第05组 Alpha冲刺(3/6)
队名:计算机四班好朋友联盟
组长博客:组长博客
作业博客:作业博客
大家有话说🙃
⭐方瑞雄(组长)
1、过去两天完成了哪些任务:
基本上完成了数据库的各种操作
2、接下来计划:
完成部分后端代码
3、还剩下哪些任务:
后端代码整合,与前端连接
4、遇到了哪些困难:
用python访问数据库之前不够熟悉导致代码经常出错,耗费了许多时间
5、有哪些收获和疑问:
对前后端接口有了更深的理解,对后面实现后端代码很有帮助。实现了数据库访问。
👇刘诗琳
1、过去两天完成了哪些任务:
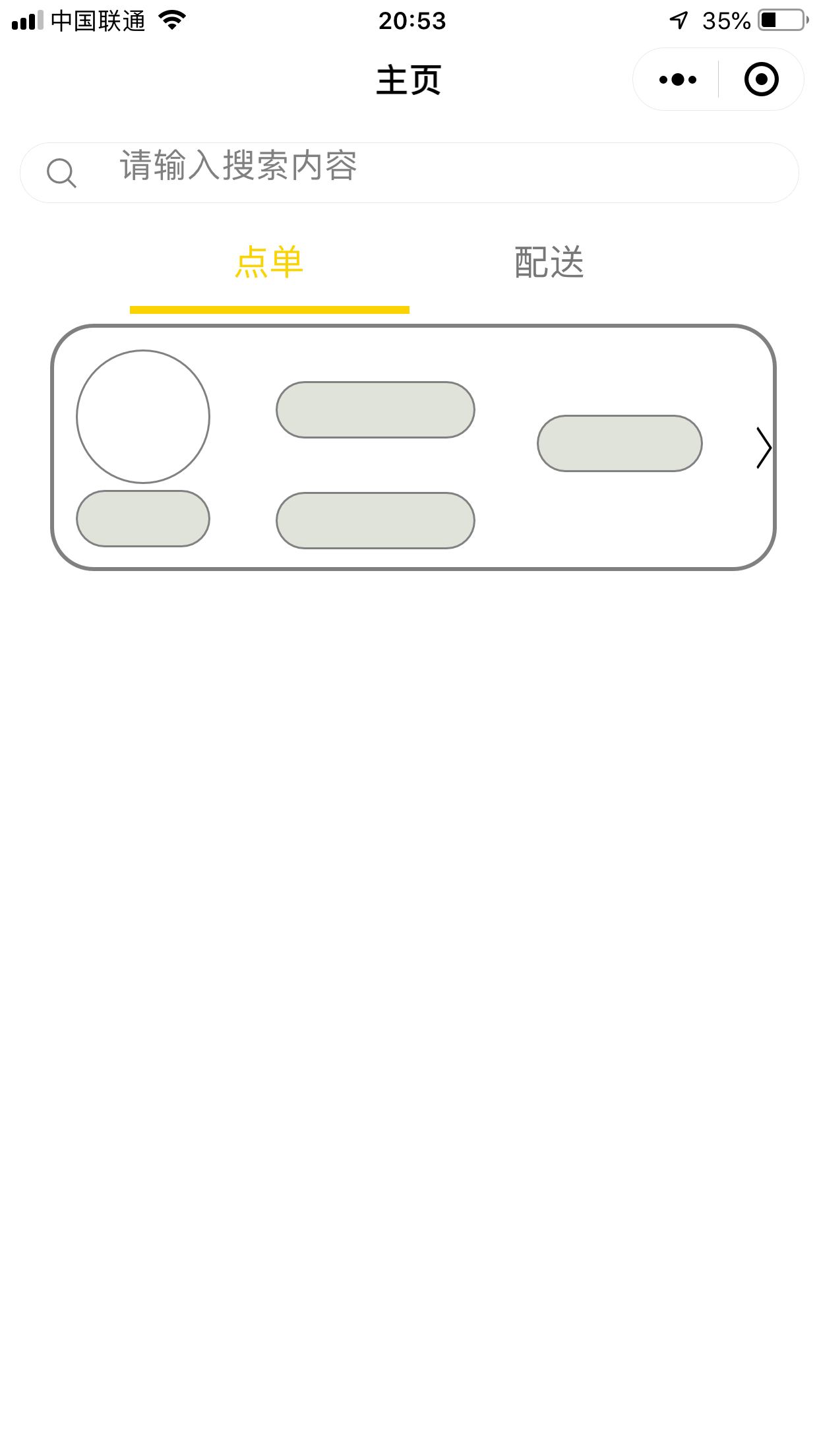
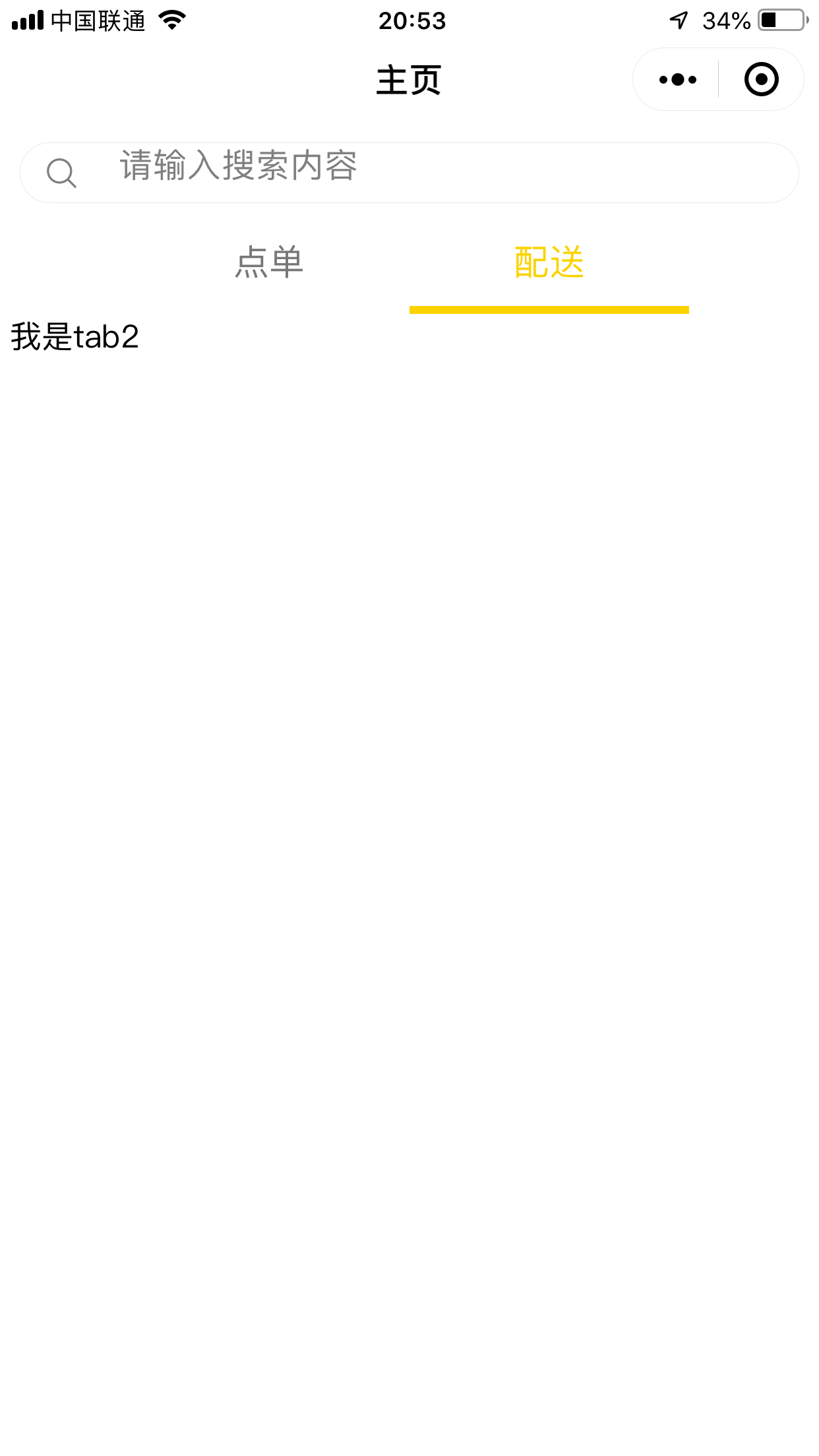
了解微信小程序开发,完成了滑块导航,了解了一点wxjs,学会使用一些组件。
2、接下来计划:
完善视图层,完成js文件
3、还剩下哪些任务:
跳转、数据绑定
4、遇到了哪些困难:
对前端语言不熟练,动手实践时对各种标签的属性不了解。
5、有哪些收获和疑问:
熟悉了基础的小程序视图语言,但对wxjs还不了解
👇马丽华
1、过去两天完成了哪些任务:
完善五个界面的静态代码 学习js
2、接下来计划:
学习js,完成相关部分的动态代码
3、还剩下哪些任务:
完成界面的动态部分
4、遇到了哪些困难:
有些块在放置的时候,放置的位置没有达到自己的预期,初学js,有很多地方还不太懂
5、有哪些收获和疑问:
对标记语言的了解和使用较以前有了些进步
👇王玥
1、过去两天完成了哪些任务:
进一步学习wxml和wxss,继续完善微信小程序的界面。
2、接下来计划:
完成微信小程序剩余的界面。
3、还剩下哪些任务:
对相关界面小图标和图案的设计、绘制以及改进,完成完善分配到的几个界面。
4、遇到了哪些困难:
一些细节方面不知道如何实现。
5、有哪些收获和疑问:
逐渐熟悉了如何开发微信小程序,但是想要做出更美观的界面效果还需多加学习。
👇陈苏苏
`1、过去两天完成了哪些任务:
对静态界面进行美化以及更改相关布局
2、接下来计划:
后端服务器搭建完成后与后端进行交互,最后需要进行测试
3、还剩下哪些任务:
1.实现订单界面的循环与刷新
2.学习json,与后端进行交互
4、遇到了哪些困难:
1.wxss真的太难了,对于相对没耐心的我,真的每一次更改都是难受的,还要不断的修改修改
2.对于flex布局还不太熟悉,还在不断的调试和试用
5、有哪些收获和疑问:
1.看着界面自适应越来越好,终于有点成就感了,但还是有点丑,很难受,还需要不断进行美化改进
2.对于json调用url,还是一知半解,可能还需要不断的测试和实验吧:对于订单详情循环有一点点思路了,之后试试!
👇严欣
1、过去两天完成了哪些任务:
修改了flex布局
2、接下来计划:
