element-ui 弹出组件的遮罩层在弹出层dialog模态框的上面
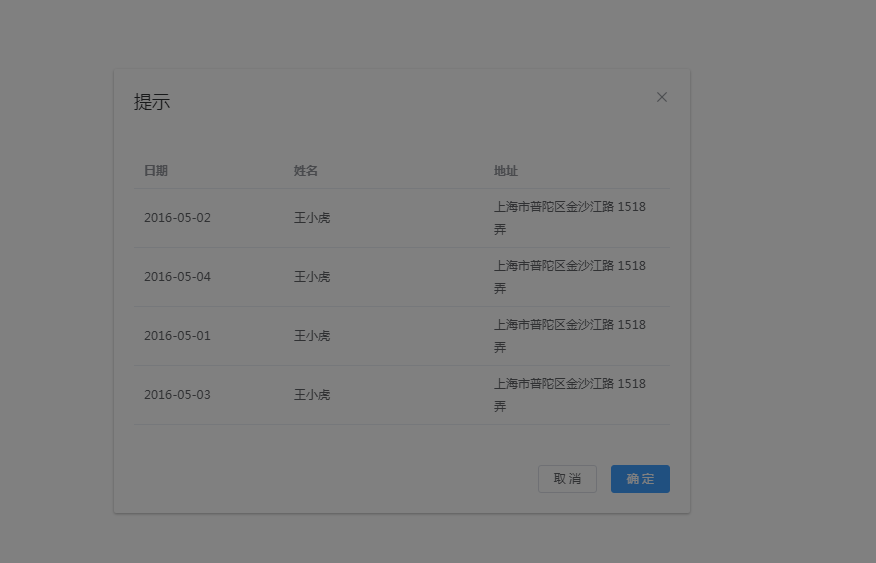
出现的问题截图:

造成的原因: 因为dialog的组件外层div设置了 position:absolute; 属性所以导致遮罩层会在最上面。
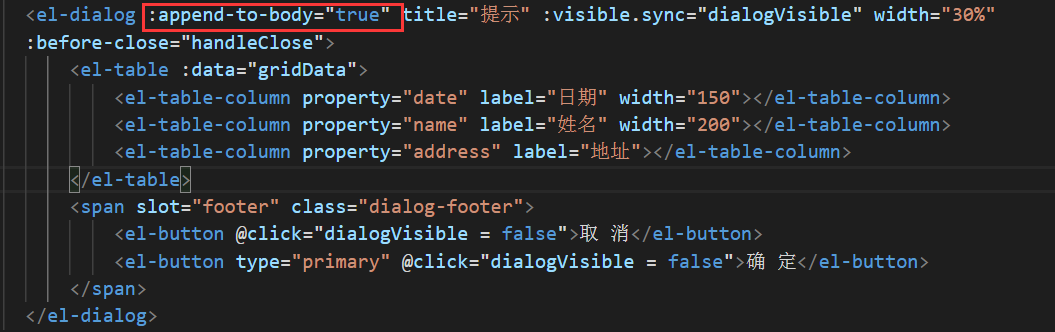
解决方法: 在属性内加上这段代码 :append-to-body=“true” ;或者:modal-append-to-body=“false” 即可

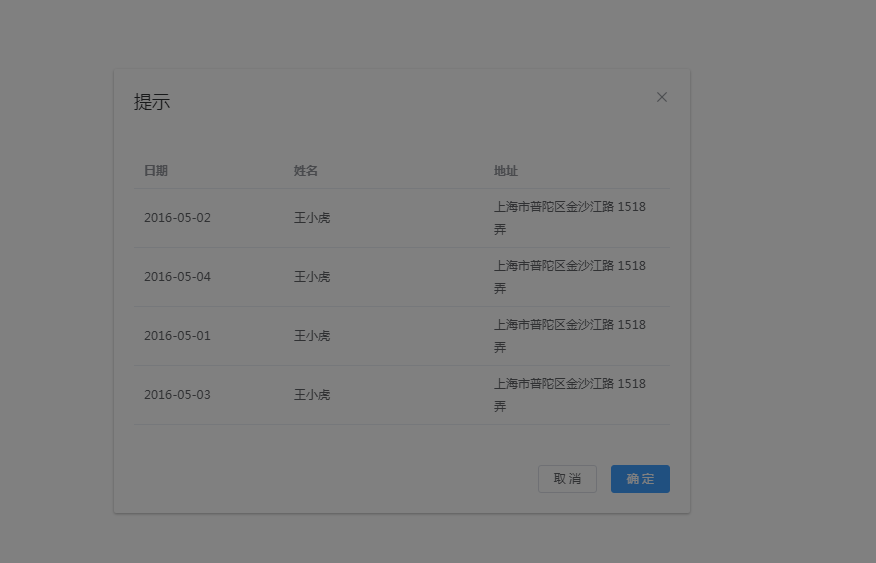
出现的问题截图:

造成的原因: 因为dialog的组件外层div设置了 position:absolute; 属性所以导致遮罩层会在最上面。
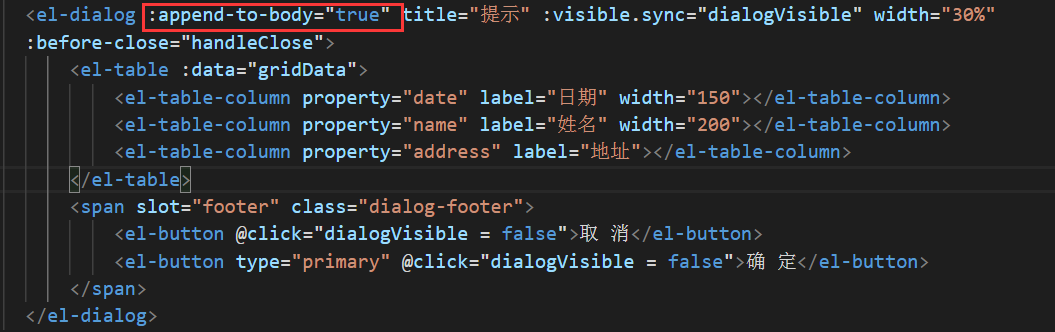
解决方法: 在属性内加上这段代码 :append-to-body=“true” ;或者:modal-append-to-body=“false” 即可