『ExtJS』表单(二)表单行为与Asp.NET页面的消息回复
几点说明
- 这里所谓的Asp.NET后台,是指Asp.NET页面的aspx.cs文件的代码
- 请不要直接复制代码,由于各人环境不同,可能会产生异常
- 本篇中的代码说明中,将省略之前文章中所描述过的内容
- 下一篇记录如何实现表单控件事件的侦听
最简单的提交与后台消息回复
IDE: VS2010 SP1
ExtJS版本:3.4.0
前台Html页面<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>『ExtJS』表单(二)表单行为与Asp.NET页面的消息回复</title> <!-- Common Libs --> <link href="../Common/ext-all.css" rel="stylesheet" type="text/css" /> <script src="../Common/ext-base-debug.js" type="text/javascript"></script> <script src="../Common/ext-all-debug-w-comments.js" type="text/javascript"></script> </head> <body> <script type="text/javascript"> Ext.onReady(function () { var frm = new Ext.FormPanel({ renderTo: document.body, title: '『ExtJS』表单(二)表单行为与Asp.NET页面的消息回复 —— http://www.cnblogs.com/sitemanager/', url: '../jsonresponse.aspx', autoWidth: 'true', buttons: [{ text: 'Save', handler: function () { frm.getForm().submit({ success: function (f, a) { Ext.Msg.alert('Success', 'It worked'); }, failure: function (f, a) { Ext.Msg.alert('Warning', 'Error'); } }); } }, { text: 'Reset', handler: function () { frm.getForm().reset(); } }] }); }); </script> </body> </html>
后台Asp.NET代码using System; namespace csdemo.extjs { public partial class jsonresponse : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Response.Write("{success: true}"); } } }
说明:
- buttons 配置项是用于配置表单按钮的,之后的操作都是利用表单按钮的handler来进行的
- frm.getForm().submit() 与 frm.getForm.reset() 分别对应于Html表单的submit与reset操作
- 使用getForm用于获取对应表单
- success 与 failure 分别对应表单提交的两个状态,其后可跟函数,我这里放的是匿名函数。
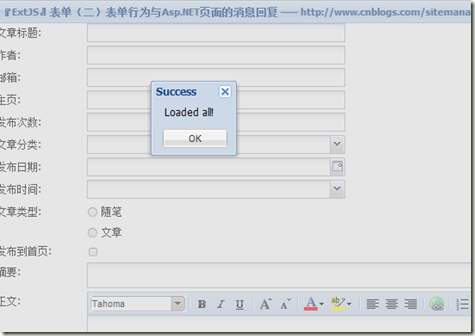
效果图
带有回执消息的实现
前台代码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>『ExtJS』表单(二)表单行为与Asp.NET页面的消息回复</title> <!-- Common Libs --> <link href="../Common/ext-all.css" rel="stylesheet" type="text/css" /> <script src="../Common/ext-base-debug.js" type="text/javascript"></script> <script src="../Common/ext-all-debug-w-comments.js" type="text/javascript"></script> </head> <body> <script type="text/javascript"> Ext.onReady(function () { // Provides attractive and customizable tooltips for any element. Ext.QuickTips.init(); var classesStore = new Ext.data.SimpleStore({ fields: ['id', 'class'], data: [['0', 'ExtJS 3.3.0'], ['1', 'ExtJS 3.4.0'], ['2', 'ExtJS 4.0']] }); var frm = new Ext.FormPanel({ renderTo: document.body, title: '『ExtJS』表单(二)表单行为与Asp.NET页面的消息回复 —— http://www.cnblogs.com/sitemanager/', url: '../jsonresponse.aspx', autoWidth: 'true', buttons: [{ text: 'Save', handler: function () { frm.getForm().submit({ success: function (form, action) { frm.getForm().findField('title').setValue(action.result.title); frm.getForm().findField('author').setValue(action.result.author); frm.getForm().findField('email').setValue(action.result.email); frm.getForm().findField('site').setValue(action.result.site); frm.getForm().findField('contentEssay').setValue(action.result.contentEssay); Ext.Msg.alert('Success', 'Loaded all!'); }, failure: function (form, action) { Ext.Msg.alert('Warning', action.result.errorMsg); } }); } }, { text: 'Reset', handler: function () { frm.getForm().reset(); } }], items: [{ xtype: 'textfield', fieldLabel: '文章标题', name: 'title', // Specify false to validate that the value's length is > 0 (defaults to true) allowBlank: 'false', width: 300, // A config object containing one or more event handlers to be added to this object during initialization. listeners: { specialkey: function (f, e) { if (e.getKey() == e.ENTER) { Ext.Msg.alert('Listen Success!', e.getKey); } } } }, { xtype: 'textfield', fieldLabel: '作者', name: 'author', width: 300 }, { xtype: 'textfield', fieldLabel: '邮箱', name: 'email', // The error text to display when the email validation function returns false. vtype: 'emailText', allowBlank: 'true', width: 