把分到的任务好好完成,搞清楚flex布局到底怎么回事
3、还剩下哪些任务:
交互
4、遇到了哪些困难:
按钮问题还是不行,把代码放在同学那里可以改按钮大小,但是我自己电脑就不行;
5、有哪些收获和疑问:
收获:知道了不是我代码的问题,了解到怎么绑定数据
疑问:我要怎么才能来得及做好软工,并且复习好计算机图形学
👇余廷龙
1、过去两天完成了哪些任务:
完成了四个函数:发布订单,接单,查看历史配送单,查看历史点单的编写。
2、接下来计划:
分配的函数已经完成初版,后续任务就是找bug和优化。
3、还剩下哪些任务:
测试、找bug、优化。
4、遇到了哪些困难:
刚开始一直无法向数据库中插入数据和查找数据,后来自己建了一个一样的表发现所有操作都可以实现。
5、有哪些收获和疑问:
收获:学会了在python中以变量的形式向SQL语句传参数;学会了向数据库查找数据并在本地对数据进行处理。
疑问:我还是没搞懂为什么两个属性组一样的表,我对我自己建的表就能正常操作,对别人建的表就总是失败。
👇张万聪
1、过去两天完成了哪些任务:
文字口头描述
2、接下来计划:
页面美化细节,部分js
3、还剩下哪些任务:
部分js代码还有弹窗的代码
4、遇到了哪些困难:
循环的处理
API的请求表达
5、有哪些收获和疑问:
收获:学会了流式布局,排版会轻松很多。2. 学会分工
疑问:ball ball 老师能不能把ddl延长点?
