vue模板快速生成
vue模板快速生成
每一次都手动敲重复代码的话,是一个很繁琐的事情,通过vscode自带代码片段可以解决我们大部分问题
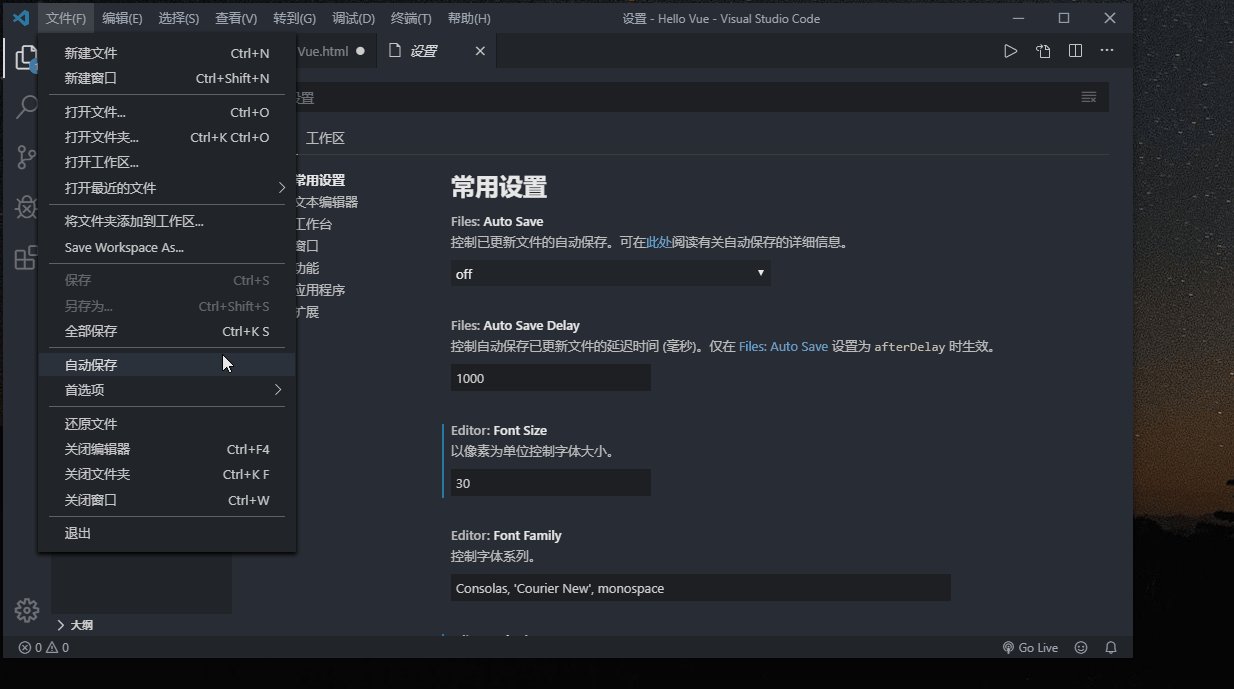
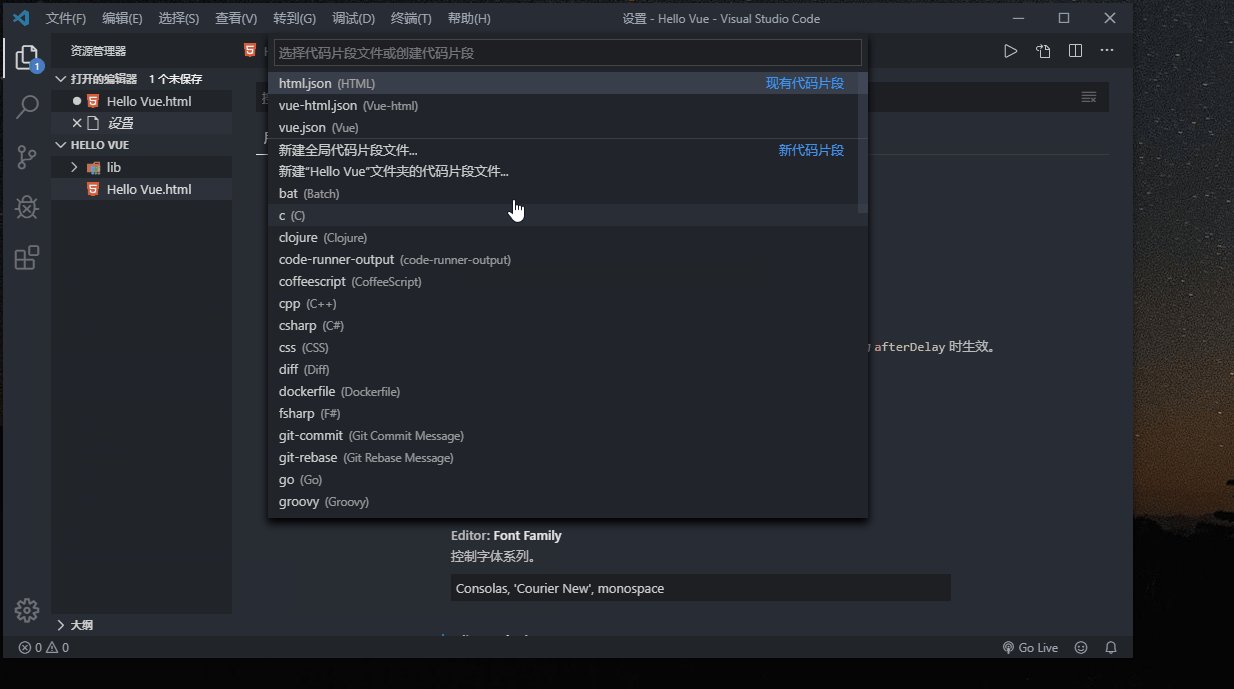