300 }, { xtype: 'textfield', fieldLabel: '主页', name: 'site', // The error text to display when the url validation function returns false. vtype: 'urlText', allowBlank: 'true', width: 300 }, { xtype: 'numberfield', fieldLabel: '发布次数', name: 'publishNumber', width: 300 }, { xtype: 'combo', fieldLabel: '文章分类', name: 'class', /* Acceptable values are: * 'remote' : Default * Automatically loads the store the first time the trigger is clicked. If you do not want the store to be automatically loaded the first time the trigger is clicked, set to 'local' and manually load the store. To force a requery of the store every time the trigger is clicked see lastQuery. * 'local' : * ComboBox loads local data */ mode: 'local', // The data source to which this combo is bound (defaults to undefined). store: classesStore, // The underlying data field name to bind to this ComboBox displayField: 'class', width: 300 }, { xtype: 'datefield', fieldLabel: '发布日期', name: 'publishDate', // An array of days to disable, 0 based (defaults to null). // disable Sunday and Saturday: disabledDays: [0, 6], width: 300 }, { xtype: 'timefield', fieldLabel: '发布时间', increment: 15, name: 'publishTime', width: 300 }, { xtype: 'radio', boxLabel: '随笔', fieldLabel: '文章类型', // Radio grouping is handled automatically by the browser if you give each radio in a group the same name. name: 'essayClass', width: 300 }, { xtype: 'radio', boxLabel: '文章', name: 'essayClass', width: 300 }, { xtype: 'checkbox', fieldLabel: '发布到首页', name: 'publishToSiteHome', width: 300 }, { xtype: 'textarea', fieldLabel: '摘要', name: 'abstractEssay', width: 500, allowBlank: 'true', autoScroll: 'true', height: 30 }, { // Provides a lightweight HTML Editor component. xtype: 'htmleditor', fieldLabel: '正文', name: 'contentEssay', width: 500, allowBlank: 'false', autoScroll: 'true', height: 300 }] }); }); </script> </body> </html>
后台代码using System; using System.Web.Script.Serialization; namespace csdemo.extjs { public partial class jsonresponse : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { int resMode; JavaScriptSerializer js = new JavaScriptSerializer(); responseMsg resMsg = new responseMsg(); resMode = 2; switch (resMode) { case 1: resMsg.success = false; resMsg.errorMsg = "Test the Error Message"; Response.Write(js.Serialize(resMsg)); break; case 2: blogEssay bl = new blogEssay(); bl.success = true; bl.title = "『ExtJS』表单(二)表单行为与Asp.NET页面的消息回复"; bl.author = "Aaron"; bl.contentEssay = "test"; bl.site = "http://www.cnblogs.com/sitemanager/"; Response.Write(js.Serialize(bl)); break; default: resMsg.success = false; resMsg.errorMsg = "请先传入参数!"; Response.Write(js.Serialize(resMsg)); break; } } } public class responseMsg { private bool _success; public bool success { get { return _success; } set { _success = value; } } private string _errorMsg; public string errorMsg { get { return _errorMsg; } set { _errorMsg = value; } } } public class blogEssay : responseMsg { private string _title; public string title { get { return _title; } set { _title = value; } } private string _author; public string author { get { return _author; } set { _author = value; } } private string _email; public string email { get { return _email; } set { _email = value; } } private string _site; public string site { get { return _site; } set { _site = value; } } private int _publishNumber; public int publishNumber { get { return _publishNumber; } set { _publishNumber = value; } } private string _abstractEssay; public string abstractEssay { get { return _abstractEssay; } set { _abstractEssay = value; } } private DateTime _publishDate; public DateTime publishDate { get { return _publishDate; } set { _publishDate = value; } } private string _contentEssay; public string contentEssay { get { return _contentEssay; } set { _contentEssay = value; } } } }