👇郑裕恒
1、过去两天完成了哪些任务:
为前端提供一些图片素材
编写后端函数,现在已实现“查看订单详情函数”
与队友共同讨论小程序登入的方案
2、接下来计划:
写完剩下的三个后端函数
3、还剩下哪些任务:
写完剩下的三个后端函数
4、遇到了哪些困难:
写后端的时候插入数据库语言格式不正确,在python访问数据库的sql语句好像有点特别,经常在这里吃瘪
5、有哪些收获和疑问:
学会了用python访问数据库,对数据库进行插入操作
👇翁世豪
1、过去两天完成了哪些任务:
熟练了用python操作数据库,完成部分函数的编写
2、接下来计划:
完成剩余函数的编写
3、还剩下哪些任务:
编写后端函数,之后做一些debug等事情
4、遇到了哪些困难:
对数据库的插入,查询等操作出现问题
5、有哪些收获和疑问:
掌握了使用python来控制服务器上的数据库的操作,对前后端交互有疑问
👇潘海东
1、过去两天完成了哪些任务:
服务端数据库已经能够正常访问了,flask环境也已经安装完成
2、接下来计划:
开始编写flask函数
3、还剩下哪些任务:
ssl证书的申请
4、遇到了哪些困难:
微信小程序没办法获取到微信号和手机号,这属于隐身信息
5、有哪些收获和疑问:
收获:学会了怎么远程访问数据库
⭐燃尽图

⭐Github代码签入记录

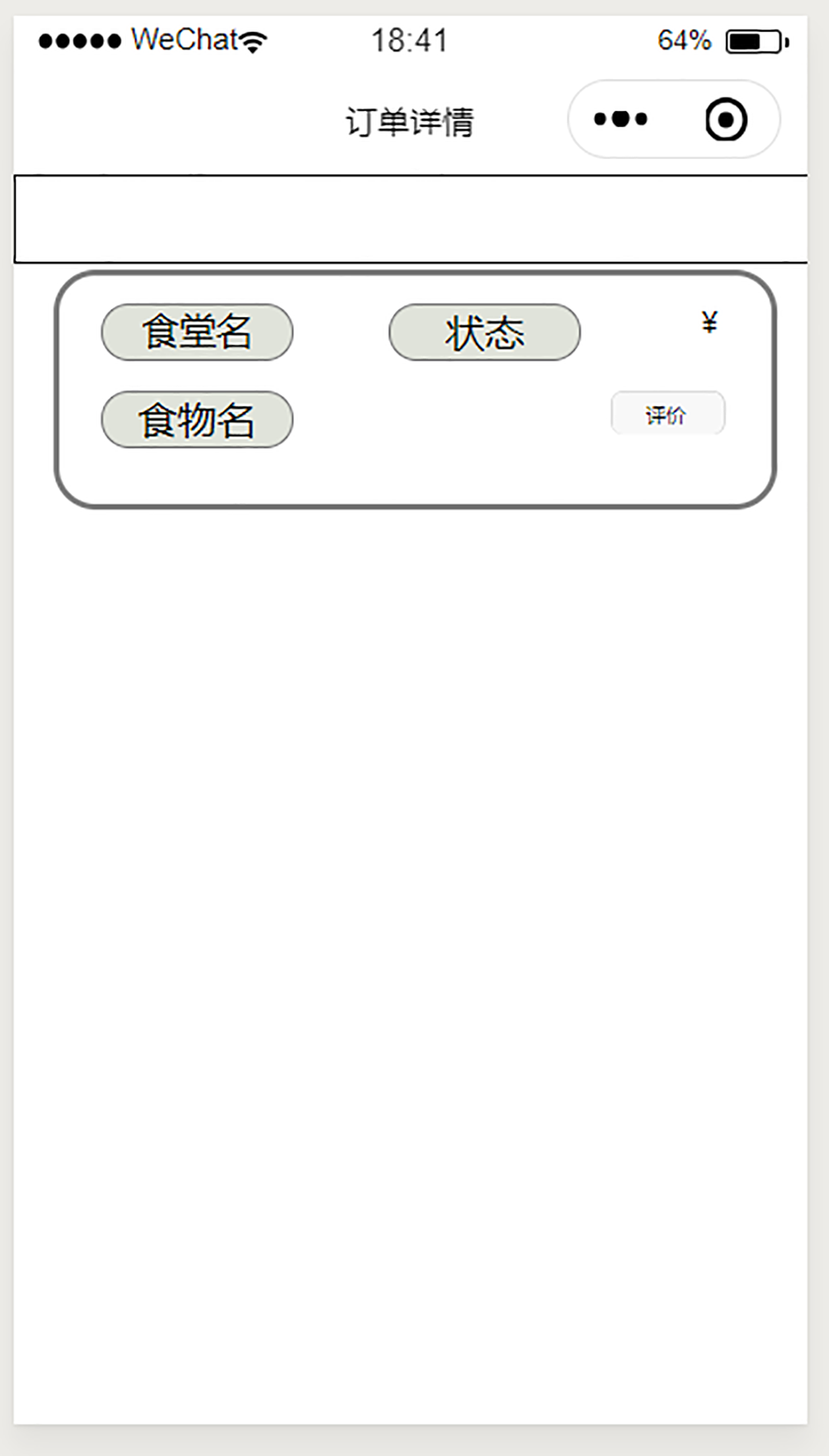
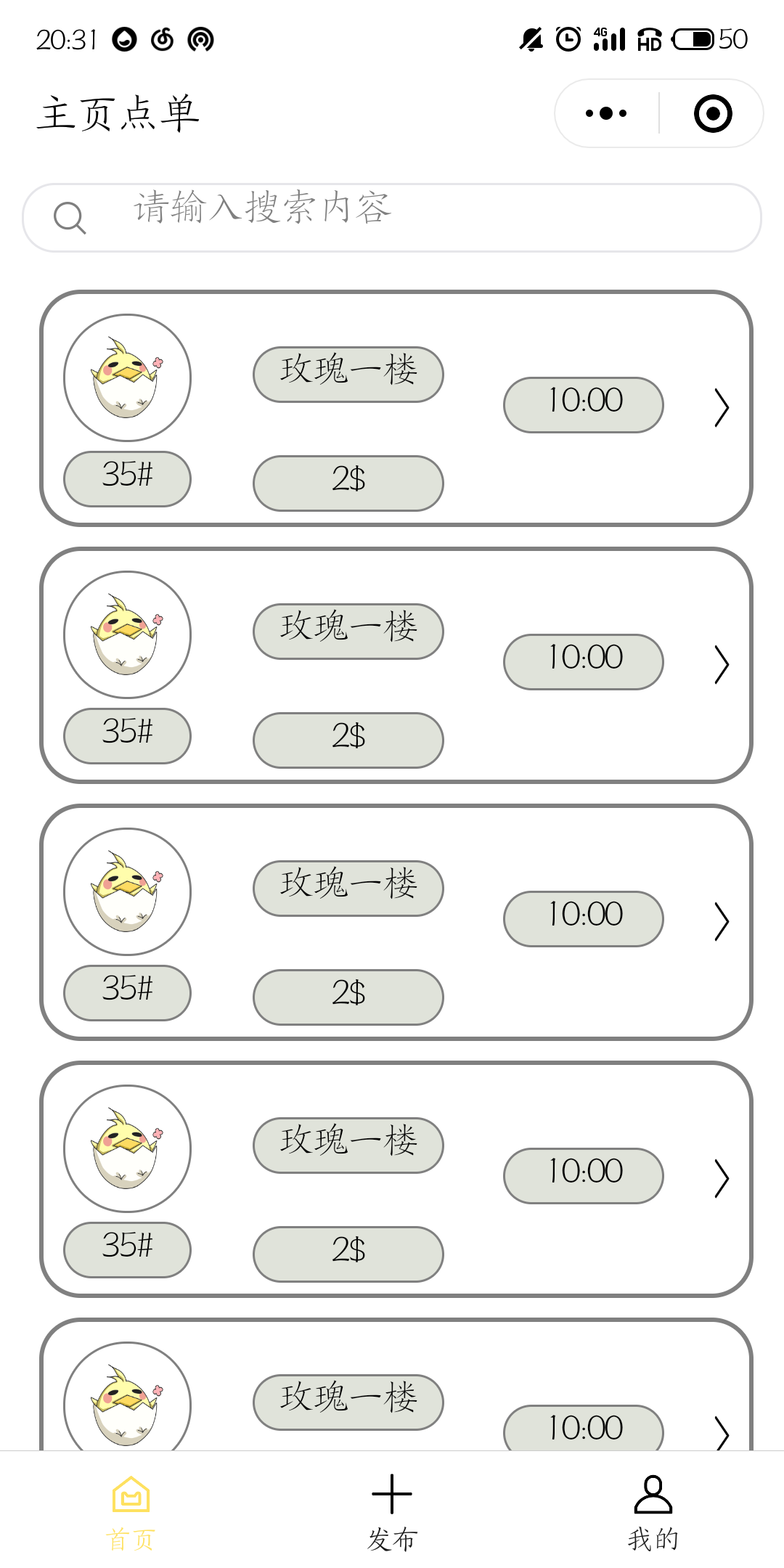
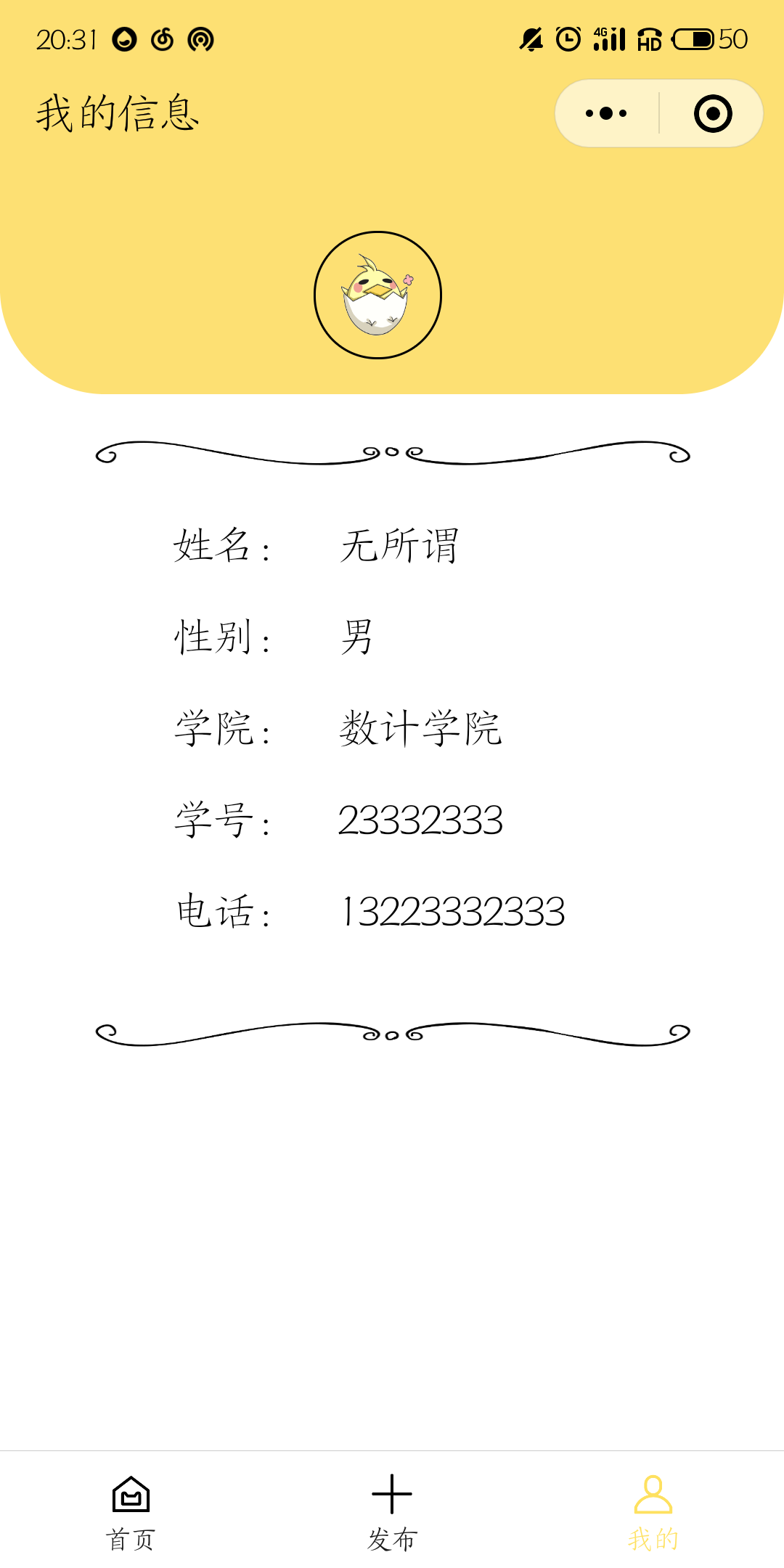
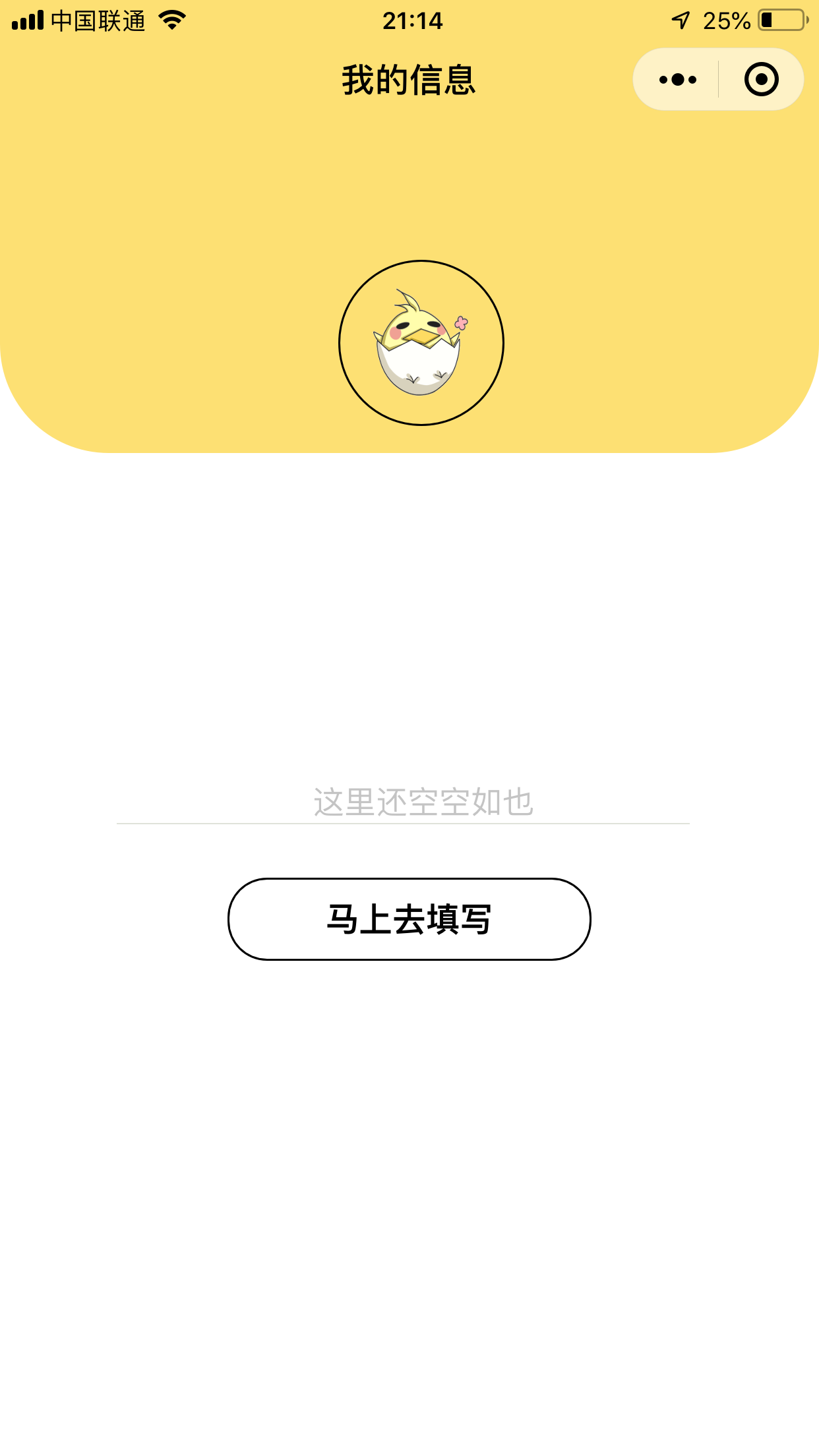
⭐展示最新成果









⭐站立会议合照

