在React中使用less
1.需要暴露出webpack的配置文件
在终端运行 npm run eject
2.安装less和less-loader插件
运行 npm install less-loader less --save
3.修改webpack的配置文件
找到config文件夹目录下的webpack.config.js。添加一下代码
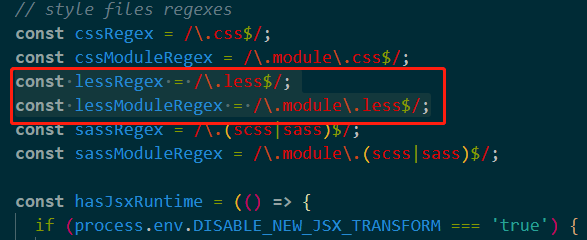
const lessRegex = /\.less$/; const lessModuleRegex = /\.module\.less$/;

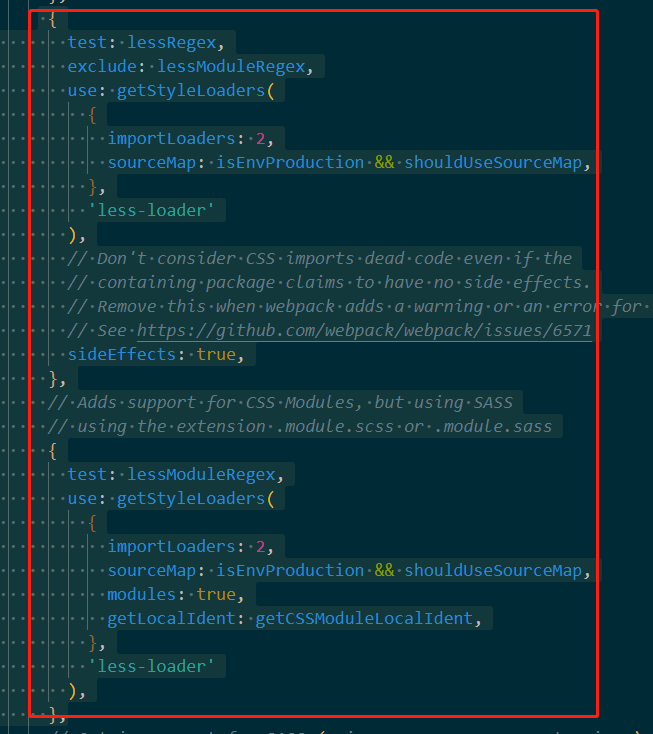
之后在文件中搜素oneof,增加oneof中的配置代码,之后就可以直接使用了
{
test: lessRegex,
exclude: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
},
'less-loader'
),
// Don't consider CSS imports dead code even if the
// containing package claims to have no side effects.
// Remove this when webpack adds a warning or an error for this.
// See https://github.com/webpack/webpack/issues/6571
sideEffects: true,
},
// Adds support for CSS Modules, but using SASS
// using the extension .module.scss or .module.sass
{
test: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: true,
getLocalIdent: getCSSModuleLocalIdent,
},
'less-loader'
),
},



 浙公网安备 33010602011771号
浙公网安备 33010602011771号