ionic1开发环境配置,常见问题解决方法
本文从Ionic1开发环境环境配置,配置中遇到的问题 2个方面说明.
环境:windows7 32位+jdk1.8+ionic1.3,64位系统可以参考下面方法,软件注意选择对应的版本即可。
Ionic1开发环境环境配置 步骤如下:
1、下载JDK并配置Java运行环境
http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
安装后需要进行如下配置:
在“系统变量”中,设置3项属性,JAVA_HOME,PATH,CLASSPATH(大小写无所谓),若已存在则点击“编辑”,不存在则点击“新建”。
1)JAVA_HOME
C:\Program Files\Java\jdk1.8.0_45
注意:JAVA_HOME指明JDK安装路径,就是刚才安装时所选择的路径,此路径下包括lib,bin,jre等文件夹。

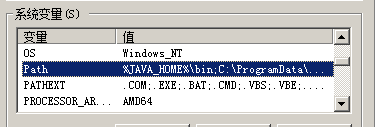
2)Path
%JAVA_HOME%\bin;
在系统变量Path的值的最前面加入.否则可能在运行时,系统选择部署在前面的jre环境。
注意:Path使得系统可以在任何路径下识别java命令

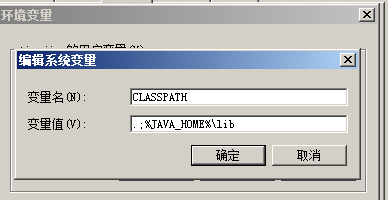
3)CLASSPATH
.;%JAVA_HOME%\lib
注意: 点好表示当前目录,不能省略
CLASSPATH为java加载类(class or lib)路径,只有类在classpath中,java命令才能识别

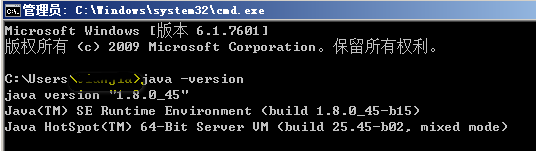
测试:“开始”->“运行”,键入“cmd”,键入命令“java -version”,出现下图画面,说明环境变量配置成功。

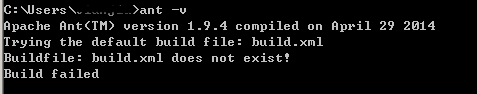
2、下载Apache Ant 并将其bin目录路径添加进Path路径
http://mirror.tcpdiag.net/apache/ant/binaries/
下载完成后解压 ,如存放在C盘 Program Files目录下则Path中添加如下值 C:\Program Files\apache-ant-1.9.4\bin;
并添加path环境变量(添加方法和java配置path变量是一样的,注意以 ; 隔开每个环境变量的值)

3、 下载Android Studio
http://rj.baidu.com/soft/detail/27390.html?ald
1)由于下载Android SDK并非易事,需要配置代理或FQ;
2)在使用中会有各种报错或提示更新sdk等乱七八糟问题,
因此推荐下载Android Studio (百度软件中心下载速度不错),下载后进行安装,会提示选择SDK安装路径,我们主要使用的就是这个SDK。(android studio 安装完成后,如果找不到android-sdk,可以启动android studio,会提示缺少android sdk 等组件,自动更新即可。)
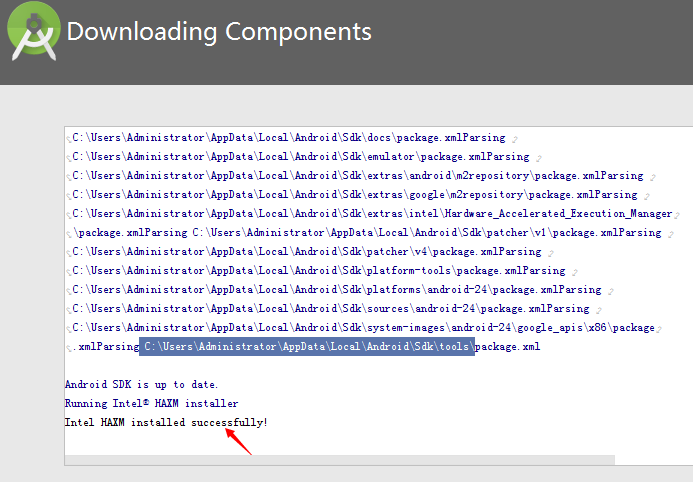
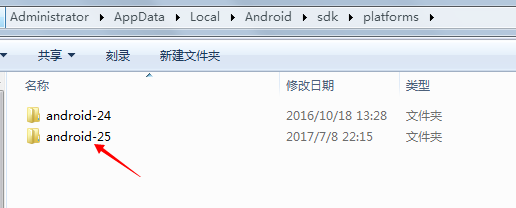
能看到下面的图,说明sdk及相关组件安装完成,sdk路径是:
C:\Users\Administrator\AppData\Local\Android\sdk

