学生成绩管理系统——个人博客
一、项目简介
功能描述:
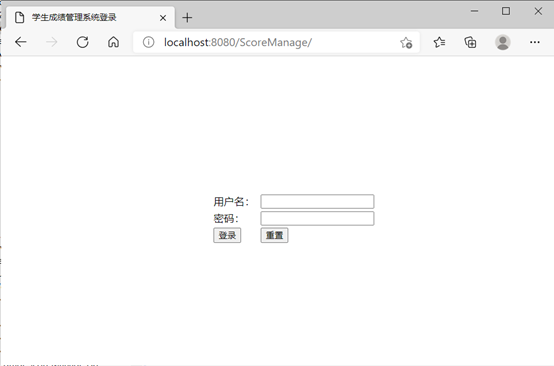
①登录:
支持用户登录、验证操作
②管理:
查找:
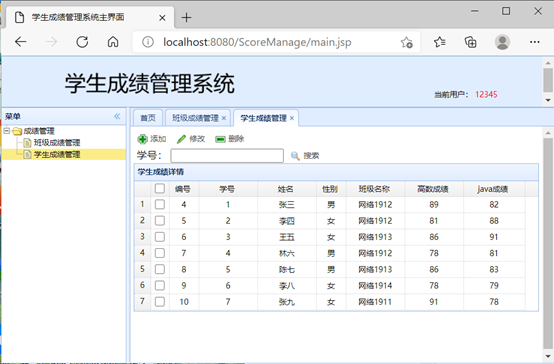
根据学生学号查找学生成绩,并在界面上显示姓名、学号和成绩,学号不存在的给出提示信息
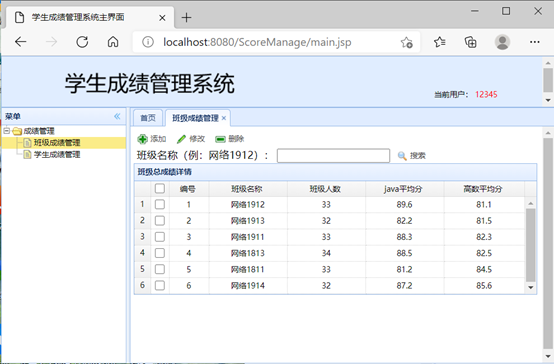
根据班级名称查找,并在界面上显示班级名称,班级人数和成绩,不存在的给出提示信息
删除:
对学生信息的删除
对学生信息的删除
参考git地址或博客地址:
https://blog.csdn.net/weixin_30585437/article/details/97331793
https://blog.csdn.net/admin18511385056/article/details/102434717
https://www.zhihu.com/question/20836506
https://www.cnblogs.com/abella/p/11125685.html
https://blog.csdn.net/zuoluoboy/article/details/4213053
个人负责任务:
用户登录、验证操作,界面设计,总体整合
团队博客链接:
https://www.cnblogs.com/zyc01-jm/p/14342903.html
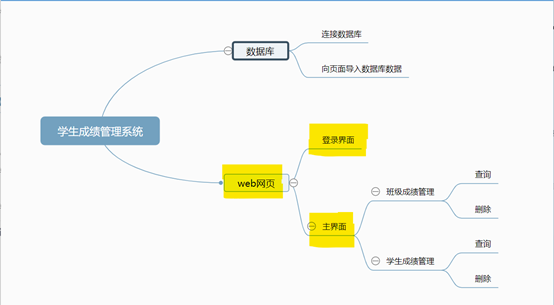
二、功能架构图
整个系统的功能架构图,可以使用团队博客的图,但要在自己负责的部分标为黄底。

三、个人任务简述
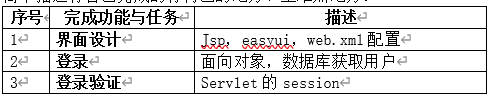
1. 完成的任务与功能:
简单描述将自己完成的有特色的地方、重难点地方。

