
 后台Asp.NET页面代码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
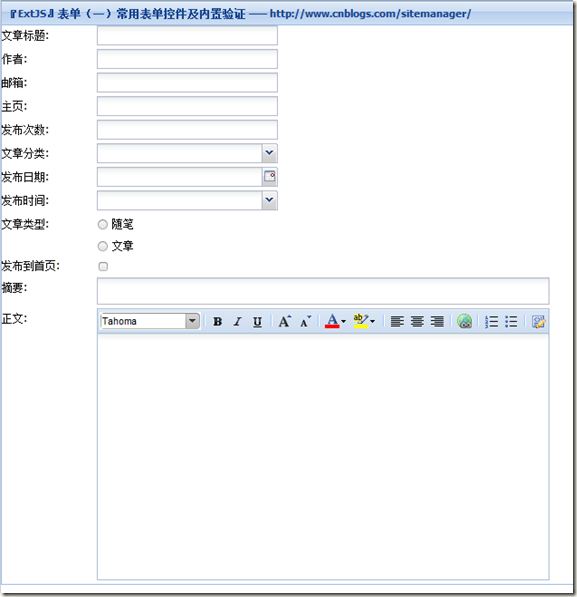
<title>『ExtJS』表单(一)常用表单控件及内置验证</title>
<!-- Common Libs -->
<link href="../Common/ext-all.css" rel="stylesheet" type="text/css" />
<script src="../Common/ext-base-debug.js" type="text/javascript"></script>
<script src="../Common/ext-all-debug-w-comments.js" type="text/javascript"></script>
</head>
<body>
<script type="text/javascript">
Ext.onReady(function () {
// Provides attractive and customizable tooltips for any element.
Ext.QuickTips.init();
var classesStore = new Ext.data.SimpleStore({
fields: ['id', 'class'],
data: [['0', 'ExtJS 3.3.0'], ['1', 'ExtJS 3.4.0'], ['2', 'ExtJS 4.0']]
});
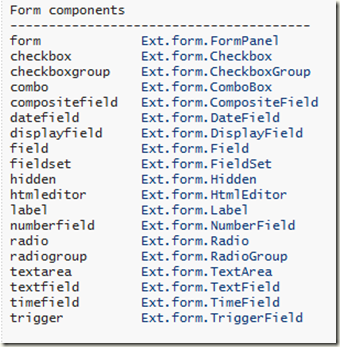
var firstForm = new Ext.FormPanel({
// Specify the id of the element, a DOM element or an existing Element that this component will be rendered into.
renderTo: document.body,
title: '『ExtJS』表单(一)常用表单控件及内置验证 —— http://www.cnblogs.com/sitemanager/',
url: '../jsonresponse.aspx',
autoWidth: 'true',
items: [{
xtype: 'textfield',
fieldLabel: '文章标题',
name: 'title',
// Specify false to validate that the value's length is > 0 (defaults to true)
allowBlank: 'false',
width: 200,
// A config object containing one or more event handlers to be added to this object during initialization.
listeners: {
specialkey: function (f, e) {
if (e.getKey() == e.ENTER) {
Ext.Msg.alert('Listen Success!',e.getKey);
}
}
}
}, {
xtype: 'textfield',
fieldLabel: '作者',
name: 'author',
width: 200
}, {
xtype: 'textfield',
fieldLabel: '邮箱',
name: 'email',
// The error text to display when the email validation function returns false.
vtype: 'emailText',
allowBlank: 'true',
width: 200
}, {
xtype: 'textfield',
fieldLabel: '主页',
name: 'site',
// The error text to display when the url validation function returns false.
vtype: 'urlText',
allowBlank: 'true',
width: 200
}, {
xtype: 'numberfield',
fieldLabel: '发布次数',
name: 'publishNumber',
width: 200
}, {
xtype: 'combo',
fieldLabel: '文章分类',
name: 'class',
/* Acceptable values are:
* 'remote' : Default
* Automatically loads the store the first time the trigger is clicked. If you do not want the store to be automatically loaded the first time the trigger is clicked, set to 'local' and manually load the store. To force a requery of the store every time the trigger is clicked see lastQuery.
* 'local' :
* ComboBox loads local data
*/
mode: 'local',
// The data source to which this combo is bound (defaults to undefined).
store: classesStore,
// The underlying data field name to bind to this ComboBox
displayField: 'class',
width: 200
}, {
xtype: 'datefield',
fieldLabel: '发布日期',
name: 'publishDate',
// An array of days to disable, 0 based (defaults to null).