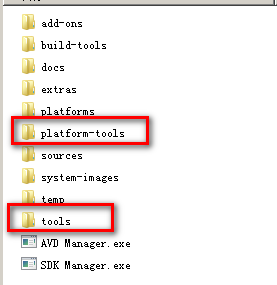
完成安装后向系统Path环境变量中添加两个值。分别是 Android SDK中tools目录的路径和platform-tools的路径。例如:
C:\Users\Administrator\AppData\Local\Android\sdk\tools;
C:\Users\Administrator\AppData\Local\Android\sdk\platform-tools;

4、下载NodeJs并安装
https://nodejs.org/download/

5、安装Ionic 和 Cordova
http://ionicframework.com/getting-started/
运行“CMD” 键入“npm install -g cordova ionic” 根据网络环境,安装的时间有所不同。
安装完成后,就可以创建一个Ionic项目“ionic start myApp tabs”
进入myApp项目 “cd myApp”
在浏览器中运行 "ionic serve"
添加安装平台 “ionic platform add android”
编译成apk “ionic build android”
直接在手机上进行调试“ionic run”
补充说明:npm镜像使用,按装ionic指定版本
1. 安装cordova: npm 站点上的资源国内访问较慢,我们再使用npm 安装文件的时候,使用了 淘宝镜像http://npm.taobao.org/ .来安装。命令有所改变,把npm,换成cnpm,其他不变。
eg:cnpm install [name]
2.安装ionic: 我们ionic 用的是 ionic 1.3版本,而默认使用 npm install -g ionic 会安装最新的版本。
所以如果要按照制定 版本的ionic ,则可以使用如下命令。
eg:npm install -g ionic@1.3 其中1.3是版本号 这是npm原始命令。
我们使用是淘宝的镜像,命令应该是:
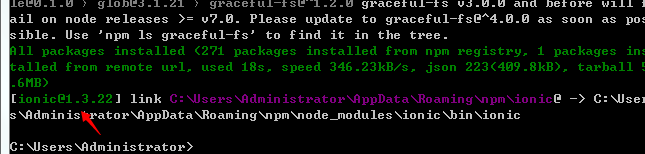
npm install -g ionic@1.3
看到这个画面,说明ionic 1.3 已经安装成功。

3.创建ionic 项目,以安卓平台为例。
1.进入存放项目的文件夹,假设项目放在www目录

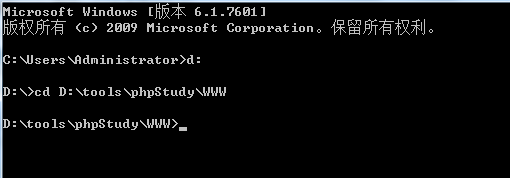
打开DOS 窗口,进入www 文件夹

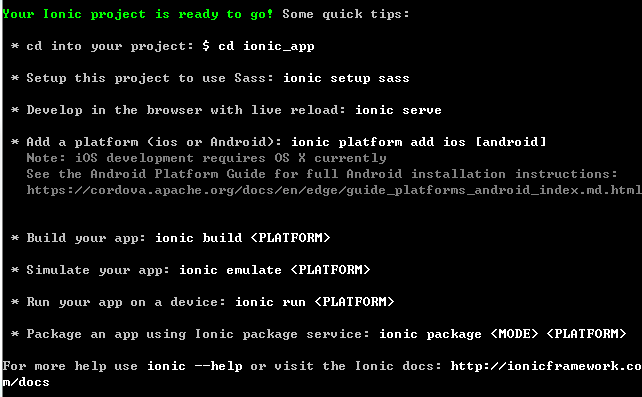
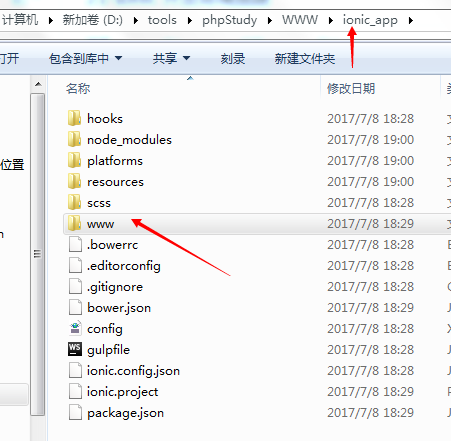
2.在这个文件夹(www)下面创建一个ionic项目,名字是 ionic_app,tabs 是默认的选项卡模板,空白的可以是 blank.
ionic start ionic_app tabs
看到下面的图,说明项目创建成功。

