react-native中的scrollables
这是一个点击切换的demo
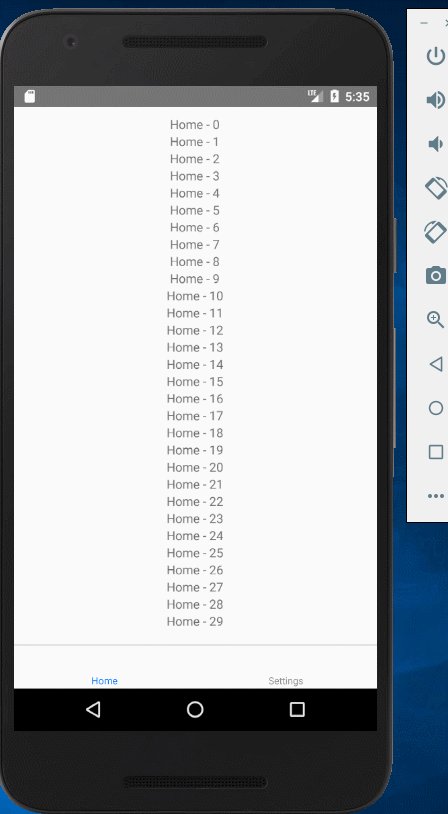
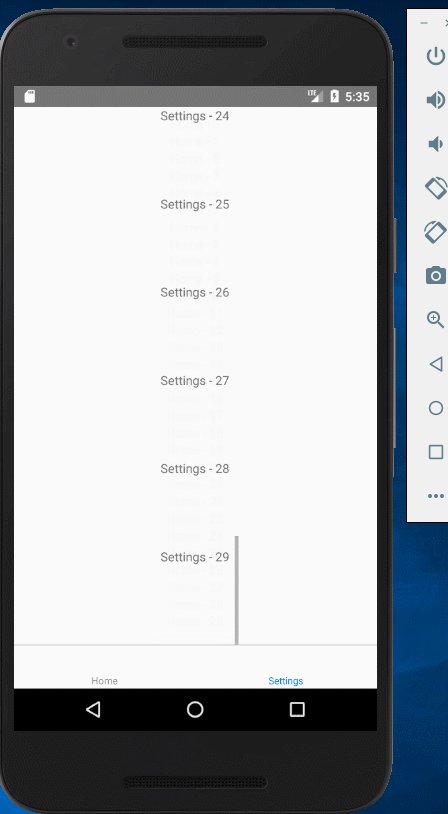
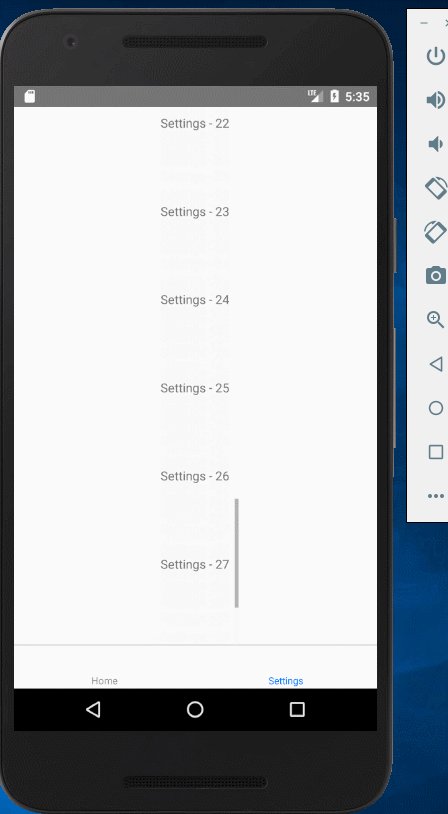
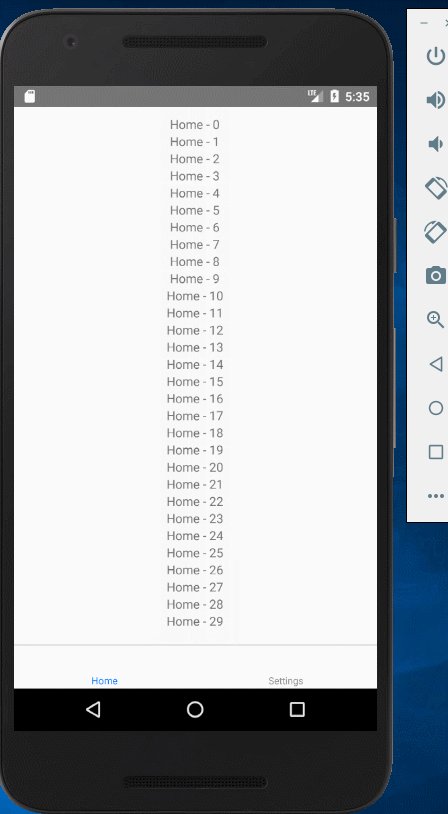
先看效果

然后看实现的代码
import React from 'react';
import { Text, View } from 'react-native';
import { createBottomTabNavigator, createAppContainer, FlatList } from 'react-navigation';
const data = new Array(30).fill(0);
//home
class HomeScreen extends React.Component {
render() {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<FlatList
data={data}
renderItem={({index}) => <Text style={{textAlign: 'center'}}>Home - {index}</Text>}
contentContainerStyle={{ padding: 10 }}
/>
</View>
);
}
}
//settings
class SettingsScreen extends React.Component {
render() {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<FlatList
data={data}
renderItem={({index}) => (
<Text style={{
textAlign: 'center',
width: '100%',
height: 100
}}>Settings - {index}</Text>
)}
contentContainerStyle={{ padding: 10 }}
/>
</View>
);
}
}
const TabNavigator = createBottomTabNavigator({
Home: { screen: HomeScreen },
Settings: { screen: SettingsScreen },
});
export default createAppContainer(TabNavigator);
作者:jser_dimple
-------------------------------------------
个性签名:一个人在年轻的时候浪费自己的才华与天赋是一件非常可惜的事情
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主,哈哈哈(っ•̀ω•́)っ✎⁾⁾!
微信

支付宝



 浙公网安备 33010602011771号
浙公网安备 33010602011771号