**会议耗时记录 **
| 第N次会议 | 耗时(分钟) |
|---|---|
| 第1次 | 10 |
| 第2次 | 60 |
| 第3次 | 15 |
个人部分
- 个人PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | · 计划 | 10 | 20 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | · 开发 | 100 | 140 |
| · Analysis | · 需求分析 (包括学习新技术) | 30 | 50 |
| · Design Spec | · 生成设计文档 | 10 | 30 |
| · Design Review | · 设计复审 | 0 | 0 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| · Design | · 具体设计 | 30 | 30 |
| · Coding | · 具体编码 | 00 | 00 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 10 | 30 |
| Reporting | 报告 | 30 | 20 |
| · Test Repor | · 测试报告 | 0 | 0 |
| · Size Measurement | · 计算工作量 | 10 | 10 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 10 | 10 |
| · 合计 | 120 | 190 |
- 学习进度表
| 第N周 | 新增代码行数 | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 14 | 14 | 了解了前端和ui与原型设计的区别 |
| 2 | 0 | 0 | 7 | 21 | 熟悉了PS、Axure Rp、Python |
| 3 | 981 | 981 | 35 | 56 | 学会一点js 和css,大致了解了一个写网页的过程,用python写了一千行代码,小菜鸡太难了 |
| 4 | 0 | 981 | 5 | 61 | 学会了用axure模拟实现更多功能,了解了小程序的制作过程 |
| 5 | 0 | 981 | 6 | 67 | 进一步掌握了axure,大概了解了高级数据可视化 |
| 6 | 0 | 1081 | 2 | 73 | 意识到了按逻辑设计原型真的太重要了/哭,对微信小程序的开发有了一点了解 |


 浙公网安备 33010602011771号
浙公网安备 33010602011771号