemirror, marked... dependents libs path
saveHTMLToTextarea : true,
previewTheme : "dark", //下面这一行将使用dark主题
watch : true, // 开启实时预览
tex: true, // 开启科学公式TeX语言支持,默认关闭
flowChart: true, // 开启流程图支持,默认关闭
sequenceDiagram: true // 开启时序/序列图支持,默认关闭,
});
</script>
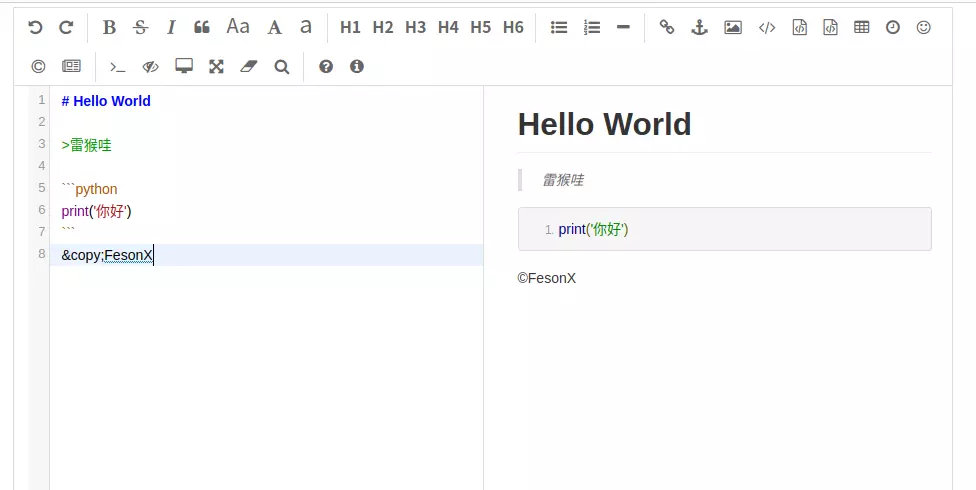
引入之后大概是这个样子:

Markdown 转化为 HTML
如果是想把文章呈现在网页而不是编辑, 那么引入下面的代码即可:
<!-- Markdown -->
<link rel="stylesheet" href="css/editormd.min.css" />
<link rel="stylesheet" href="css/editormd.preview.css" />
<div id="test-editormd-view2">
<textarea id="blog_content"></textarea>
</div>
然后是对应js
<script type="text/javascript">
$(function() {
/**
* 解析Markdown
* @type {String}
*/
var testEditormdView2 = editormd.markdownToHTML("test-editormd-view2", {
markdown : contentsDo.content,// 这里是要显示的字段内容,
htmlDecode : "style,script,iframe", // you can filter tags decode
tocm : true, // Using [TOCM]
emoji : true,
taskList : true,
tex : true, // 默认不解析
flowChart : true, // 默认不解析
sequenceDiagram : true, // 默认不解析
});
});
</script>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号