前台debug&定位div看页面效果,查看后台传输给前台的数据(20210524)
各位小伙伴大家好:
电脑拿去修理现在刚好,这两天会按照每日记录的笔记将随笔进行补写,还是每日遇到的代码编写问题和个人的心得体会,希望可以给遇到相同问题的小伙伴带来思路:
一、前台的debugger
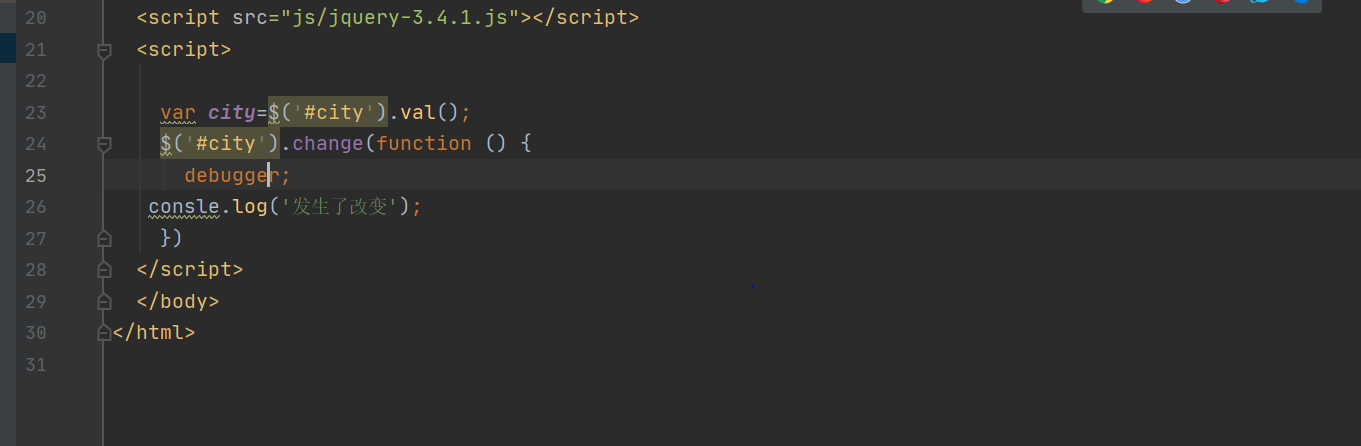
1、 js文件中的debug并不是通过断点的形式而是通过填写debugger;进行断点的定位。

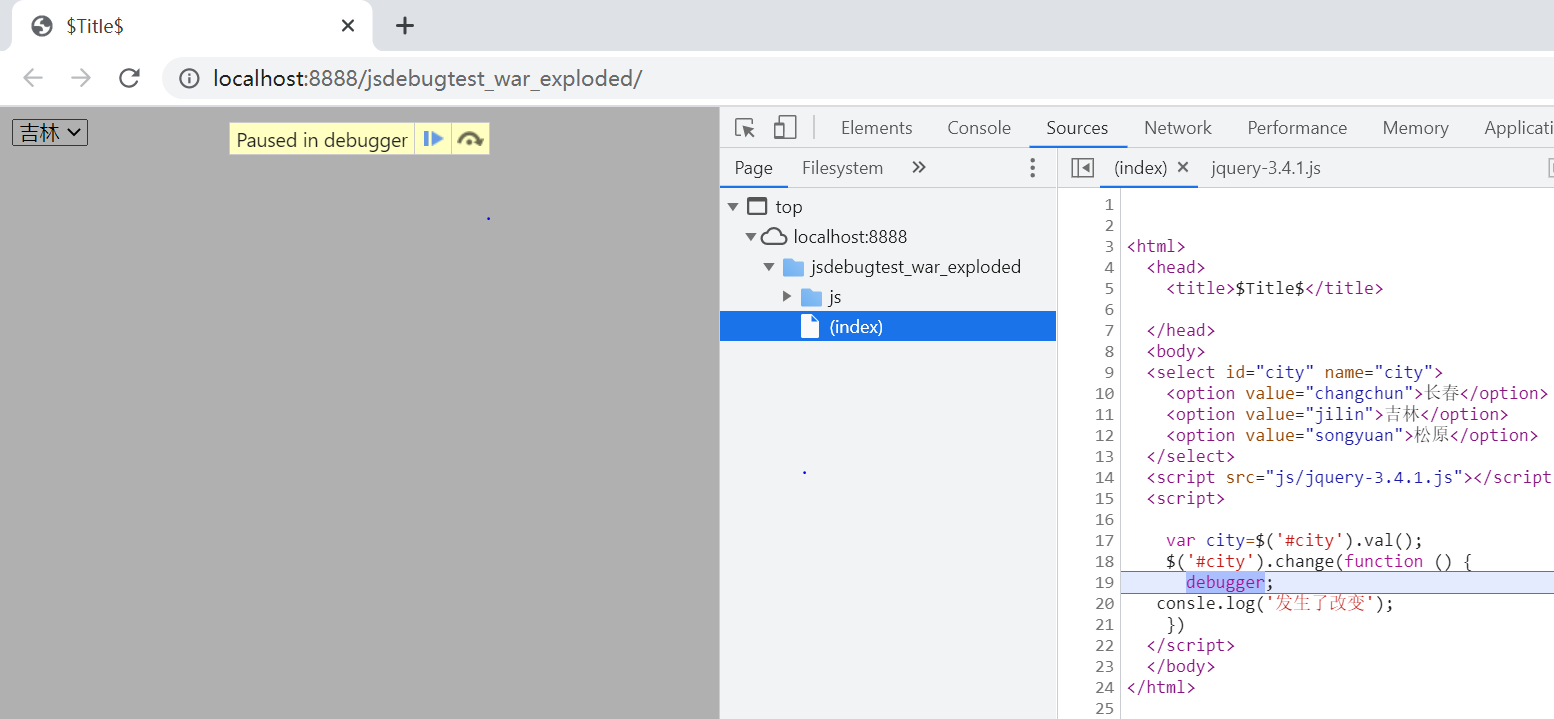
2、点开网页,点击f12查看源码。出发事件后,即展现debug出(案例位change改变事件)

3、点击下一步进行debug
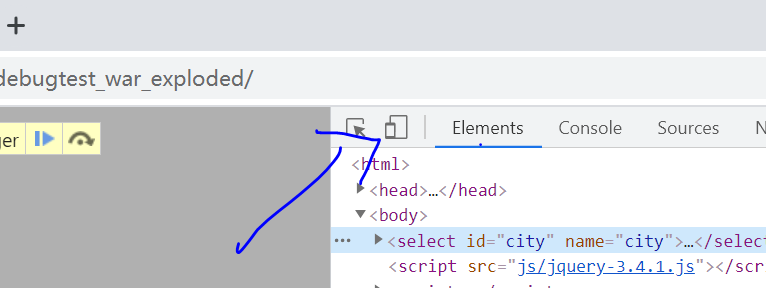
二、定位div查看效果
点击小箭头锁定标签元素,用⬆⬇ 上下箭头控制大小。

三、查看后台返回的数值:
f12—找到**.do—点击进入—点击respone,看到返回j的son串。
本文来自博客园,作者:skystrivegao,转载请注明原文链接:https://www.cnblogs.com/skystrive/p/14843089.html
整理不易,如果对您有所帮助 请点赞收藏,谢谢~

 浙公网安备 33010602011771号
浙公网安备 33010602011771号