说明:
- 使用getForm().findField(‘表单内控件的name属性').setValue(想要设置的值)
- a.result 代表后台回传来的结果集
- a.result.xxxx 表示结果集中的某个指定的JSON数据项名的值
- 使用JavaScriptSerializer对象来序列化相应类型为JSON数据格式,用于传回给前台
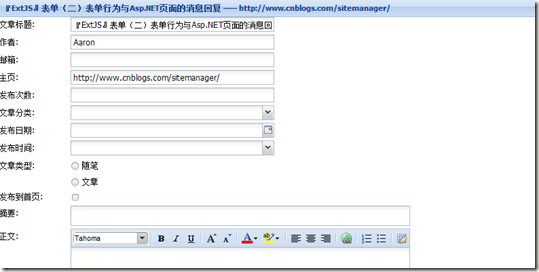
效果图
前台向后台传参数
前后代码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>『ExtJS』表单(二)表单行为与Asp.NET页面的消息回复</title> <!-- Common Libs --> <link href="../Common/ext-all.css" rel="stylesheet" type="text/css" /> <script src="../Common/ext-base-debug.js" type="text/javascript"></script> <script src="../Common/ext-all-debug-w-comments.js" type="text/javascript"></script> </head> <body> <script type="text/javascript"> Ext.onReady(function () { // Provides attractive and customizable tooltips for any element. Ext.QuickTips.init(); var classesStore = new Ext.data.SimpleStore({ fields: ['id', 'class'], data: [['0', 'ExtJS 3.3.0'], ['1', 'ExtJS 3.4.0'], ['2', 'ExtJS 4.0']] }); var frm = new Ext.FormPanel({ renderTo: document.body, title: '『ExtJS』表单(二)表单行为与Asp.NET页面的消息回复 —— http://www.cnblogs.com/sitemanager/', url: '../jsonresponse.aspx', autoWidth: 'true', buttons: [{ text: '加载表单', handler: function () { frm.getForm().load({ url: '../jsonresponse.aspx', params: { resMode: 3 } }); } }, { text: '参数互传', handler: function () { frm.getForm().submit({ url: '../jsonresponse.aspx', params: { resMode: 4 }, success: function (form, action) { Ext.Msg.alert("Success", action.result.errorMsg); }, failure: function (form, action) { Ext.Msg.alert('Warning', action.result.errorMsg); } }); } }, { text: 'Save', handler: function () { frm.getForm().submit({ url: '../jsonresponse.aspx', params: { resMode: 1 }, success: function (form, action) { frm.getForm().findField('title').setValue(action.result.title); frm.getForm().findField('author').setValue(action.result.author); frm.getForm().findField('email').setValue(action.result.email); frm.getForm().findField('site').setValue(action.result.site); frm.getForm().findField('contentEssay').setValue(action.result.contentEssay); Ext.Msg.alert('Success', 'Loaded all!'); }, failure: function (form, action) { Ext.Msg.alert('Warning', action.result.errorMsg); } }); } }, { text: 'Reset', handler: function () { frm.getForm().reset(); } }], items: [{ xtype: 'textfield', fieldLabel: '文章标题', name: 'title', // Specify false to validate that the value's length is > 0 (defaults to true) allowBlank: 'false', width: 300, // A config object containing one or more event handlers to be added to this object during initialization. listeners: { specialkey: function (f, e) { if (e.getKey() == e.ENTER) { Ext.Msg.alert('Listen Success!', e.getKey); } } } }, { xtype: 'textfield', fieldLabel: '作者', name: 'author', width: 300 }, { xtype: 'textfield', fieldLabel: '邮箱', name: 'email', // The error text to display when the email validation function returns false. vtype: 'emailText', allowBlank: 'true', width: 300 }, { xtype: 'textfield', fieldLabel: '主页', name: 'site', // The error text to display when the url validation function returns false. vtype: 'urlText', allowBlank: 'true', width: 300 }, { xtype: 'numberfield', fieldLabel: '发布次数', name: 'publishNumber', width: 300 }, { xtype: 'combo', fieldLabel: '文章分类', name: 'class', /* Acceptable values are: * 'remote' : Default * Automatically loads the store the first time the trigger is clicked. If you do not want the store to be automatically loaded the first time the trigger is clicked, set to 'local' and manually load the store. To force a requery of the store every time the trigger is clicked see lastQuery. * 'local' : * ComboBox loads local data */ mode: 'local', // The data source to which this