跟我一起做一个vue的小项目(十一)
接下来我们进行的是详情页动态路由及banner布局
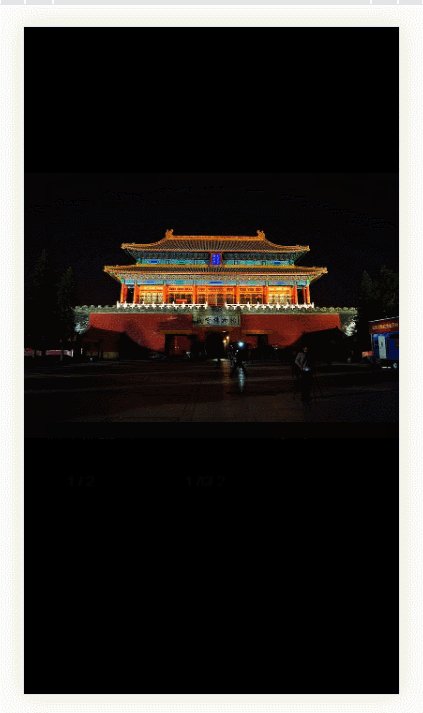
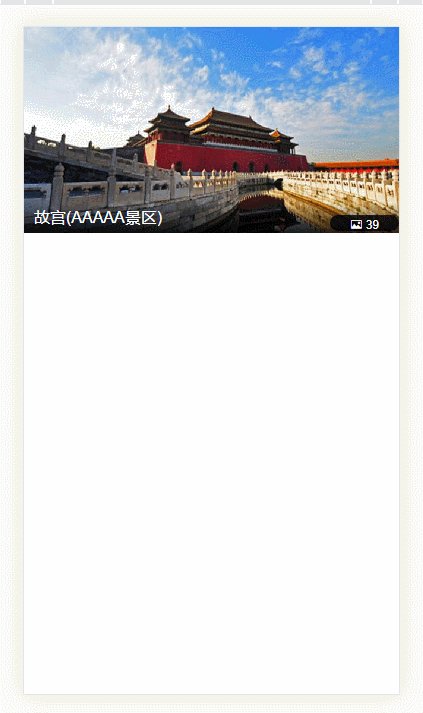
先看页面的效果

下面是代码部分
<template>
<div>
<div class="banner">
<img src="//img1.qunarzz.com/sight/p0/1409/19/adca619faaab0898245dc4ec482b5722.jpg_600x330_f922b488.jpg" alt="" class="banner-img">
<div class="banner-info">
<div class="banner-title">
故宫(AAAAA景区)
</div>
<div class="banner-number">
<span class="iconfont"></span>
39
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'DetailBanner'
}
</script>
<style lang="stylus" scoped>
.banner
overflow:hidden
height:0
padding-bottom:55%
position:relative
.banner-img{
width:100%
}
.banner-info
display:flex
position:absolute
left:0
right:0
bottom:0
line-height:0.6rem
background-image:linear-gradient(top,rgba(0,0,0,0),rgba(0,0,0,0.8))
color:#fff
.banner-title
flex:1
font-size:.32rem
padding:0 .2rem
.banner-number
padding:0 .4rem
height:.32rem
line-height:.4rem
margin-top:.24rem
border-radius:.2rem
background:rgba(0,0,0,.8)
font-size:0.24rem
.iconfont
font-size:.24rem
</style>
接下来我们进行画廊组件的封装
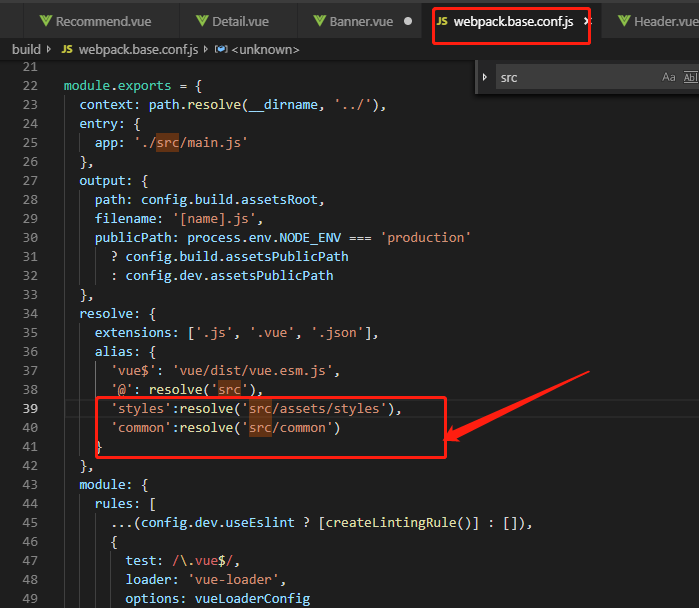
首先修改webpack.base.conf.js文件

