通过css 改变通过img标签引入的svg颜色
前言
修改svg颜色,一般直接修改文件的svg的fill属性就可以了,可以直接改svg属性,也可以通过css修改,但是前端一般都是通过img标签直接引入的svg图片,这样不管是从后期维护还是代码整洁度考虑,都更佳优秀,但问题也随之而来,没法通过css改变svg的颜色。
下面来介绍一种通过css改变通过img标签引入的svg颜色的方法
SVGInject
svg-inject 是一个缓存解决方案将SVG文件内联注入到DOM的库。
安装及使用
一、通过js标签直接引入
下载 开发版 (v1.2.3): svg-inject.js
下载 生产版(v1.2.3): svg-inject.min.js
二、通过 npm
$ npm install @iconfu/svg-inject
使用
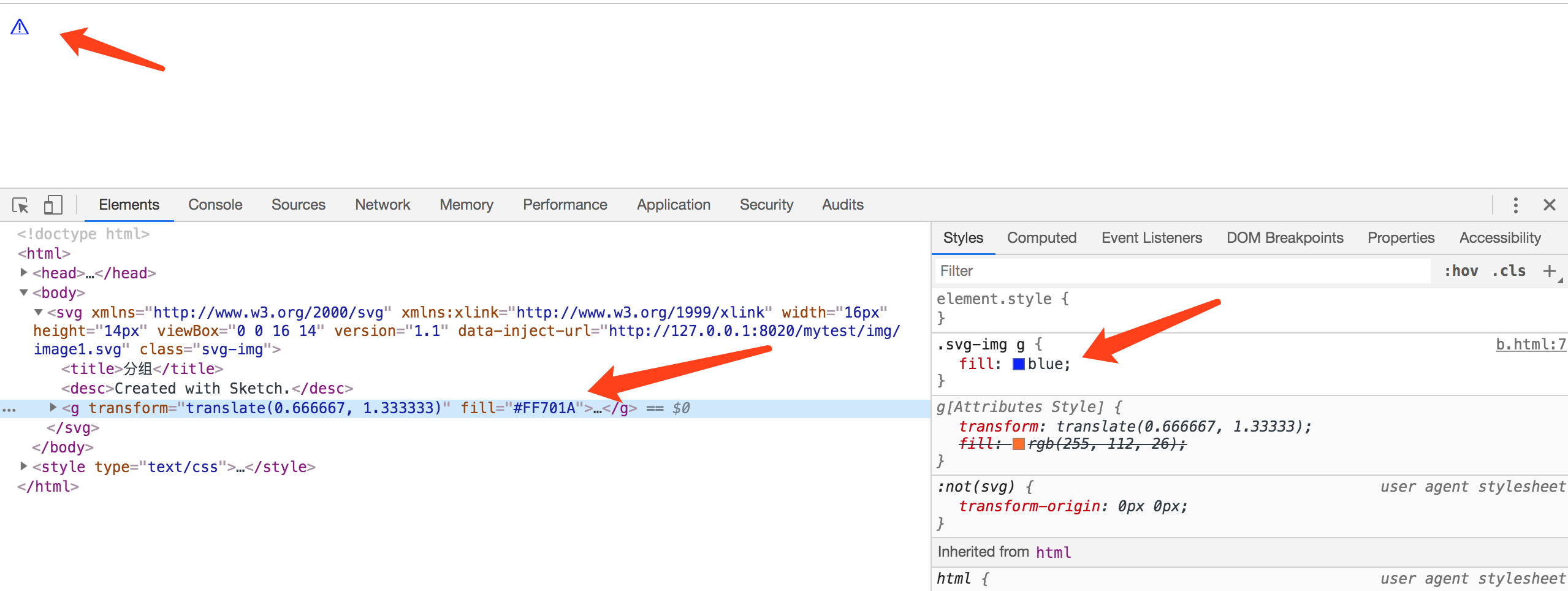
我们可以看实际效果是svg文件最终相当于直接导入到了html中,所以操作的时候就特别方便了,比如改个颜色
使用时 只要将要控制的svg图片所在的img便签上加上onload="SVGInject(this)"
使用前
可以看出没有使用onload="SVGInject(this)",图片是img标签通过路径使用
<html>
<head>
<script src="svg-inject.min.js"></script>
<style>
.svg-img g{
fill: blue;
}
</style>
</head>
<body>
<img class = "svg-img" src="image1.svg"/>
</body>
</html>

使用后
使用onload="SVGInject(this)"后,是直接将svg导入到dom中
<html>
<head>
<script src="svg-inject.min.js"></script>
<style>
.svg-img g{
fill: blue;
}
</style>
</head>
<body>
<img class = "svg-img" src="image1.svg" onload="SVGInject(this)" />
</body>
</html>

结语
svg-inject 库还有其他svg的操作方法,如果有兴趣可以去官网看看:传送门



 浙公网安备 33010602011771号
浙公网安备 33010602011771号