文件 => 首选项 => 用户代码片段=>选择H5.json

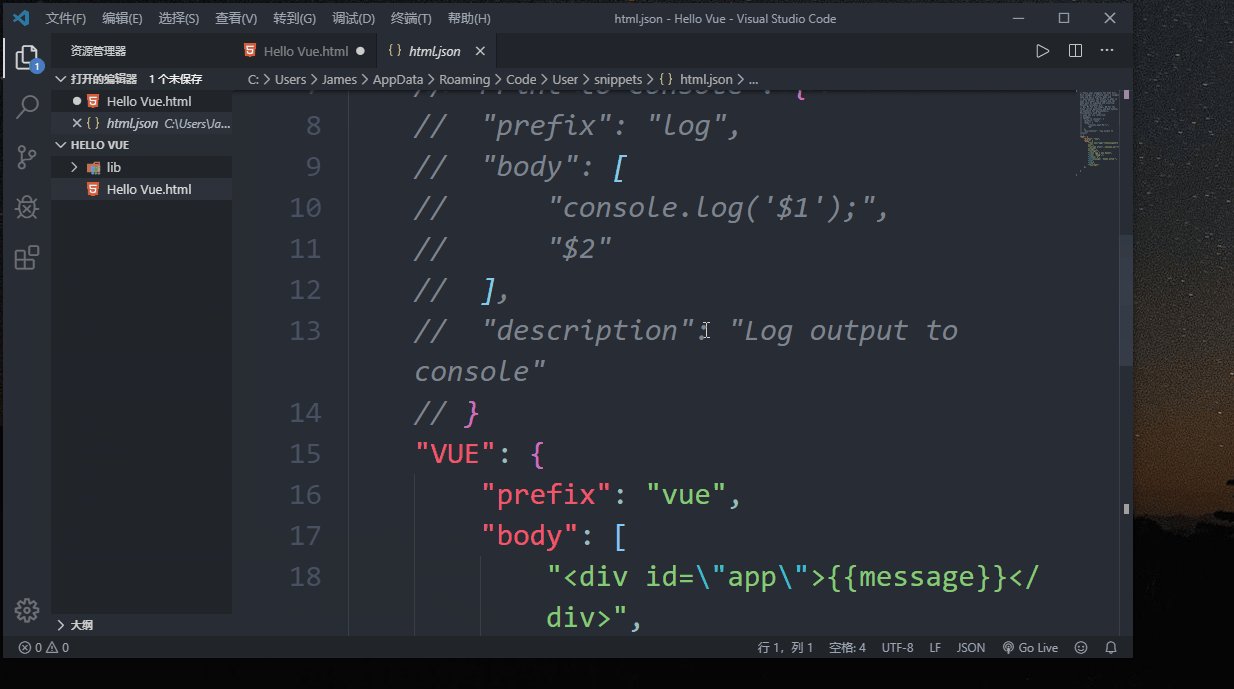
代码片段
{
"VUE": {
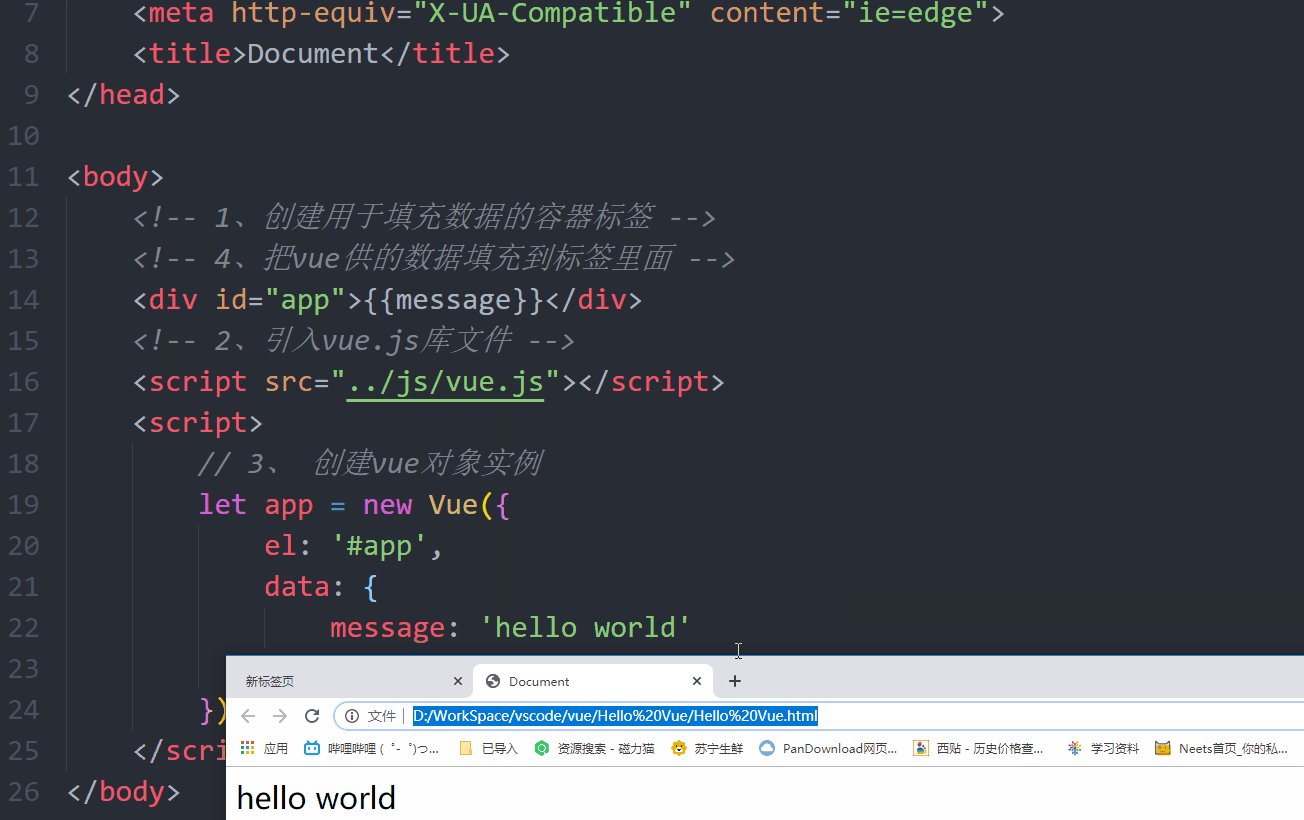
"prefix": "vue", // 触发的关键字 输入vue按下tab键
