字体属性
字体属性:字体属性的功能是设置页面字体的显示样式(设置字体系列:font-family、设置字体尺寸:font-size、设置字体粗细:font-weight、设置字体样式:font-style、 设置字体的大小写:font-variant、font属性通用设定)
1. 设置使用的字体:
font-family:更改文本的字体系列
-
-
-
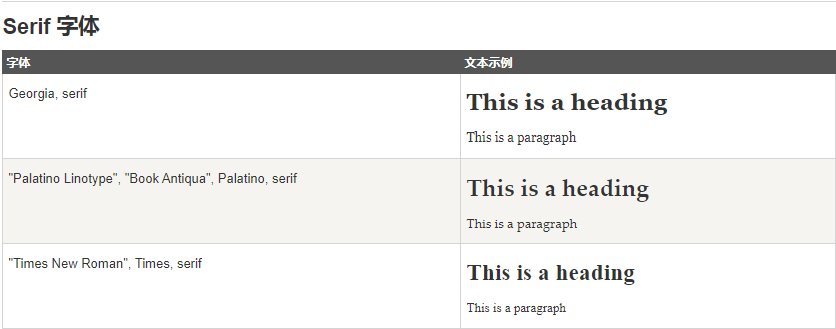
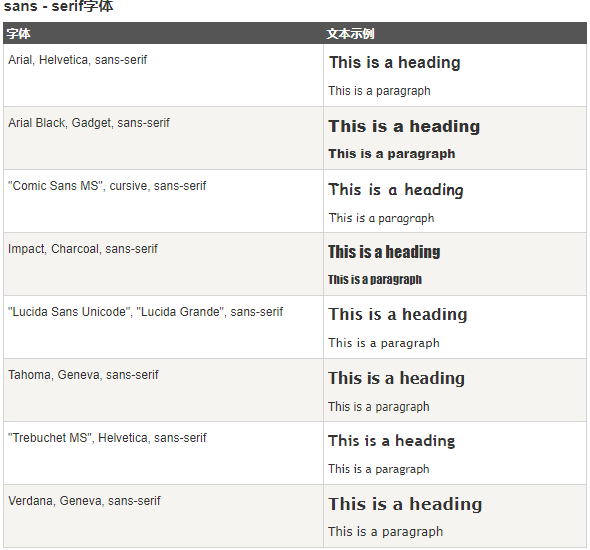
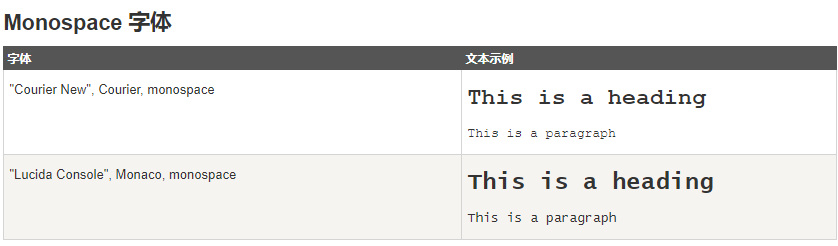
- 字体系列:(链接:https://www.runoob.com/css/css-font.html)
-
-
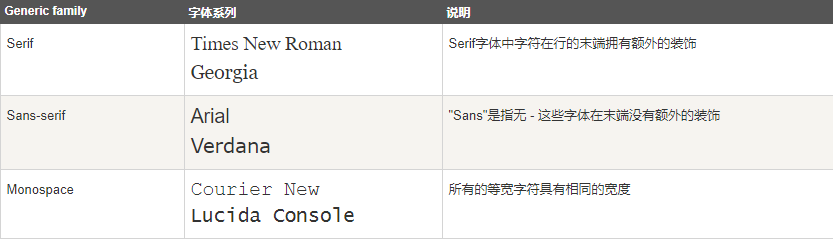
通用字体系列:拥有相似外观的字体系统组合((如 "Serif" 或 "Monospace"))
特定字体系列:一个特定的字体系列((如 "Times" 或 "Courier"))(首字母大写)

/* 如果字体系列的名称超过一个字,它必须用引号,如font-family:"宋体" */
/* 多个字体系列是用一个逗号分隔指明 */
/* 特定字体系列 : 首字母大写 */
p{font-family:"Times New Roman", Times, serif;}



2. 指定字体尺寸:font-size
能否管理文字的大小,在网页设计中是非常重要的。但是,不能通过调整字体大小使段落看上去像标题,或者使标题看上去像段落。
需要使用正确的HTML标签,就<h1> - <h6>表示标题和<p>表示段落。
默认大小和普通文本段落一样,是16像素(16px=1em)。
绝对大小:
设置一个指定大小的文本
不允许用户在所有浏览器中改变文本大小
pt: point 1pt = 1/72英寸 pc: picas 1pc = 1/6英寸 = 12pt mm :毫米 cm : 厘米 in : 英寸
相对大小:
相对于周围的元素来设置大小
允许用户在浏览器中改变文字大小
em :与当前字体尺寸相等(1em和当前字体大小相等。在浏览器中默认的文字大小是16px。)(如果使用 em 单位,则可以在所有浏览器中调整文本大小。) ex : 1ex = 0.5em px : 像素 1px = 1/16em 16px = 1em % :百分比(相对父元素的字体尺寸)(在所有浏览器的解决方案中,设置 <body>元素的默认字体大小的是百分比)

3. 字体粗细:font-weight

4. 字体样式:font-style 设置字体的样式,是否斜体。(可以继承)

italic 和 oblique 的区别:
italic样式设计为字体弯曲,oblique普通字体倾斜
5. 指定字体变量 : font-variant

small-caps:
所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小 。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>字体变量</title>
<style>
p.normal {font-variant:normal;}
/*小型的大写字母*/
p.small {font-variant:small-caps;}
</style>
</head>
<body>
<p class="normal">My name is judy.</p>
<p class="small">My name is judy.</p>
</body>
</html>

6. 字体快捷属性:font
可设置的属性值(按顺序): font-style font-weight font-variant font-size/line-height font-family
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>font属性</title> <style> p.ex1 { /* 设置:font-size:15px; 和 font-family: arial,sans-serif;*/
/* font-size和font-family的值是必需的 */
font:15px arial,sans-serif; } p.ex2 { /*设置:font-style(是否倾斜); font-weight:bold(粗体);font-size|line-height:12px/30px(字体尺寸|行高);font-family:Georgia,serif;(字体系列)*/
/* 浏览器只能显示用户计算机中安装的字体 */
font:italic bold 12px/30px Georgia,serif; } </style> </head> <body> <p class="ex1">This is a paragraph. </p> <p class="ex2">This is a paragraph.</p> </body> </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号