combo is bound (defaults to undefined). store: classesStore, // The underlying data field name to bind to this ComboBox displayField: 'class', width: 300 }, { xtype: 'datefield', fieldLabel: '发布日期', name: 'publishDate', // An array of days to disable, 0 based (defaults to null). // disable Sunday and Saturday: disabledDays: [0, 6], width: 300 }, { xtype: 'timefield', fieldLabel: '发布时间', increment: 15, name: 'publishTime', width: 300 }, { xtype: 'radio', boxLabel: '随笔', fieldLabel: '文章类型', // Radio grouping is handled automatically by the browser if you give each radio in a group the same name. name: 'essayClass', width: 300 }, { xtype: 'radio', boxLabel: '文章', name: 'essayClass', width: 300 }, { xtype: 'checkbox', fieldLabel: '发布到首页', name: 'publishToSiteHome', width: 300 }, { xtype: 'textarea', fieldLabel: '摘要', name: 'abstractEssay', width: 500, allowBlank: 'true', autoScroll: 'true', height: 30 }, { // Provides a lightweight HTML Editor component. xtype: 'htmleditor', fieldLabel: '正文', name: 'contentEssay', width: 500, allowBlank: 'false', autoScroll: 'true', height: 300 }] }); }); </script> </body> </html>
后台代码using System; using System.Web.Script.Serialization; namespace csdemo.extjs { public partial class jsonresponse : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { int resMode; JavaScriptSerializer js = new JavaScriptSerializer(); responseMsg resMsg = new responseMsg(); blogEssay bl = new blogEssay(); if (Request["resMode"] != null) { resMode = Convert.ToInt32(Request["resMode"]); } else { resMode = 2; } switch (resMode) { case 1: resMsg.success = true; resMsg.errorMsg = "表单接收成功!"; Response.Write(js.Serialize(resMsg)); break; case 2: bl.success = true; bl.title = "『ExtJS』表单(二)表单行为与Asp.NET页面的消息回复"; bl.author = "Aaron"; bl.contentEssay = "test"; bl.site = "http://www.cnblogs.com/sitemanager/"; Response.Write(js.Serialize(bl)); break; case 3: resMsg.success = true; resMsg.errorMsg = "Thank you for your reading!"; Response.Write(js.Serialize(resMsg)); break; case 4: resMsg.success = true; resMsg.errorMsg = "参数传入成功!"; Response.Write(js.Serialize(resMsg)); break; default: resMsg.success = false; resMsg.errorMsg = "请先传入参数!"; Response.Write(js.Serialize(resMsg)); break; } } } public class responseMsg { private bool _success; public bool success { get { return _success; } set { _success = value; } } private string _errorMsg; public string errorMsg { get { return _errorMsg; } set { _errorMsg = value; } } } public class blogEssay : responseMsg { private string _title; public string title { get { return _title; } set { _title = value; } } private string _author; public string author { get { return _author; } set { _author = value; } } private string _email; public string email { get { return _email; } set { _email = value; } } private string _site; public string site { get { return _site; } set { _site = value; } } private int _publishNumber; public int publishNumber { get { return _publishNumber; } set { _publishNumber = value; } } private string _abstractEssay; public string abstractEssay { get { return _abstractEssay; } set { _abstractEssay = value; } } private DateTime _publishDate; public DateTime publishDate { get { return _publishDate; } set { _publishDate = value; } } private string _contentEssay; public string contentEssay { get { return _contentEssay; } set { _contentEssay = value; } } } }
说明:
- 在submit()函数中,可以使用 url 来重新指定表单回传的目标页面
- 可以使用 params 来指定回传的参数,默认为post方式
- 有后台Asp.NET中,直接使用 Request[‘参数名 ']来获取传入的值
- 注意,从前台来的值,一般情况下是string型的,可能会需要进行一些格式上的转换后,才能使用
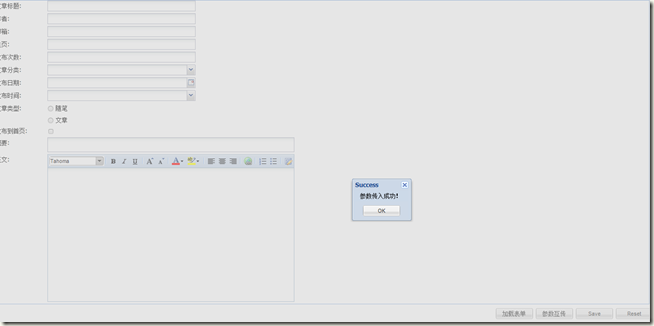
效果图
版权声明:
作者:莫不逢
出处:http://www.cnblogs.com/sitemanager/
Github:https://github.com/congjf
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号