// disable Sunday and Saturday:
disabledDays: [0, 6],
width: 200
}, {
xtype: 'timefield',
fieldLabel: '发布时间',
increment: 15,
name: 'publishTime',
width: 200
}, {
xtype: 'radio',
boxLabel: '随笔',
fieldLabel: '文章类型',
// Radio grouping is handled automatically by the browser if you give each radio in a group the same name.
name: 'essayClass',
width: 200
}, {
xtype: 'radio',
boxLabel: '文章',
name: 'essayClass',
width: 200
}, {
xtype: 'checkbox',
fieldLabel: '发布到首页',
name: 'publishToSiteHome',
width: 200
}, {
xtype: 'textarea',
fieldLabel: '摘要',
name: 'abstract',
width: 500,
allowBlank: 'true',
autoScroll: 'true',
height: 30
}, {
// Provides a lightweight HTML Editor component.
xtype: 'htmleditor',
fieldLabel: '正文',
name: 'content',
width: 500,
allowBlank: 'false',
autoScroll: 'true',
height: 300
}]
});
});
</script>
</body>
</html>
后台Asp.NET页面代码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>『ExtJS』表单(一)常用表单控件及内置验证</title>
<!-- Common Libs -->
<link href="../Common/ext-all.css" rel="stylesheet" type="text/css" />
<script src="../Common/ext-base-debug.js" type="text/javascript"></script>
<script src="../Common/ext-all-debug-w-comments.js" type="text/javascript"></script>
</head>
<body>
<script type="text/javascript">
Ext.onReady(function () {
// Provides attractive and customizable tooltips for any element.
Ext.QuickTips.init();
var classesStore = new Ext.data.SimpleStore({
fields: ['id', 'class'],
data: [['0', 'ExtJS 3.3.0'], ['1', 'ExtJS 3.4.0'], ['2', 'ExtJS 4.0']]
});
var firstForm = new Ext.FormPanel({
// Specify the id of the element, a DOM element or an existing Element that this component will be rendered into.
renderTo: document.body,
title: '『ExtJS』表单(一)常用表单控件及内置验证 —— http://www.cnblogs.com/sitemanager/',
url: '../jsonresponse.aspx',
autoWidth: 'true',
items: [{
xtype: 'textfield',
fieldLabel: '文章标题',
name: 'title',
// Specify false to validate that the value's length is > 0 (defaults to true)
allowBlank: 'false',
width: 200,
// A config object containing one or more event handlers to be added to this object during initialization.
listeners: {
specialkey: function (f, e) {
if (e.getKey() == e.ENTER) {
Ext.Msg.alert('Listen Success!',e.getKey);
}
}
}
}, {
xtype: 'textfield',
fieldLabel: '作者',
name: 'author',
width: 200
}, {
xtype: 'textfield',
fieldLabel: '邮箱',
name: 'email',
// The error text to display when the email validation function returns false.
vtype: 'emailText',
allowBlank: 'true',
width: 200
}, {
xtype: 'textfield',
fieldLabel: '主页',
name: 'site',
// The error text to display when the url validation function returns false.
vtype: 'urlText',
allowBlank: 'true',
width: 200
}, {
xtype: 'numberfield',
fieldLabel: '发布次数',
name: 'publishNumber',
width: 200
}, {
xtype: 'combo',
fieldLabel: '文章分类',
name: 'class',
/* Acceptable values are:
* 'remote' : Default
* Automatically loads the store the first time the trigger is clicked. If you do not want the store to be automatically loaded the first time the trigger is clicked, set to 'local' and manually load the store. To force a requery of the store every time the trigger is clicked see lastQuery.
* 'local' :
* ComboBox loads local data
*/
mode: 'local',
// The data source to which this combo is bound (defaults to undefined).
store: classesStore,
// The underlying data field name to bind to this ComboBox
displayField: 'class',
width: 200
}, {
xtype: 'datefield',
fieldLabel: '发布日期',
name: 'publishDate',
// An array of days to disable, 0 based (defaults to null).
// disable Sunday and Saturday:
disabledDays: [0, 6],
width: 200
}, {
xtype: 'timefield',
fieldLabel: '发布时间',
increment: 15,
name: 'publishTime',
width: 200
}, {
xtype: 'radio',
boxLabel: '随笔',
fieldLabel: '文章类型',
// Radio grouping is handled automatically by the browser if you give each radio in a group the same name.
name: 'essayClass',
width: 200
}, {
xtype: 'radio',
boxLabel: '文章',
name: 'essayClass',
width: 200
}, {
xtype: 'checkbox',
fieldLabel: '发布到首页',
name: 'publishToSiteHome',
width: 200
}, {
xtype: 'textarea',
fieldLabel: '摘要',
name: 'abstract',
width: 500,
allowBlank: 'true',
autoScroll: 'true',
height: 30
}, {
// Provides a lightweight HTML Editor component.
xtype: 'htmleditor',
fieldLabel: '正文',
name: 'content',
width: 500,
allowBlank: 'false',
autoScroll: 'true',
height: 300
}]
});
});
</script>
</body>
</html>
后台Asp.NET页面代码





 浙公网安备 33010602011771号
浙公网安备 33010602011771号