第二次结对编程作业
各个链接
具体分工
我们没有明确的分工,大部分都是我们相互讨论实现的。我主要写算法,聪哥主要实现前端,啊我好菜+10086。
PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | · 计划 | 60 | 60 |
| · Estimate | · 估计这个任务需要多少时间 | 60 | 60 |
| Development | · 开发 | 1770 | 2550 |
| · Analysis | · 需求分析 (包括学习新技术) | 240 | 300 |
| · Design Spec | · 生成设计文档 | 60 | 60 |
| · Design Review | · 设计复审 | 60 | 60 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 30 | 30 |
| · Design | · 具体设计 | 60 | 120 |
| · Coding | · 具体编码 | 1200 | 1800 |
| · Code Review | · 代码复审 | 30 | 90 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 90 | 90 |
| Reporting | 报告 | 140 | 140 |
| · Test Repor | · 测试报告 | 60 | 60 |
| · Size Measurement | · 计算工作量 | 20 | 20 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 60 | 60 |
| · 合计 | 1970 | 2750 |
解题思路描述与设计实现说明
- 网络接口的使用
提供的接口说明了传送方式,查资料、问学长、经历各种幽暗昏惑终于明白是要用Ajax实现。根据request要得到response,才算是请求成功,害我好菜。
- 代码组织与内部实现设计(类图)
我们做的web,所以前端使用了HTML。HTML是从Axure Rp 8(一股神秘力量)导出的,导出的项目中一个HTML对应一个css文件,在导出的基础上我们做了相应的补充和调整。另外添加了Js文件来封装项目中使用的函数。
-
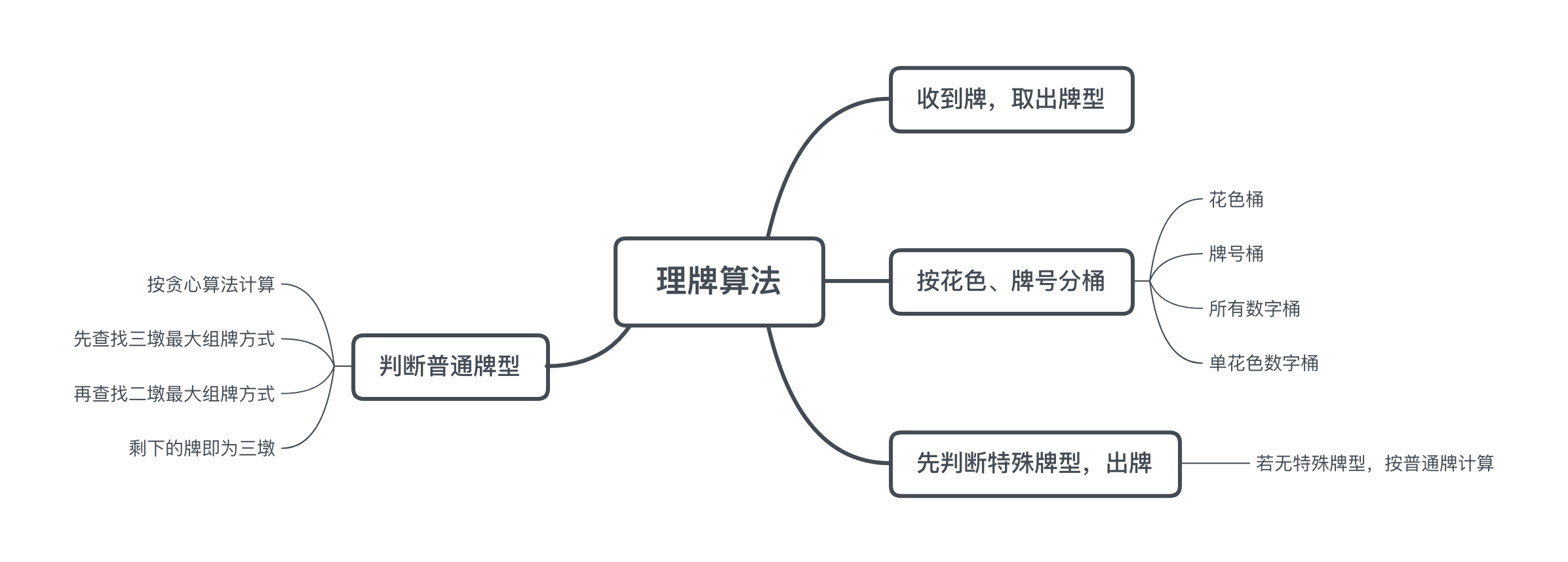
说明算法的关键与关键实现部分流程图
-
算法的关键:
1、采用了贪心算法,先为三墩找最优解,再为二墩找最优解,最后剩下的三张就是一墩;在判别牌型时,也是优先判断较大的牌型