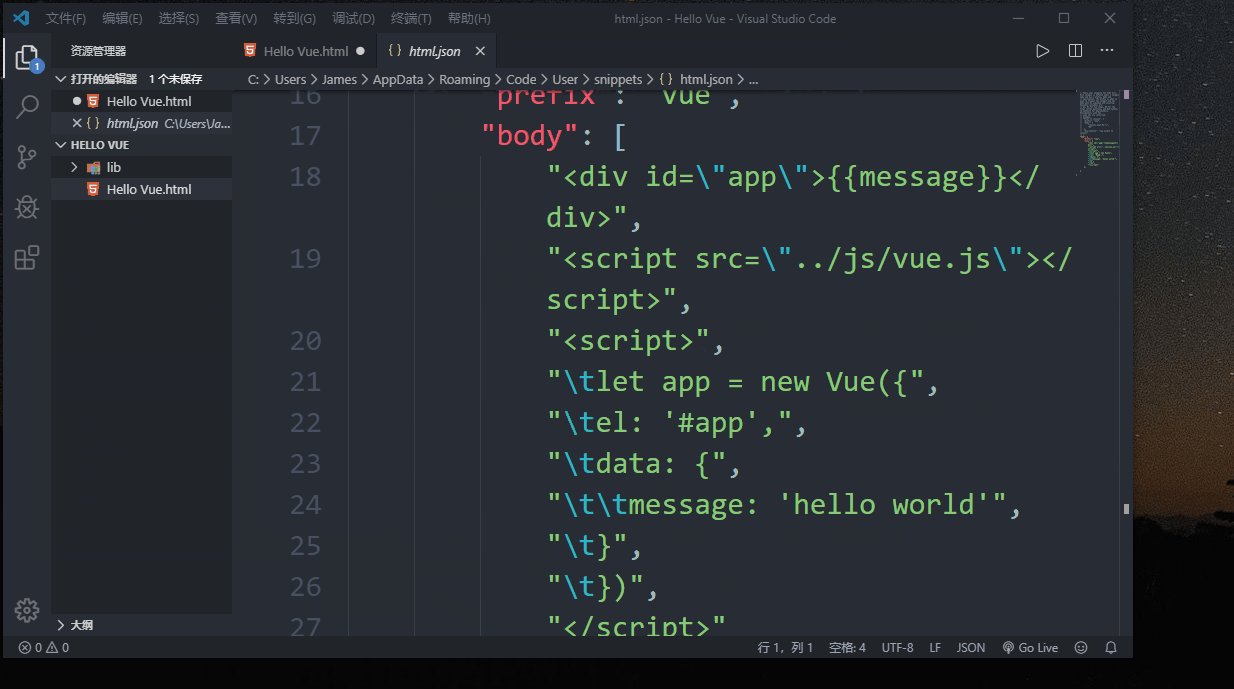
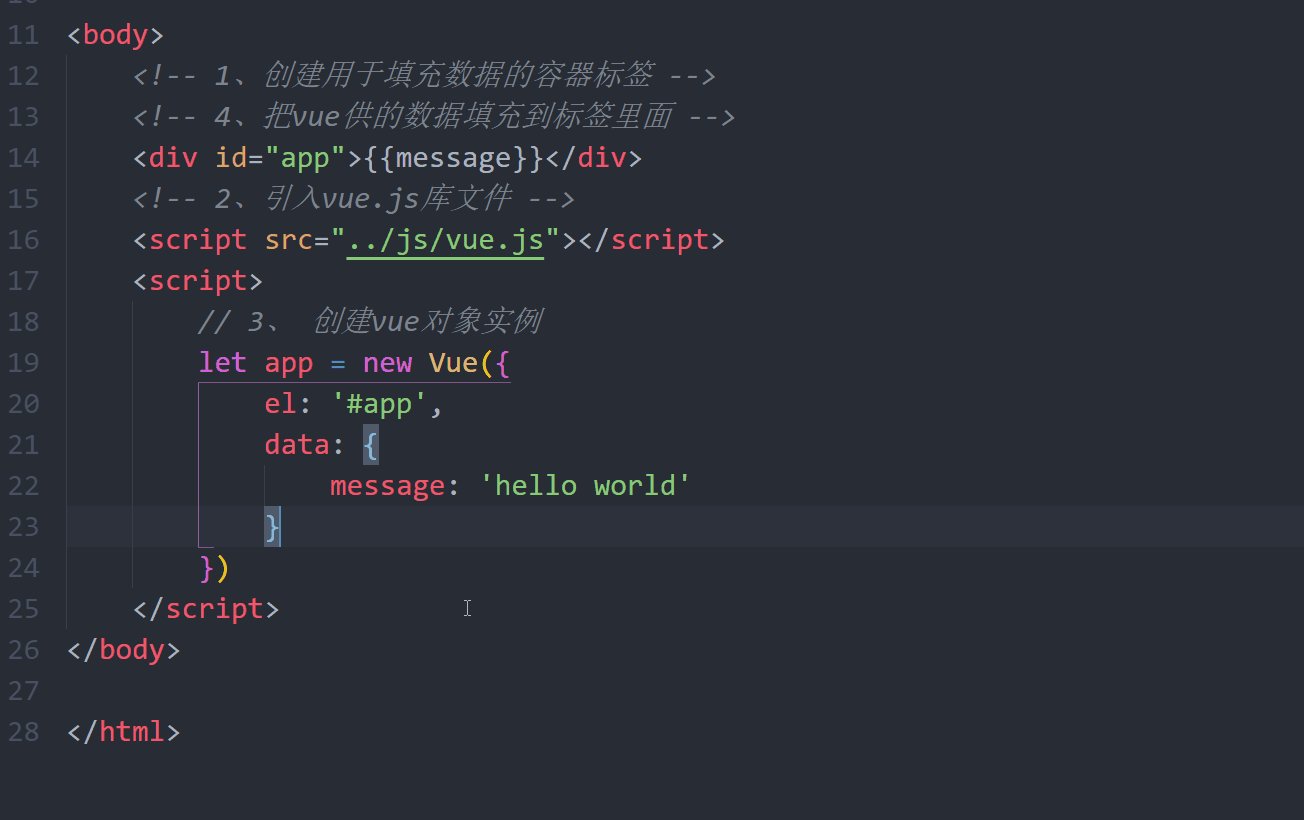
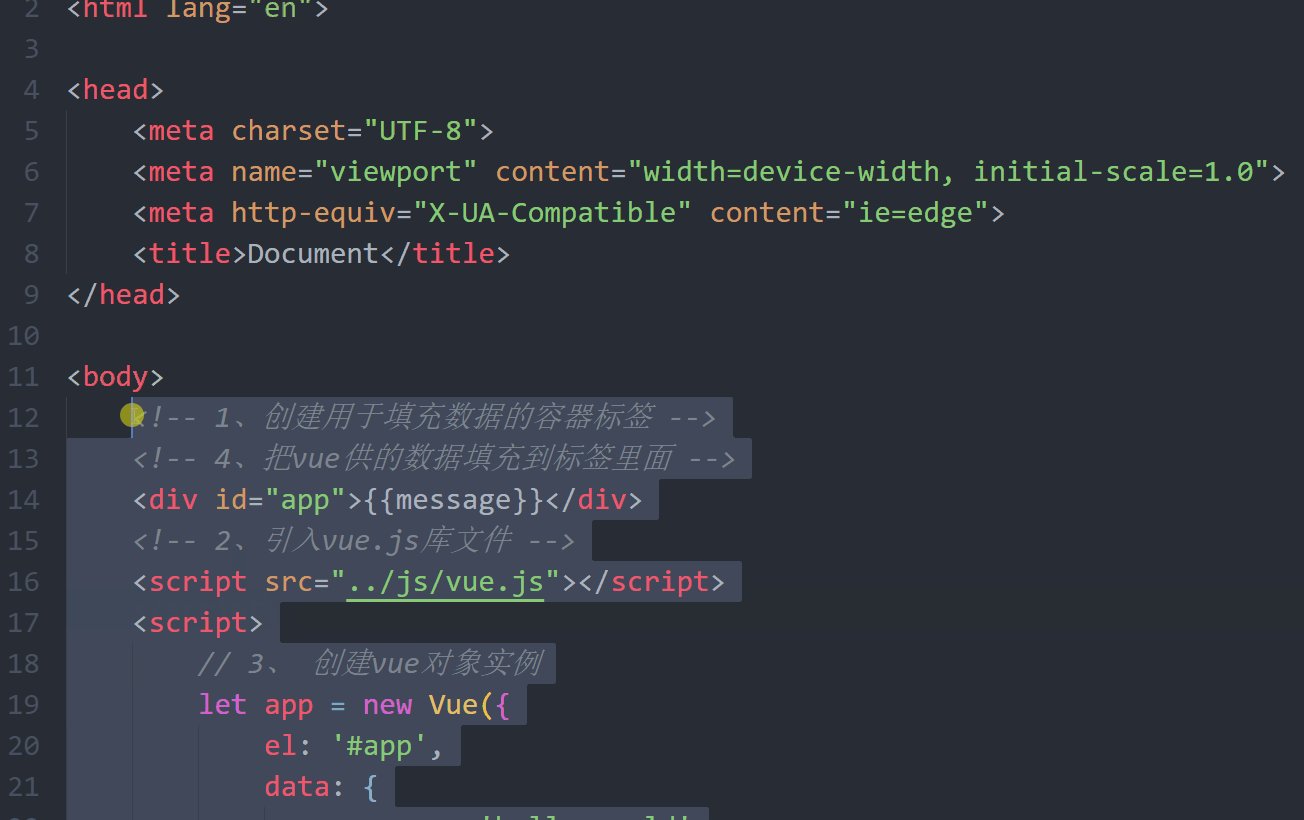
