Array.prototype.splice()
splice() 方法通过删除或替换现有元素或者原地添加新的元素来修改数组,并以数组形式返回被修改的内容。此方法会改变原数组。
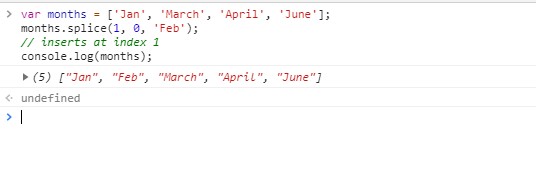
在1位置上添加一项

我们没有下标为4的项,这个超了,就在最大项后面添加这一项

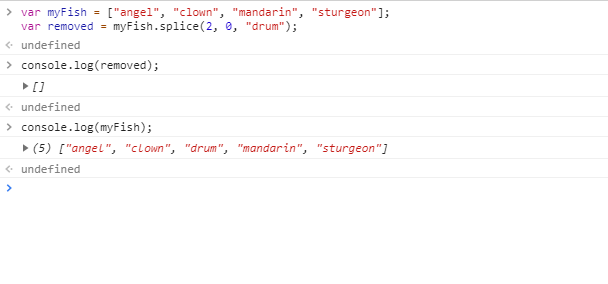
从第 2 位开始删除 0 个元素,插入“drum”

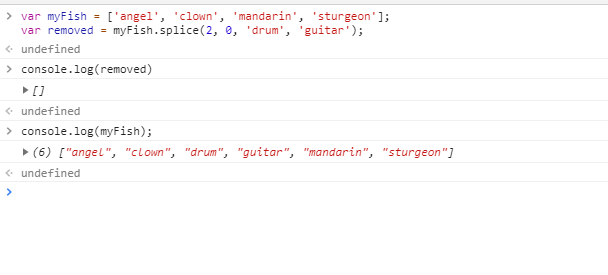
从第 2 位开始删除 0 个元素,插入“drum” 和 "guitar"

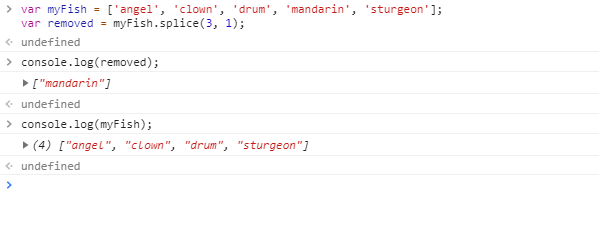
从第 3 位开始删除 1 个元素

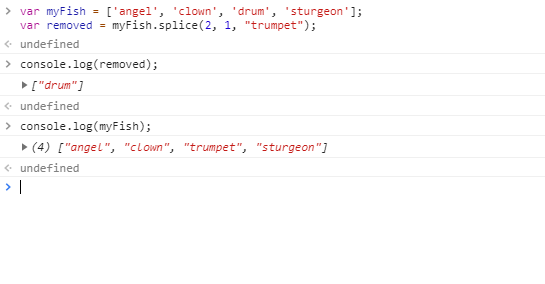
从第 2 位开始删除 1 个元素,插入“trumpet”但是也会删除一个元素

从第 0 位开始删除 2 个元素,插入"parrot"、"anemone"和"blue"

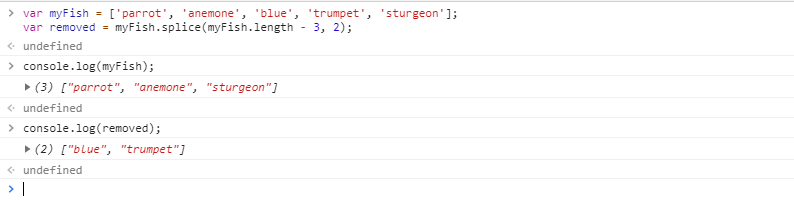
从第 2 位开始删除 2 个元素

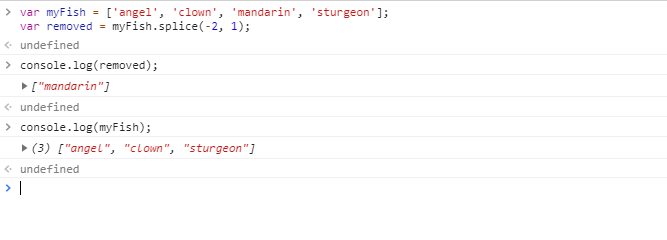
从倒数第 2 位开始删除 1 个元素

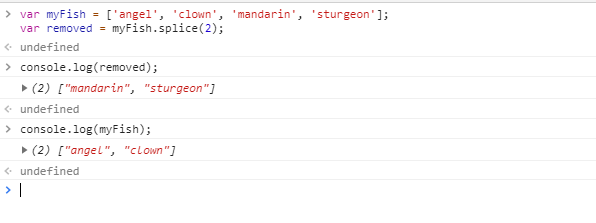
从第 2 位开始删除所有元素

后记:我们写vue的时候,经常会用到删除一项
deleteEle(ele) {
for (const item of this.list1) {
if (item.id === ele.id) {
const index = this.list1.indexOf(item)
this.list1.splice(index, 1)
break
}
}
if (this.isNotInList2(ele)) {
this.list2.unshift(ele)
}
},
这个里面就是找到要删除的那一项,然后删除一项,获得了删除这一项的其余的数组
上面代码的意思是如果list1删除一项,isNotList2会增加这个删除项。
作者:jser_dimple
-------------------------------------------
个性签名:一个人在年轻的时候浪费自己的才华与天赋是一件非常可惜的事情
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主,哈哈哈(っ•̀ω•́)っ✎⁾⁾!
微信

支付宝



 浙公网安备 33010602011771号
浙公网安备 33010602011771号