2、采用分桶的方式进行统计,分别统计了每种牌型的数量、每种牌号的数量等
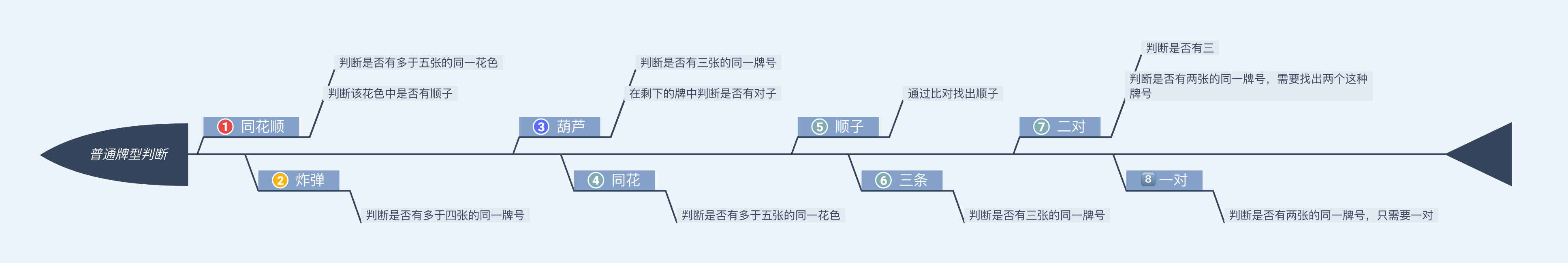
3、几种普通牌型的判别方法:
- 同花顺:先找是否有多于5张的花色,若有,将所有可能的顺子都存在example中,并按从大到小的顺序排放,将该花色的牌去重复、排序,再进行比对;同时,还要附上相应权值,因为可能存在多幅同花顺。
- 炸弹:从大到小,找出牌数大于等于4张的牌号,若有,直接获取,再到cards中去匹配牌型(由于贪心算法,此时已不用考虑同花顺)
- 葫芦:先按贪心算法,找出最大的三张相同牌号的牌,在卡片集合中剔除这三张,再继续找最大的对子
- 同花:找出所有牌数大于等于5的花色,分别列出每个花色的所有牌号,从大到小排序,根据每个花色最大的牌号为他们赋权值,最后选权值最大的。
- 顺子:与同花顺类似,但是example是和所有排序、去重复的牌相比对。
- 三条:直接在数字桶中寻找牌数等于3的牌号(根据贪心算法推理,若有则只有一个)
- 二对:直接在数字桶中寻找两个牌数等于2的牌号,最后一张牌取剩下的最大的那张
- 一对:直接在数字桶中寻找牌数等于2的牌号(根据贪心算法推理,若有则只有一个),散牌牌号大优先取 -
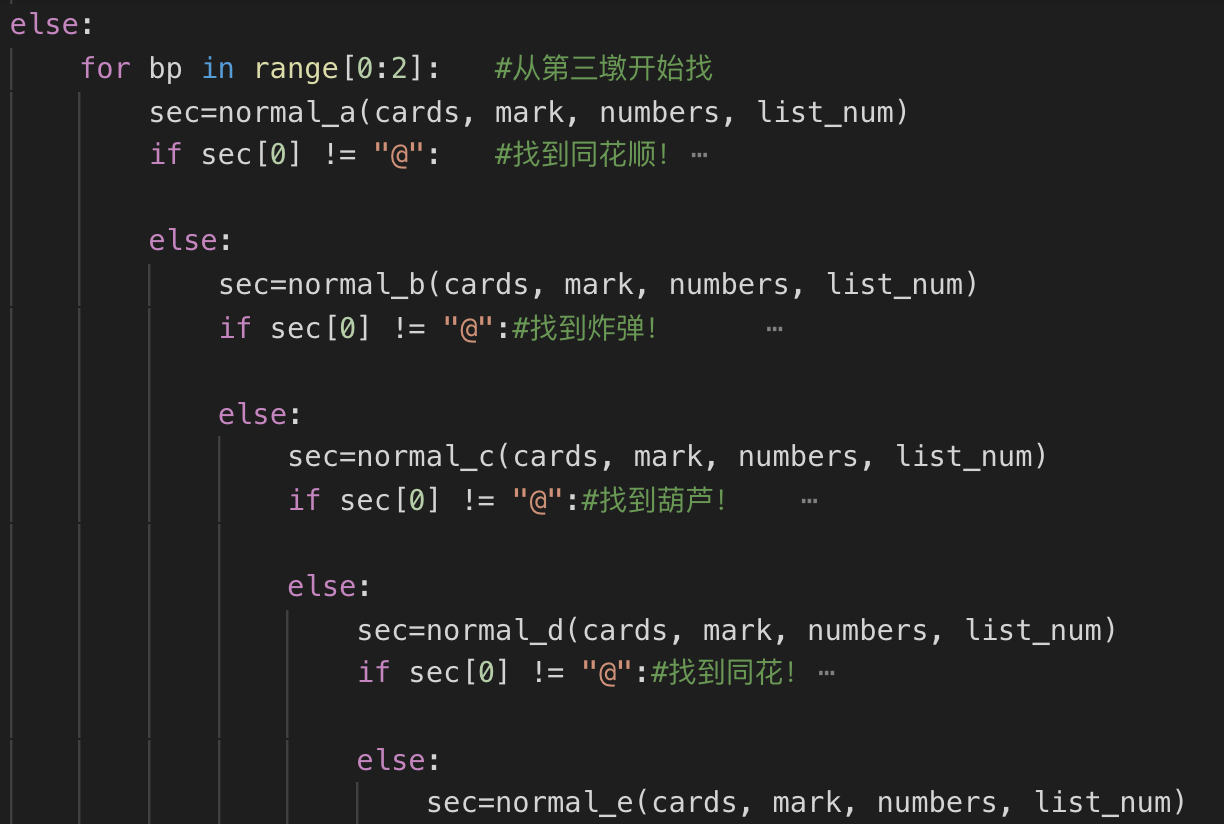
部分流程图:

