vue3.x 使用webpack init 初始化一个新项目
小白的我更新一波利用vue 3.x创建vue2.x项目 vue官网 https://cn.vuejs.org/v2/guide/
1.准备 node npm/cnpm/yarn (cnpm/yarn比npm安装的要快),本人以npm为例。

2.全局安装 @vue-cli 脚手架 利用vue -V查看版本号 ;如果安装失败,查看node环境变量,重新安装node ,重新安装vue
ps: npm install --g vue-cli 是2.x版本的安装方法 版本3.x多了一个@ npm install --g @vue-cli 符号 2.x版本也能安装 安装的版本我的是2.9.6

vue 3.x版本安装
npm install -g @vue/cli

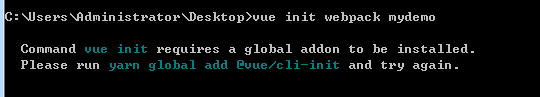
3.创建项目 vue init webpack mydemo 这时会显示一下信息

因为Vue-cli 3.x和vue-cli 2.x使用了相同的 vue 命令,所以 vue-cli 2.x 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具
@vue/cli-init
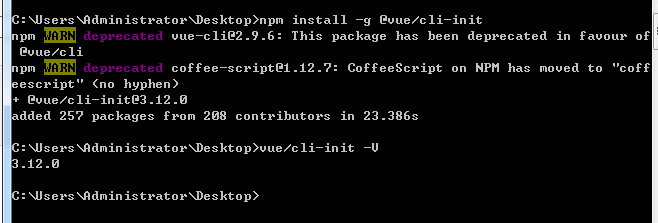
4:安装@vue/cli-int
npm install -g @vue/cli-init

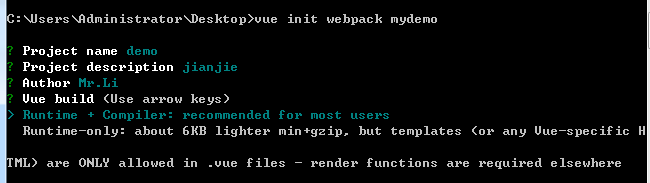
5.创建项目
vue init webpack mydemo

项目名称 描述 作者 vue搭建 (对vue搭建的解释) 稍微看一下 本人选择第一个了

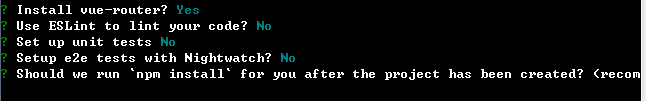
是否安装路由 是否安装eslint 单元测试( 个人觉得不安装选择) e2e测试(个人觉得不安装选择 )

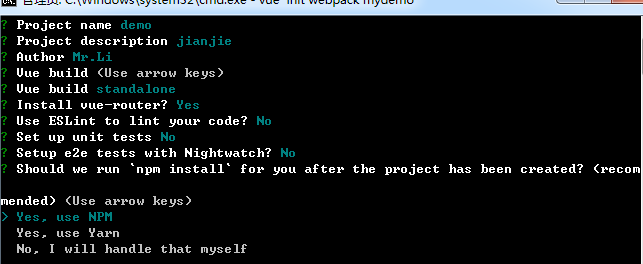
选择安装

安装完成,cd到项目下 启动命令 浏览器打开 localhost:8080
npm run start


项目创建完成
以上操作官网也有,一路上也没碰到什么坑,有问题自行百度,一般规规矩矩不会有问题



 浙公网安备 33010602011771号
浙公网安备 33010602011771号