接下来我们进行gallery组件的封装
点击我们的banner图,会进入gallery组件里面,点击gallery里面的图片,关闭gallery图片,回到banner页面
我们可以先看效果

接下来我们来看代码
记住我们是将gallery封装成了一个公共组件,放在新建的common文件夹中

//gallery.vue
<template>
<div>
<div class="container">
<div class="wrapper" @click="handleGalleryClick">
<swiper :options="swiperOptions">
<!-- slides -->
<!-- v-for="item of list" :key="item.id" -->
<swiper-slide v-for="(item,index) in imgs " :key="index">
<img class="gallary-img" :src="item">
</swiper-slide>
<div class="swiper-pagination" ></div>
</swiper>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'commonGallary',
props: {
imgs: {
type: Array
// default () {父组件不传值的时候
// return ['http://img1.qunarzz.com/sight/p55/201211/04/fbcab3e5d6479ce893835fbb.jpg_r_800x800_6360f514.jpg',
// 'http://img1.qunarzz.com/wugc/p180/201306/16/7f08e81624346b1693835fbb.jpg_r_800x800_5f03ad73.jpg'
// ]
// }
}
},
data () {
return {
swiperOptions: {
pagination: '.swiper-pagination',
paginationType: 'fraction',
observeParents: true,
observer: true
}
}
},
methods: {
handleGalleryClick () {
this.$emit('close')
}
}
}
</script>
<style lang="stylus" scoped>
.container >>> .swiper-container
overflow:inherit
.container
display:flex
flex-direction:column
justify-content:center
overflow:hidden
z-index:99
position:fixed
left:0
right:0
top:0
bottom:0
background:#000
.wrapper
width:100%
height:0
padding-bottom:100%
.gallary-img
width:100%
.swiper-pagination
color:#fff
bottom:-1rem
</style>
我们在banner中引用gallery组件
//banner
<template>
<div>
<div class="banner" @click="handleBannerClick">
<img src="//img1.qunarzz.com/sight/p0/1409/19/adca619faaab0898245dc4ec482b5722.jpg_600x330_f922b488.jpg" alt="" class="banner-img">
<div class="banner-info">
<div class="banner-title">
故宫(AAAAA景区)
</div>
<div class="banner-number">
<span class="iconfont"></span>
39
</div>
</div>
</div>
<common-gallary
:imgs="imgs"
v-show="showGallery"
@close="handlegalleryClose"
></common-gallary>
</div>
</template>
<script>
import CommonGallary from 'common/gallary/Gallary'
export default {
name: 'DetailBanner',
data () {
return {
showGallery: false,
imgs: [
'http://img1.qunarzz.com/sight/p55/201211/04/fbcab3e5d6479ce893835fbb.jpg_r_800x800_6360f514.jpg',
'http://img1.qunarzz.com/wugc/p180/201306/16/7f08e81624346b1693835fbb.jpg_r_800x800_5f03ad73.jpg'
]
}
},
components: {
CommonGallary
},
methods: {
handleBannerClick () {
this.showGallery = true
},
handlegalleryClose () {
this.showGallery = false
}
}
}
</script>
<style lang="stylus" scoped>
.banner
overflow:hidden
height:0
padding-bottom:55%
position:relative
.banner-img{
width:100%
}
.banner-info
display:flex
position:absolute
left:0
right:0
bottom:0
line-height:0.6rem
background-image:linear-gradient(top,rgba(0,0,0,0),rgba(0,0,0,0.8))
color:#fff
.banner-title
flex:1
font-size:.32rem
padding:0 .2rem
.banner-number
padding:0 .4rem
height:.32rem
line-height:.4rem
margin-top:.24rem
border-radius:.2rem
background:rgba(0,0,0,.8)
font-size:0.24rem
.iconfont
font-size:.24rem
</style>
未完,待续
作者:jser_dimple
-------------------------------------------
个性签名:一个人在年轻的时候浪费自己的才华与天赋是一件非常可惜的事情
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主,哈哈哈(っ•̀ω•́)っ✎⁾⁾!
微信

支付宝



 浙公网安备 33010602011771号
浙公网安备 33010602011771号