- 类图:

-
关键代码解释
- 重要的/有价值的代码片段
分桶过程:

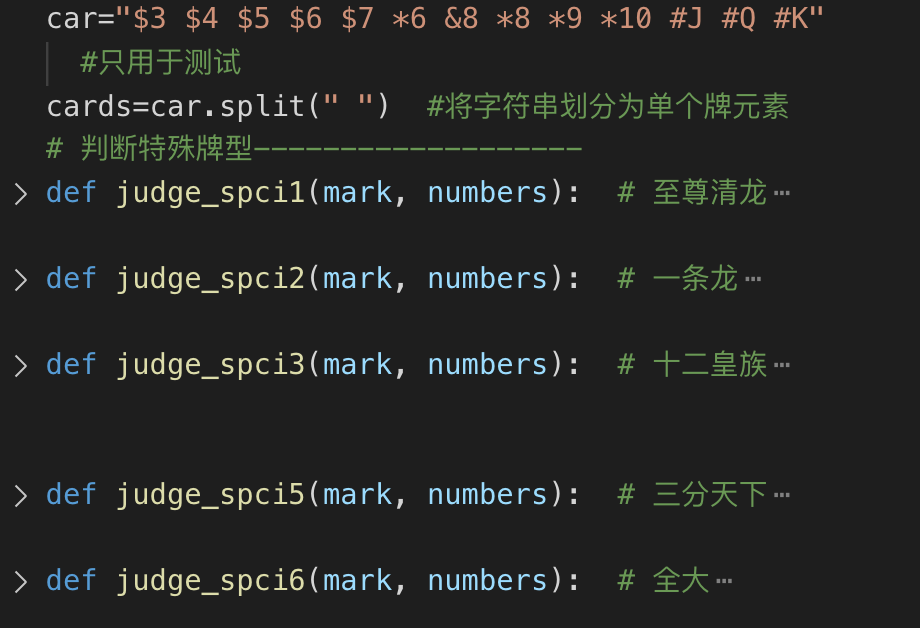
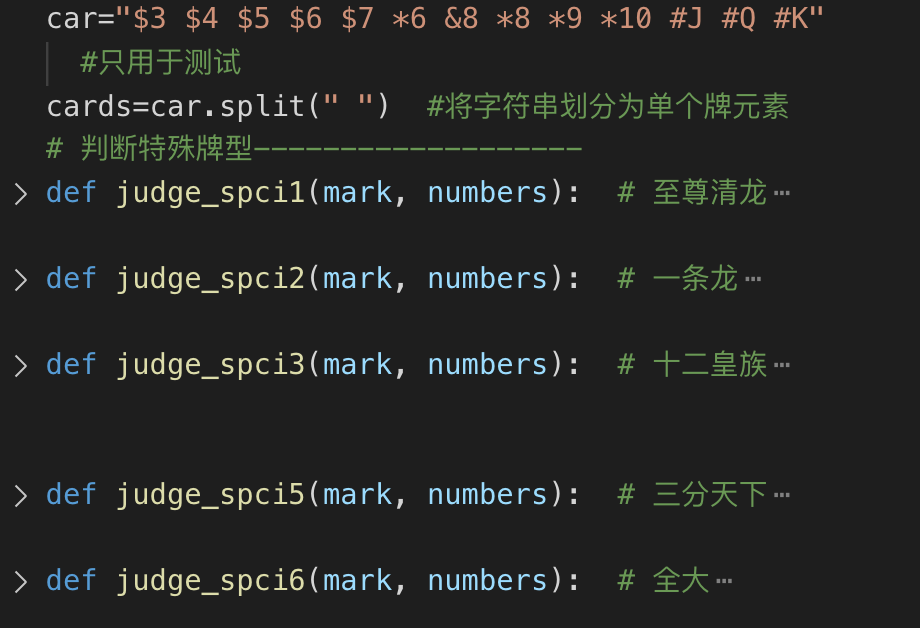
特殊牌型判断:

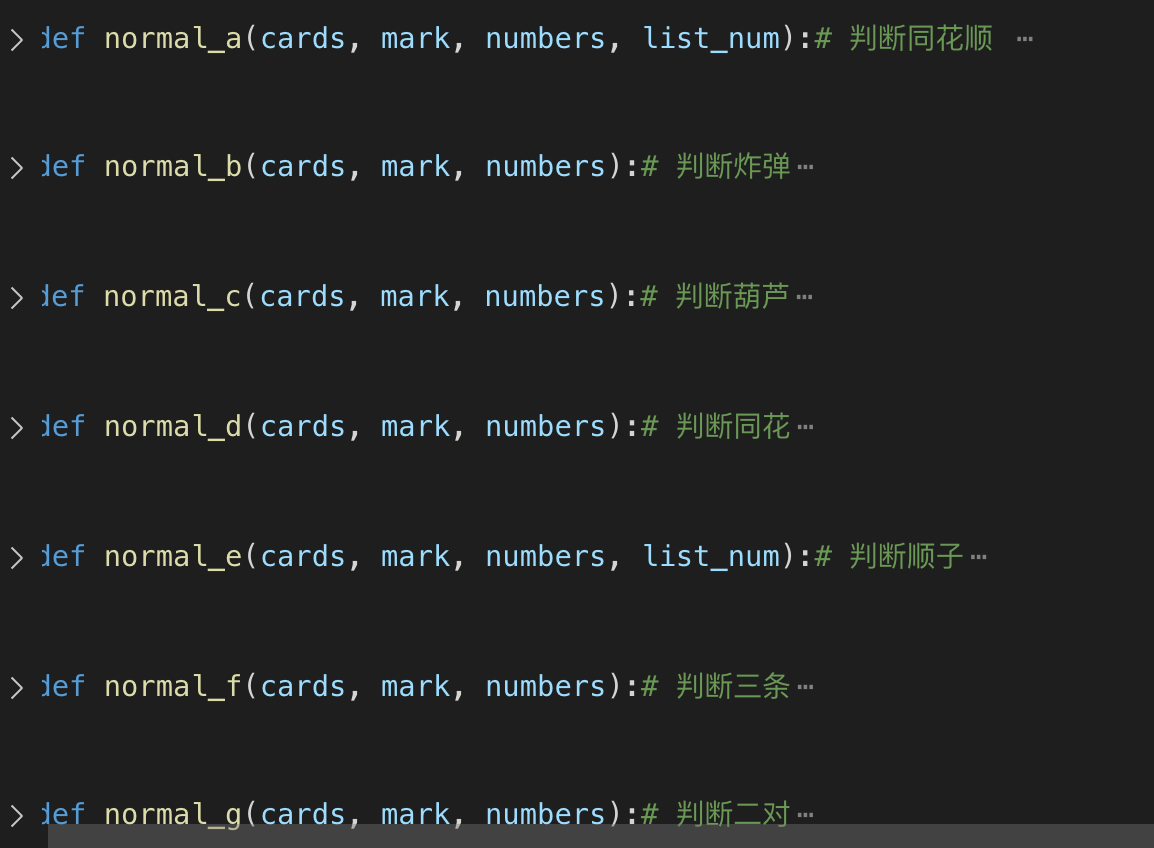
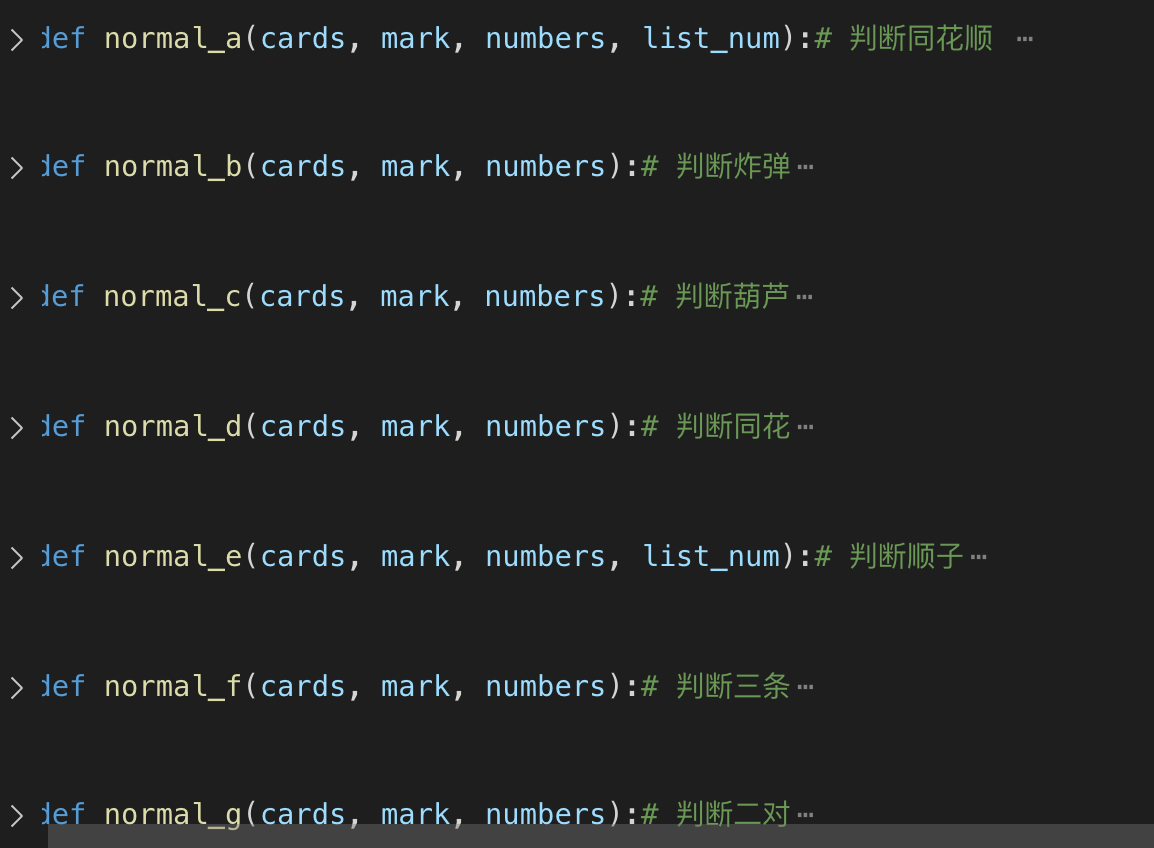
普通牌型判断:

理牌过程:

- 解释:见代码注释
性能分析与改进
- 改进的思路
用Axure Rp 8导出HTML文件夹,在文件夹的项目中调整css使见面更加美观并符合使用习惯。但是界面做的还是不够美观,第一次着手自己做一个项目的HTML界面,还有很多经验上的不足,日后要加强学习啊!各种调整都是暴力的、笨拙的,导致可能界面显示会有浏览器的兼容和适配问题。连接算法执行出牌,算法我们的时间不够,写的并不完善还有很多情况没有考虑,后期会继续加以补充。增加作业提供的接口js文件,发出请求的异常情况没有考虑周全。
-
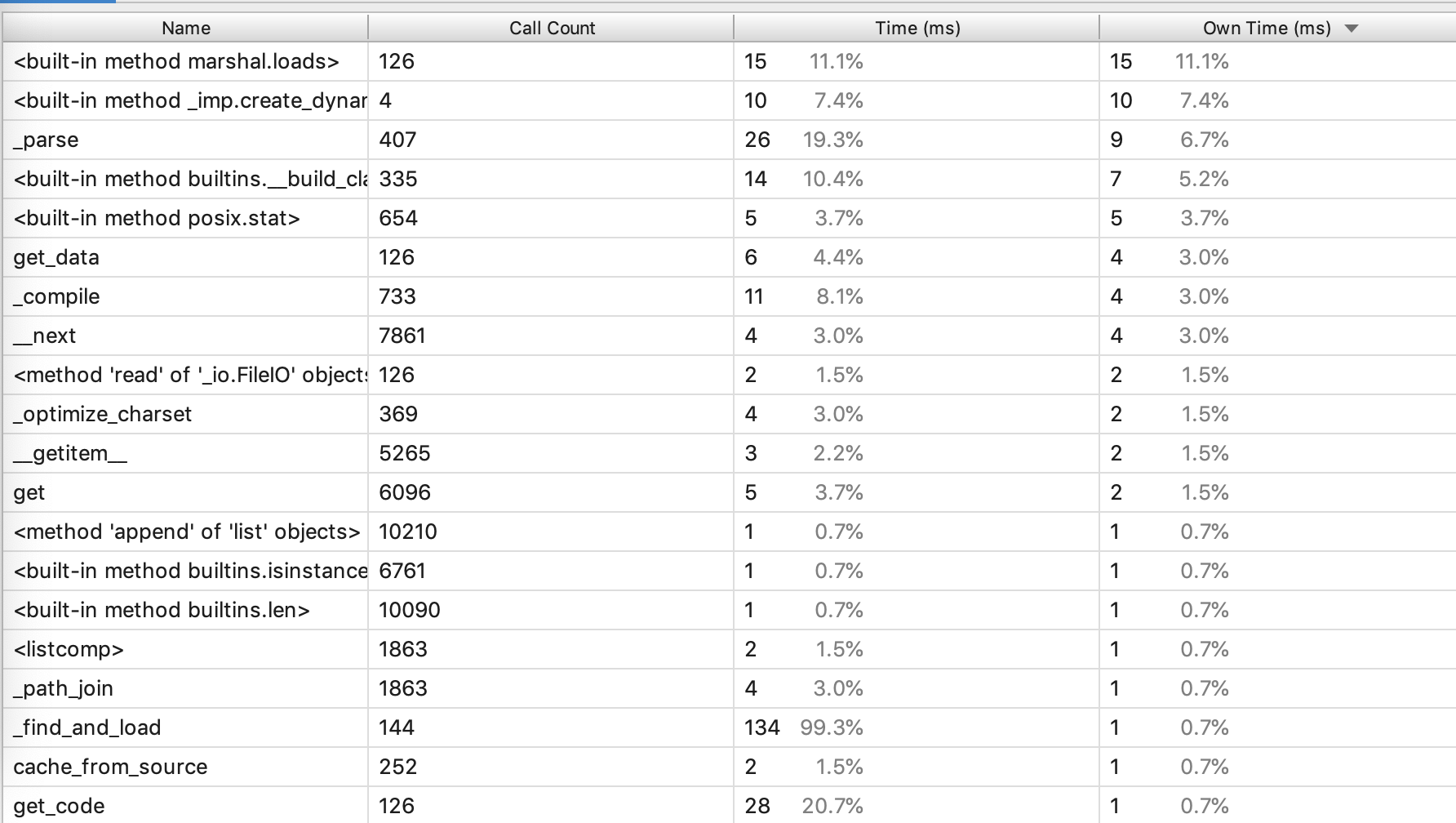
性能分析图和程序中消耗最大的函数
- 性能分析图

