flask全栈开发
1.课程简介
适用人群
1、想使用Python快速开发网站的。
2、前端开发者,想学习后端开发逻辑的。
3、有编程经验,想学习Flask的。
课程概述
本套课程的目标是从零基础开始,使用Flask框架开发企业级的项目。课程中不仅包含了Flask框架本身的知识点,更是站在全栈的角度讲解了如何结合Flask使用ajax完成异步调度,使用redis实现大型网站的缓存优化,使用celery实现邮件的异步发送等。更是紧随时代的脚步加入了企业中必用的第三方服务如短信平台阿里大于,资源管理平台七牛云等。本套课程的项目实战不仅实现了一个前台的论坛,更有强大的CMS管理系统,让你学后立马可以编写公司网站项目!
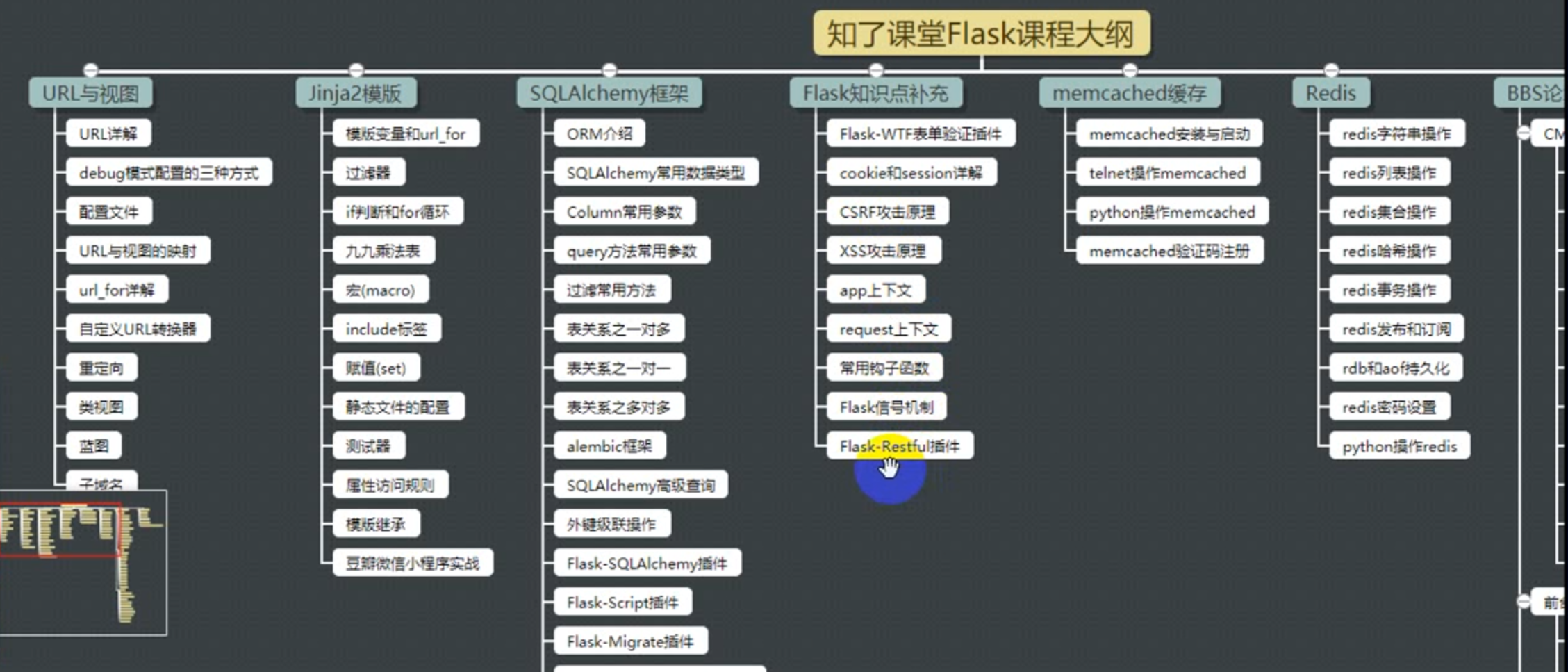
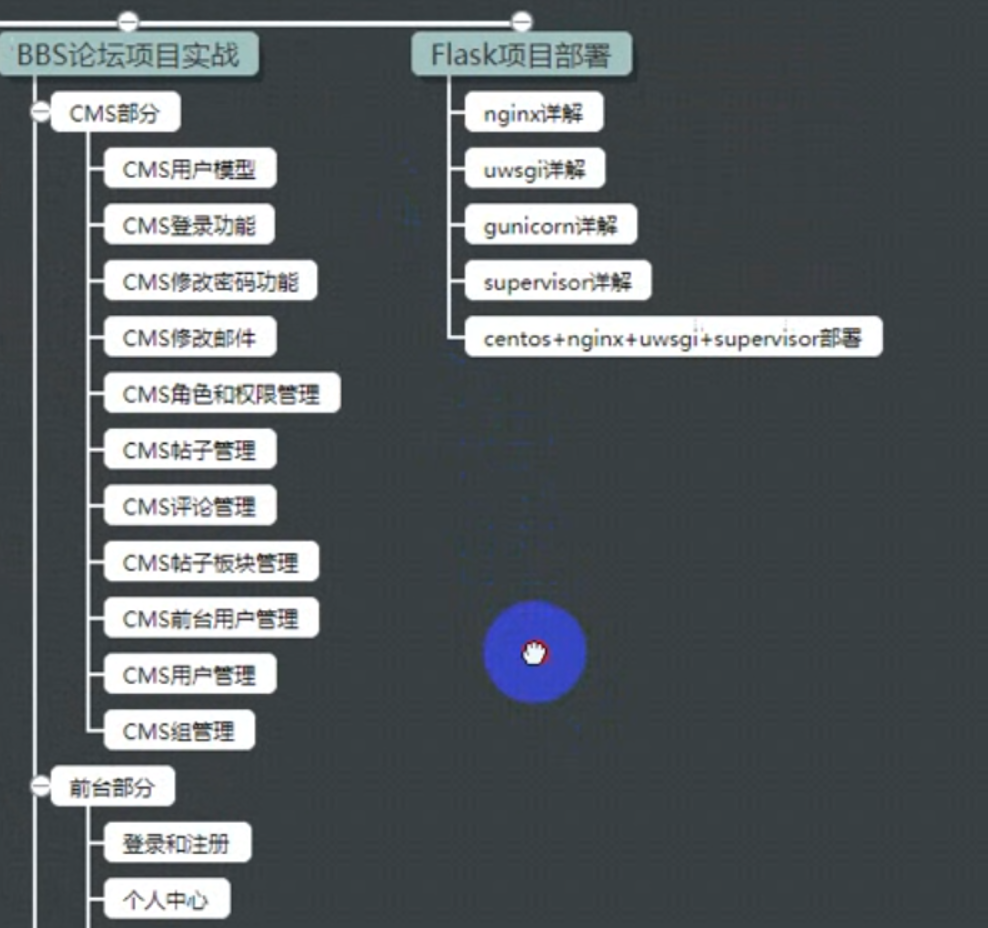
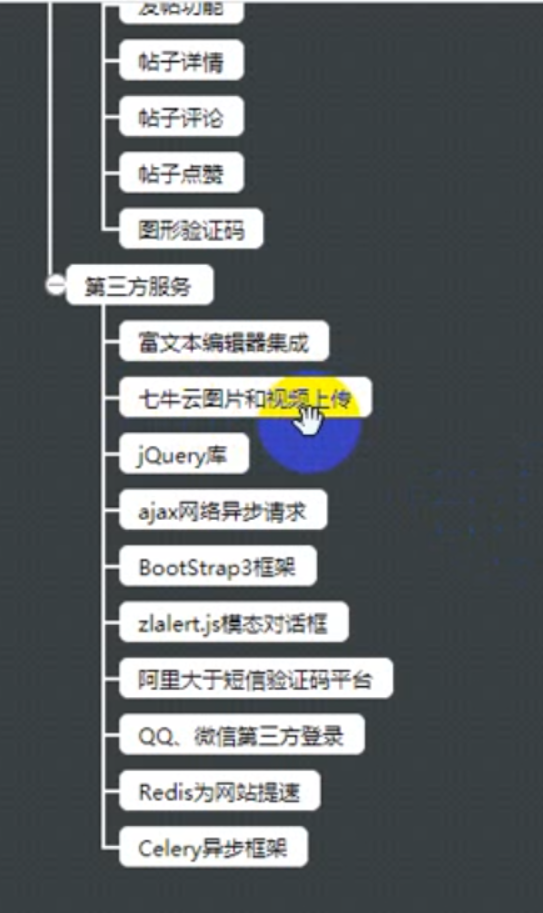
2.课程大纲



3.flask基础环境
### Python版本:
Python3.6
### Pycharm软件:
官网地址:https://www.jetbrains.com/pycharm/download/#section=windows
### 安装虚拟环境:(或者安装pipenv)
1. 安装virtualenv:
2. 安装virtualenvwrapper:
### 安装flask:
`pip install flask`
确保已经安装了python3.6以上的版本,教学以python 3.6版本进行讲解。
