学习笔记:Unity战斗卡牌游戏(一)-----NGUI基础组件使用及代码修改获取
找到一个视频学习,资源和源码都有,作者还有群,群里气氛挺活跃的,一些用到的软件群里也有共享,居然还有群友催作者更新教程视频,问技术问题也有人积极回答,而且看了看教程目录感觉讲得挺深入浅出的,不是太简单的demo,就打算上手开始学习。
尽管作者录音质量很差,速度很快(点击按钮时说“我们点击这个按钮”,无论啥按钮都是用“这个”表示,从来不说按钮名),但是还是感觉讲得挺好(不只有步骤,还有讲这么做实现的效果或者利弊)。。。而且废话不多。。。其博客是:http://www.xiaobao1993.com/886.html,其qq群是:162541429
一 学习UGUI
因为作者用的是UGUI,我之前没学过,就跑去游戏蛮牛看了看UGUI的官方教程,大概了解了怎么布局怎么用。
二 下载素材
因为视频前4集素材和后面用的不一样,所以有些东西和视频的不对应得自己从下来的素材中找,但是至少还是能找到的,而且界面布局步骤是一样的,有种看完视频自己做小练习的感觉,感觉还是挺练手的。
后来发现作者居然更新视频了。。。。重新下了看看,还好没有看完旧版的。
项目及视频下载地址:http://pan.baidu.com/s/1gdCKDaj
三 学习界面布局
1. 自制Atlas图集,并切九宫格
好处:节省图片大小
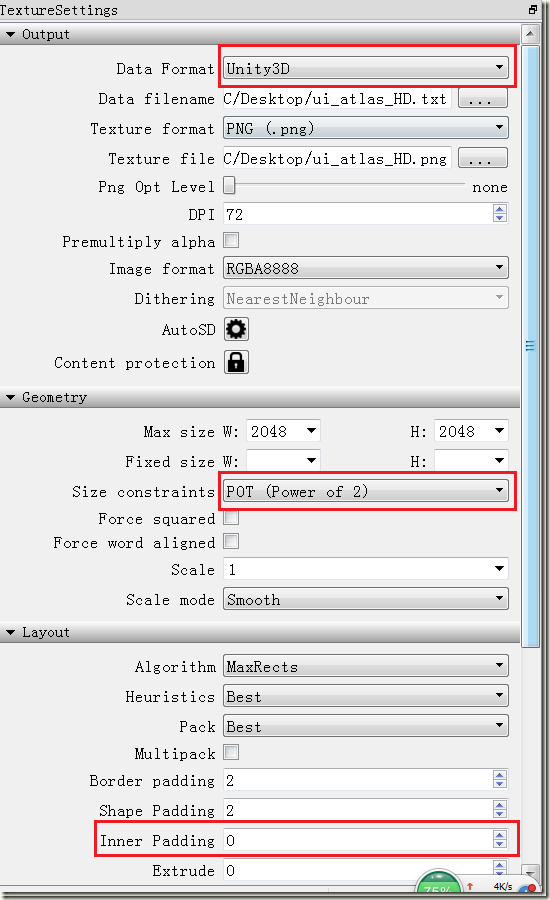
1) 用TexturePacker打包
得到一个.png一个.txt文件
2) unity导入图片并设置
3)添加材质
4) 添加图集预设
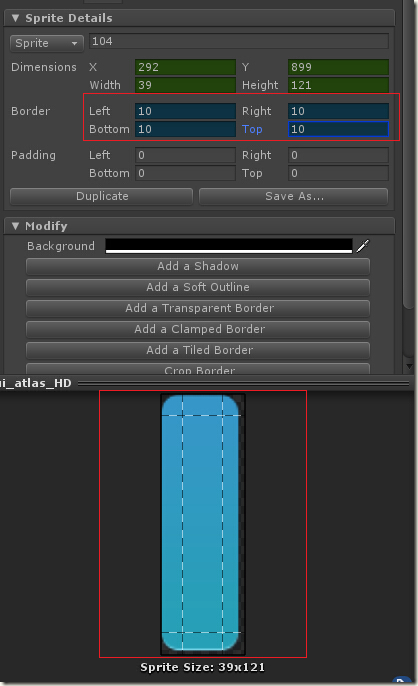
5)画九宫
2. 设置Label字体
1)导入字体
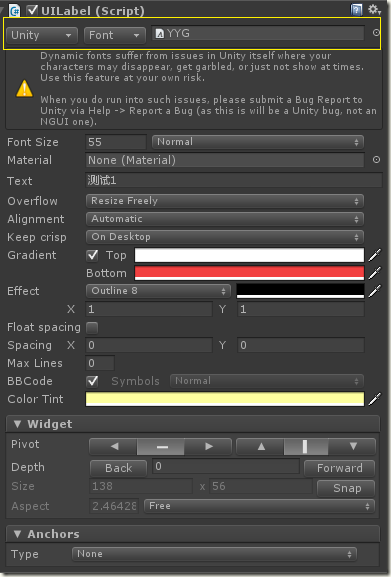
2)添加Label和Label的字体
3)获取Label并修改属性
public class test : MonoBehaviour { UILabel label; void Start () { label = gameObject.GetComponent<UILabel>(); label.text = "Hello, 飞飞!"; label.color = new Color(111.0f / 255, 1, 1); label.alpha = 0.5f; label.effectStyle = UILabel.Effect.Shadow; label.effectColor = Color.yellow; } }
3. 做登录界面
制作输入框:
1) 背景框 :Input1
2)Label :Acc
步骤:
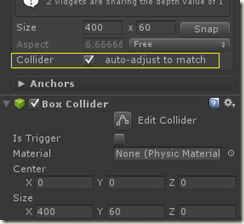
a) 在Input1上加Box Collider,并让其自动匹配大小
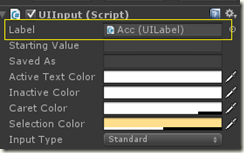
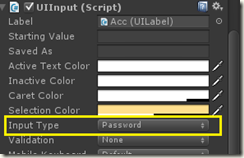
b) 在Input1上加UIInput,并匹配Acc
做密码框时要调整输入类型
做出界面如下:




















 浙公网安备 33010602011771号
浙公网安备 33010602011771号