- 程序中消耗最大的函数:marshal loads
单元测试
- 项目部分单元测试代码、 测试的函数
特殊牌型的判断、普通牌型的判断的代码和函数

普通牌型判断:

- 构造测试数据的思路
分别按照特殊牌型、普通牌型的同花顺、同花、顺子、炸弹、葫芦、三条、二对、一对、散排的组合,给每种可能的牌型进行测试。
-
数据:
- 部分输出:
"*6 &6 $10,&3 &4 &8 &9 &10,#5 #8 #9 #J #Q"
"$J &K *K,&4 *4 #5 &5 *8,$3 #3 *3 #7 $A"
"*2 #K &K,&3 4 #6 $6 &6,6 #7 $8 $9 $10"
"$2 *6 *10,#4 #7 #9 #10 #A,&4 &7 &10 &J &A"
"*6 &6 $10,&3 &4 &8 &9 &10,#5 #8 #9 #J #Q"
"*2 #K &K,&3 4 #6 $6 &6,6 #7 $8 $9 $10"
"$2 *6 *10,#4 #7 #9 #10 #A,&4 &7 &10 &J &A"
"#2 $2 $6 $8 *8 $9 #9 *9 $Q &Q *A &A $A"
"5 #10 $A,2 $8 *8 #K *K,#3 $4 &Q #Q *Q"
"*3 #3 &A,$2 *2 4 #Q &Q,6 #10 &10 $10 #K"
贴出Github的代码签入记录


遇到的代码模块异常或结对困难及解决方法
-
困难(这是一个故事,我要连在一起说,呜呜呜...)
-
代码模块异常:在Ajax上面花的时间太多了,在登陆上一直有“400”的状态码。在这上面我们花了很多的时间,很久,很久,很久,很久,然后发现我们根本没有注册...(我嘤嘤嘤)于是我们开始弄注册的接口,当注册接口完成之后,登录的问题就解决了。但是但是但是,为什么有了登录接口还需要一个登录验证接口啊喂,得到的token总是失效的导致没办法得到授权,报错报错报错,无止尽的报错。后来在阴差阳错无止尽的调试最后解决了这个问题。另外还有算法的设计,实在是太多情况了,这道题太难了我不会做,呜呜呜,这个问题是正处于,并将长期处于的一个大问题(嘤)。
-
结对的困难:前期的分工不太明确,浪费了一点时间,但是后面解决了,虽然还是有点赶
-
-
收获:
-
每次做完作业的总结几乎都是提升了自己的搜索能力。(同上),从此成为百度小能手。
-
学会了给代码分模块,(这个真是太重要了,不然几百行我就已经开始晕了)
-
1+1坨掉下的头发而已。
-
多问多查,不能老是自己钻牛角尖。
-
评价你的队友
- 值得学习的地方
胆大心细有耐心,学东西很快,跟着聪哥稳得一匹
- 需要改进的地方
没有!完美队友
代码规范
gitignore

徽章

readme


UI设计
百度网盘:
链接:https://pan.baidu.com/s/1Y85ZxURVxTOvUy6iQw-Xxg
提取码:ooyb
学习进度条
| 第N周 | 新增代码行数 | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 14 | 14 | 了解了前端和ui与原型设计的区别 |
| 2 | 0 | 0 | 7 | 21 | 熟悉了PS、Axure Rp、Python |
| 3 | 981 | 981 | 35 | 56 | 学会一点js 和css,大致了解了一个写网页的过程,用python写了一千行代码,小菜鸡太难了 |


 浙公网安备 33010602011771号
浙公网安备 33010602011771号