Android 布局之RelativeLayout
1 RelativeLayout简介
RelativeLayout是相对布局。
RelativeLayout布局属性
1.1 与parent相对的属性
android:layout_alignParentTop
表示widget的顶部和Container的顶部对齐。
android:layout_alignParentBottom
表示widget的底部和Container的底部对齐。
android:layout_alignParentStart
表示widget的左边和Container的起始边缘对齐。
android:layout_alignParentEnd
表示widget的左边和Container的结束边缘对齐。
android:layout_alignParentLeft
表示widget的左边和Container的左边对齐。
android:layout_alignParentRight
表示widget的右边和Container的右边对齐。
android:layout_centerInParent
表示widget处于Container平面上的正中间。
android:layout_alignWithParentIfMissing
若设置true,则当该控件layout_toLeftOf, layout_toRightOf等找不到相对的参考widget时,就以父container为参考。
1.2 与widget相对的属性
android:layout_above
表示该widget位于参数值标识的widget的上方。
android:layout_below
表示该widget位于参数值标识的widget的下方。
android:layout_alignTop
表示该widget的顶部参数值标识的widget的顶部对齐。
android:layout_alignBottom
表示该widget的底部与参数值标识的widget的底部对齐。
android:layout_alignStart
表示该widget的起始边缘与参数值标识的widget的起始边缘对齐。
android:layout_alignEnd
表示该widget的结束边缘与参数值标识的widget的结束边缘对齐。
android:layout_alignLeft
表示该widget的左边与参数值标识的widget的左边对齐。
android:layout_alignRight
表示该widget的右边参数值标识的widget的右边对齐。
android:layout_centerHorizontal
表示widget处于Container水平方向上的中间。
android:layout_centerVertical
表示widget处于Container垂直方向上的中间。
android:layout_alignBaseline
表示该widget的BaseLine与参数值标识的widget的BaseLine对齐。
android:layout_toLeftOf
表示该widget位于参数值标识的widget的左方。
android:layout_toRightOf
表示该widget位于参数值标识的widget的右方。
android:layout_toStartOf
表示该widget结束边缘与参数值标识的widget的起始边缘对齐
android:layout_toEndOf
表示该widget起始边缘与参数值标识的widget的结束边缘对齐
2 RelativeLayout示例
创建一个activity,包含1组RelativeLayout。
layout文件
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:paddingLeft="16dp" android:paddingRight="16dp" > <EditText android:id="@+id/name" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/reminder" /> <Button android:id="@+id/cancel" android:layout_width="96dp" android:layout_height="wrap_content" android:layout_below="@id/name" android:layout_alignParentRight="true" android:text="@string/cancel" /> <Button android:id="@+id/ok" android:layout_width="96dp" android:layout_height="wrap_content" android:layout_below="@id/name" android:layout_toLeftOf="@id/cancel" android:text="@string/ok" /> </RelativeLayout>
点击下载:源代码
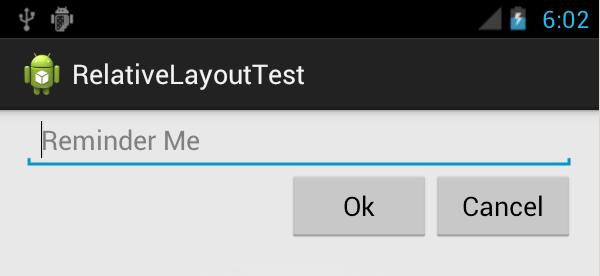
运行效果:如图





 浙公网安备 33010602011771号
浙公网安备 33010602011771号