2. Git提交记录截图:

四、本人负责功能详解
1. *界面设计
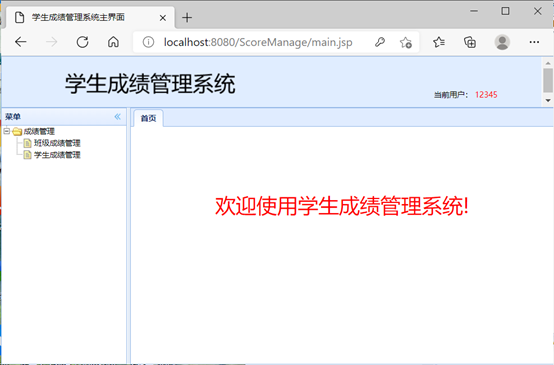
分别为:班级成绩管理界面,登录界面,主界面,学生成绩管理界面

Easyui基础界面设计:


界面:




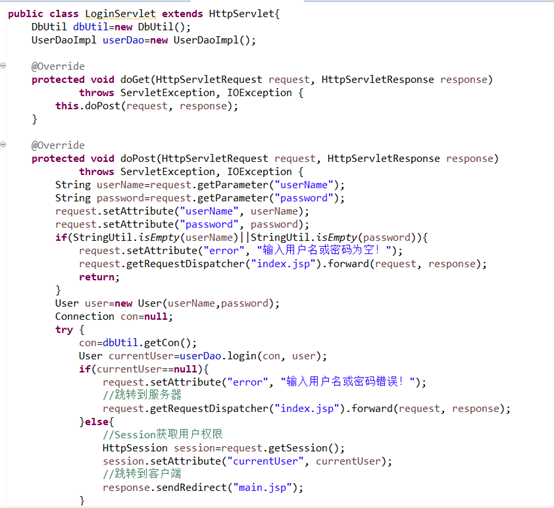
2. 登录
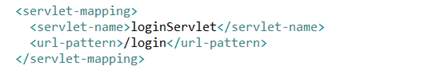
利用web.xml可指定欢迎页,servlet配置,mapping映射
执行顺序:ServletContext -> listener -> filter -> servlet


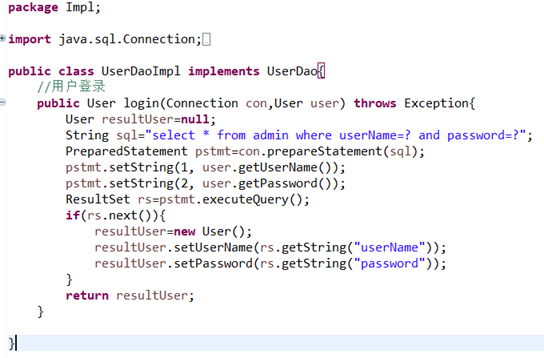
从数据库获取用户信息

从数据库admin文件中读取用户,和输入字符匹配

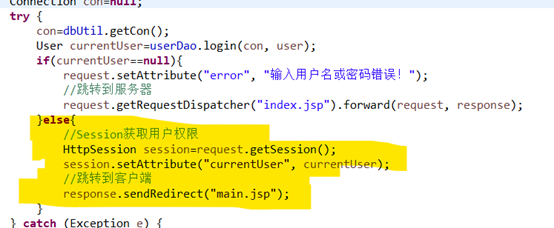
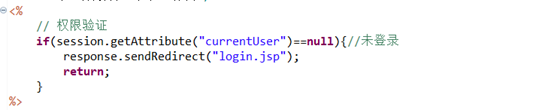
3. *用户验证
应用servlet自带对象session,将登录成功后的用户存入session

主界面加入权限验证

五、课程设计感想
困难和解决:
1.数据库连接一直失败,后来发现是因为导入连接jar包版本不匹配,而且没有添加到路径
2.Jsp基本语法不会,查找资料、视频后学以致用,后来发现利用easyui可以搭建基本界面
3.界面如何连接基础代码,利用web.xml配置文件,可映射到方法中
感想:
1.写jsp真的差不多是从零开始,好几次想要换成netbeans,但是每一次的进展都是我们前进的动力,在不断发现问题和解决问题的过程中,不懂学习进步,了解了更多jsp的知识。
六、展望
- 对于页面的美化,还有用户注册方面等,没有深入研究。但是通过这次课设,我对于前端和后端的连接和交互有了一定了解。
2.课设后想要进一步做的事情。比如,进一步学习jsp、增加注册功能、学习前端页面美化方面的知识,完善这个网页





 浙公网安备 33010602011771号
浙公网安备 33010602011771号