通过pip install Flask安装最新版的Flask。目前为止,最新版本为0.12.2。可以通过以下方式进行验证是否安装成功:
$ python
>> import flask
>> print flask.__version__
如果显示0.12.2,则说明已经安装成功。
安装了pycharm或者是sublime text 3等任意一款你喜欢的编辑器(推荐使用pycharm,如果电脑性能原因,可以退而求其次用sublime)。
两个基本的命令:
ls: 列出当前目录下的所有子目录以及文件。
cd: 切换目录。
4. web的基本认识
url详解:
URL是Uniform Resource Locator的简写,统一资源定位符。
一个URL由以下几部分组成:
scheme://host:port/path/?query-string=xxx#anchor
- scheme:代表的是访问的协议,一般为
http或者https以及ftp等。 - host:主机名,域名,比如
www.baidu.com。 - port:端口号。当你访问一个网站的时候,浏览器默认使用80端口。
- path:查找路径。比如:
www.jianshu.com/trending/now,后面的trending/now就是path。 - query-string:查询字符串,比如:
www.baidu.com/s?wd=python,后面的wd=python就是查询字符串。 - anchor:锚点,后台一般不用管,前端用来做页面定位的。
注意:URL中的所有字符都是ASCII字符集,如果出现非ASCII字符,比如中文,浏览器会进行编码再进行传输。
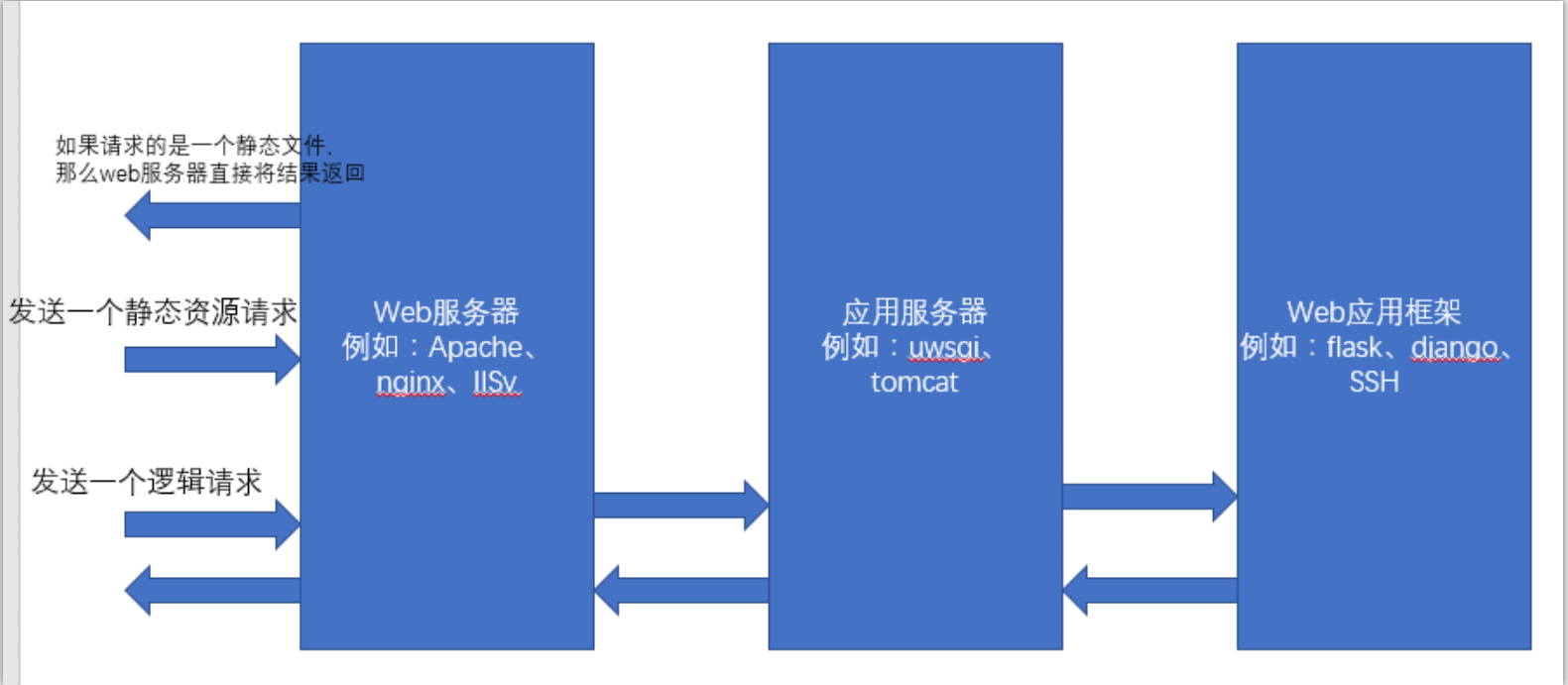
web服务器和应用服务器以及web应用框架:

- web服务器:负责处理http请求,响应静态文件,常见的有
Apache,Nginx以及微软的IIS. - 应用服务器:负责处理逻辑的服务器。比如
php、python的代码,是不能直接通过nginx这种web服务器来处理的,只能通过应用服务器来处理,常见的应用服务器有uwsgi、tomcat等。 - web应用框架:一般使用某种语言,封装了常用的
web功能的框架就是web应用框架,flask、Django以及Java中的SSH(Structs2+Spring3+Hibernate3)框架都是web应用框架。
Content-type和Mime-type的作用和区别:
两者都是指定服务器和客户端之间传输数据的类型,区别如下:
- Content-type:既可以指定传输数据的类型,也可以指定数据的编码类型,例如:
text/html;charset=utf-8 - Mime-type:不能指定传输的数据编码类型。例如:
text/html
常用的数据类型如下:
- text/html(默认的,html文件)
- text/plain(纯文本)
- text/css(css文件)
- text/javascript(js文件)
- application/x-www-form-urlencoded(普通的表单提交)
- multipart/form-data(文件提交)
- application/json(json传输)
- application/xml(xml文件)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号