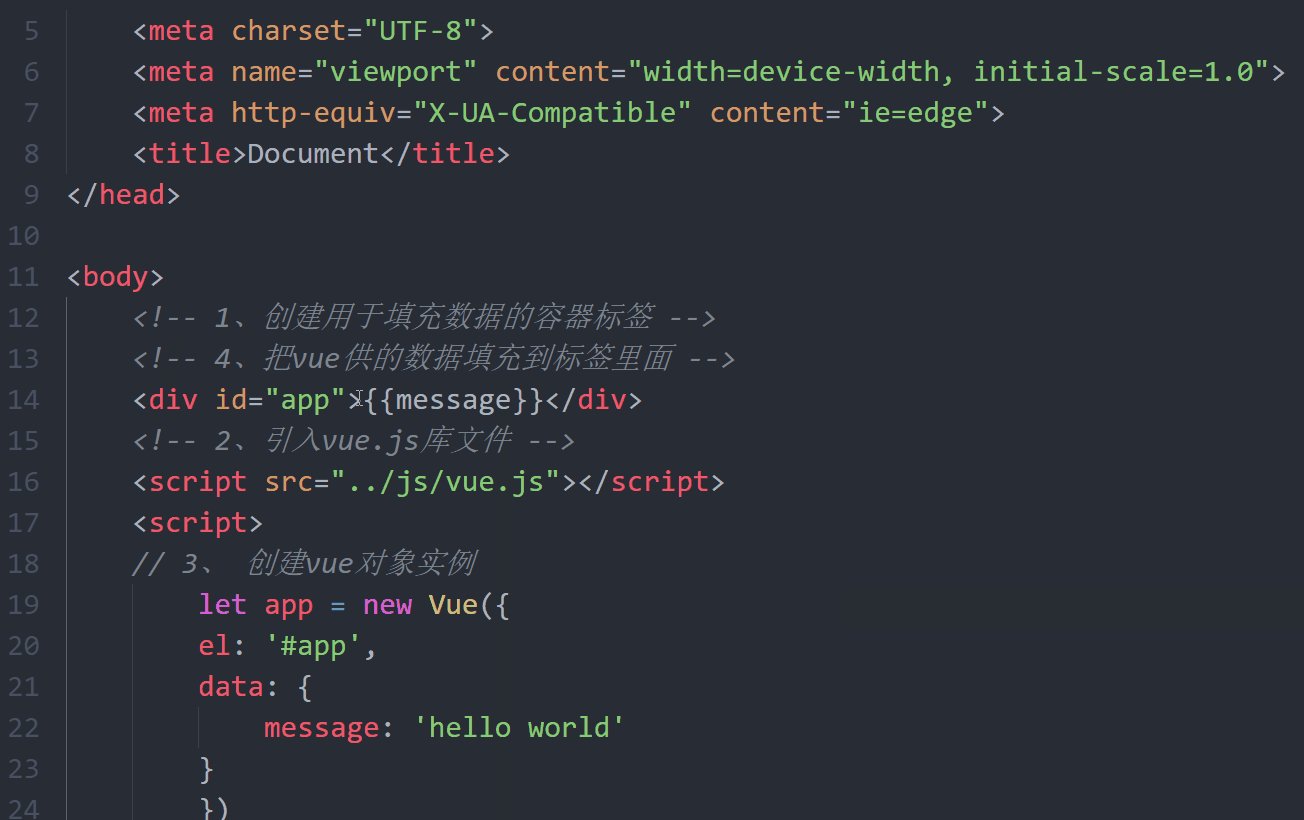
"body": [
"<div id=\"app\">{{message}}</div>", //遇到代码内有""的,需要用\进行转义
"<script src=\"../js/vue.js\"></script>",
"<script>",
"\tlet app = new Vue({",
"\tel: '#app',", //\t表示制表符
"\tdata: {",
"\t\tmessage: 'hello world'",
"\t}",
"\t})",
"</script>"
],
}
}
- 每一行的代码都需要用 " " 包裹,遇到代码内有 " 的,需要用 \ 进行转义
- \t 表示制表符
- 空的一行必须用 "" 包裹
- $1代表光标第一次出现的位置, $2 代表按下tab后光标第二次出现的位置 $0表示光标最后出现的位置

vue模板快速生成




 浙公网安备 33010602011771号
浙公网安备 33010602011771号