vue 项目打包
打包命令: cnpm run build;
1、使用命令npm run build打包vue项目之后提示 :
“Tip: built files are meant to be served over an HTTP server.
Opening index.html over file:// won’t work.”,
并且在本地打开index.html是空白页,是因为打包的时候配置文件config的index.js的build配置是默认assetsPublicPath为“/”根路径,把assetsPublicPath修改为“./”同一个路径重新打包即可。

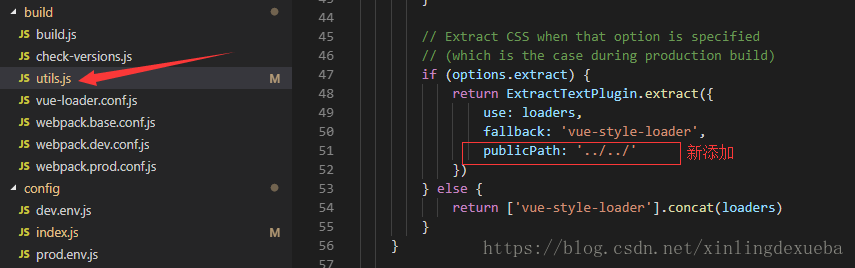
2、解决了页面空白问题之后会出现css样式的图片不显示问题,那么在build的目录下的utils.js文件添加publicPath: '…/…/'重新打包即可。

原文:https://blog.csdn.net/xinlingdexueba/article/details/82753430




 浙公网安备 33010602011771号
浙公网安备 33010602011771号