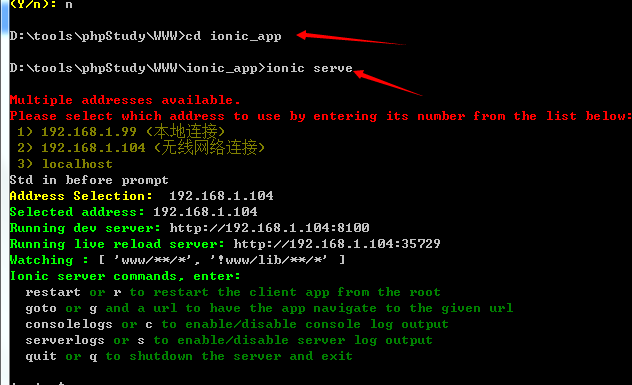
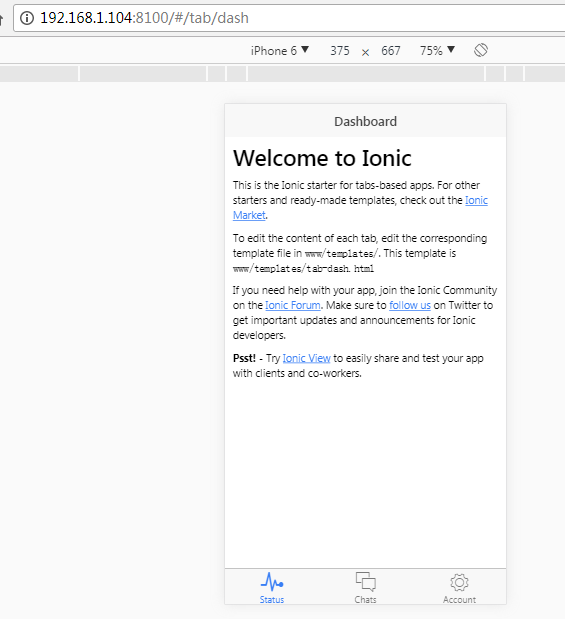
3.预览项目(浏览器预览项目):


会自动打开默认浏览器:

4.ionic 添加平台,在手机上调试,编译命令如下:
进入项目所在目录,执行如下命令:
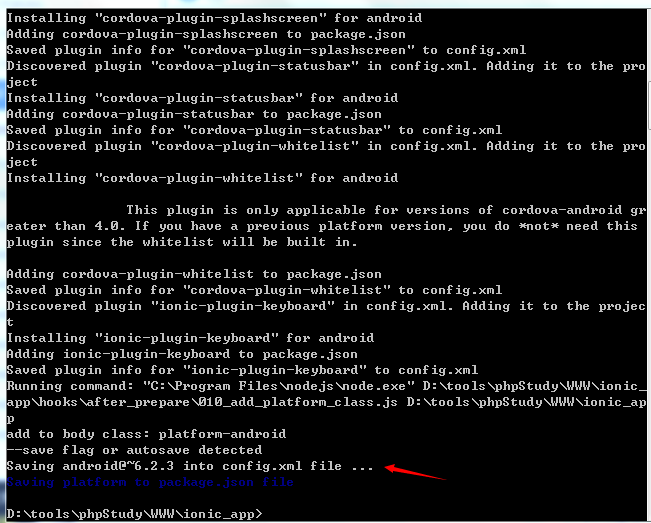
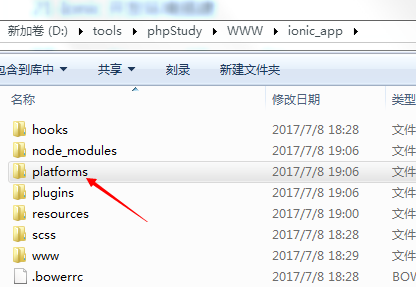
1.添加安装平台 “ionic platform add android” //添加安卓平台
能看到这里,说明成功。

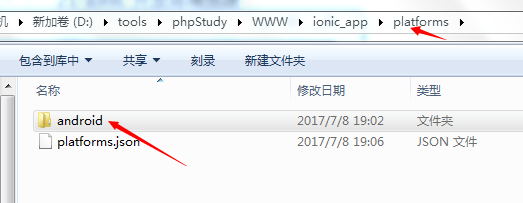
项目目录会生成一个文件夹:


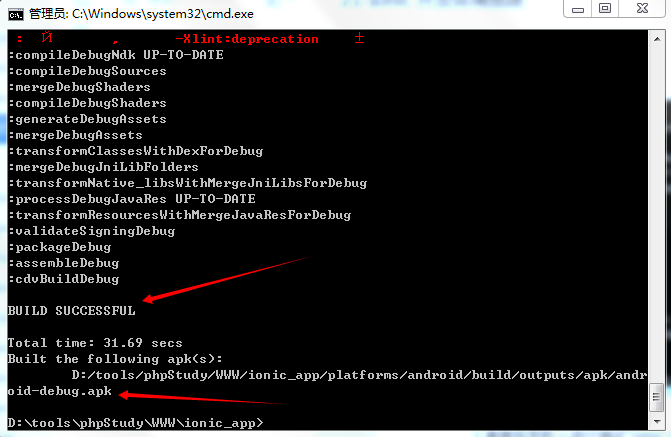
2.编译成apk “ionic build android”
ionic1配置环境中,可能遇到的问题,整理如下:
2.vm 初始化,检查环境变量配置是否正确,查看:1、下载JDK并配置Java运行环境 配置这里。
3.提示类似如下错误,大致意思是内存空间不足,使用下文中 介绍的第2种方法解决了问题
ionic Could not reserve enough space for 2097152KB object heap
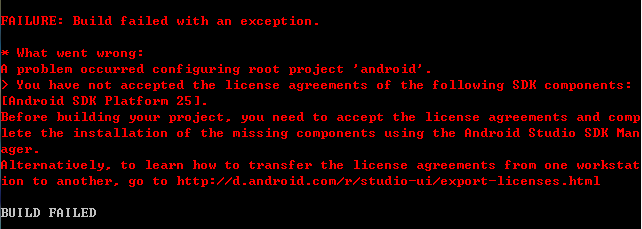
4.android sdk 对应的api 没有,显示用的是25,而自己的api总没有,显示没有授权。
[android SDK Platform 25].
Before building your project, you need to accept the license agreements and comp lete the installation of the missing components using the Android Studio SDK Man ager

解决方法:再 android studio 中,打开sdk manager,下载25版本。

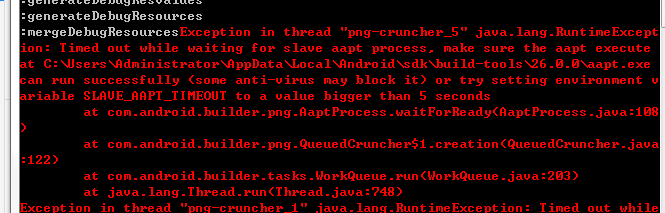
5.出现假死:
大致如下:
mergeDebugResourcesException in thread "png-cruncher_5" jav on: Timed out while waiting for slave aapt process, make su t C:\Users\Administrator\AppData\Local\Android\sdk\build-to an run successfully (some anti-virus may block it) or try s riable SLAVE_AAPT_TIMEOUT to a value bigger than 5 seconds

解决方法:关闭杀毒软件
6.下载提示443:如果再打包,编译的过程,下载文件,提示443错误,检查chrom 是否开启了代理(vpn)一类的FQ工具/插件,请关闭(代理插件)后再试(0809)。
my god,终于成功了。

生成的apk 文件:

3.直接在手机上进行调试“ionic run”
注意,手机要打开开发这模式,usb调试模式。
附件:ionic 常用命令工具:
ionic -help(查看帮助)
ionic -v(查看版本)
创建项目前,进入要创建项目的文件夹,演示的是:D:\tools\phpStudy\WWW\d1202\12
创建app: android
ionic start myApp blank(空项目)
ionic start myApp tabs(带导航条)
ionic start myApp sidemenu(带侧滑菜单)
添加android平台
ionic platform add android(添加android平台)
ionic platform remove android(移除android平台)
ionic build android(编译项目apk)
ionic emulate android(在模拟器运行)
ionic run android (在手机上运行)
浏览器查看:
ionic serve(开启服务调试)
**********************************************************
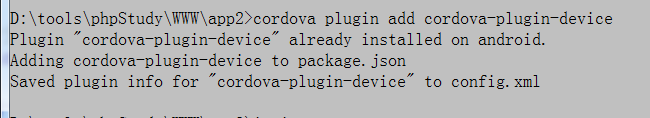
cordova 添加插件:
1. 设备相关信息: cordova plugin add cordova-plugin-device

cordova 插件
小结:遇到问题,不要放弃,根据错误提示,查资料一个个解决。ionic 开发环境搭建完结。
本文版权归作者和博客园共有,欢迎转载,转载请注明出处,谢谢。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号