下载vuejs,Hello Vue(vscode)
下载vuejs,Hello Vue(vscode)
传送门:https://cn.vuejs.org/v2/guide/installation.html
1.如果一开始仅仅是熟悉vue语法,没必要搭建大型vue的框架,下载vuejs库,即可进行语法练习。

enter description here
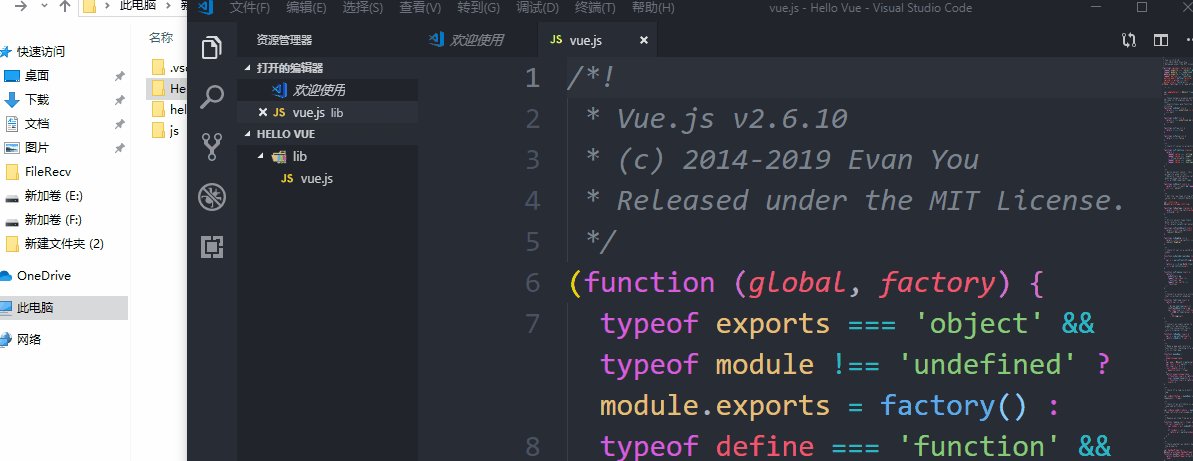
2.新建一个vue工程目录,在Vscode中找到并打开该目录,新建一个lib文件,把下载下来的vue.js直接拖拽到工程即可。

拖拽进vscode
3.新建一个h5文件,并在script标签下引入该库文件。

引入库
4.HelloVue

Hello Vue
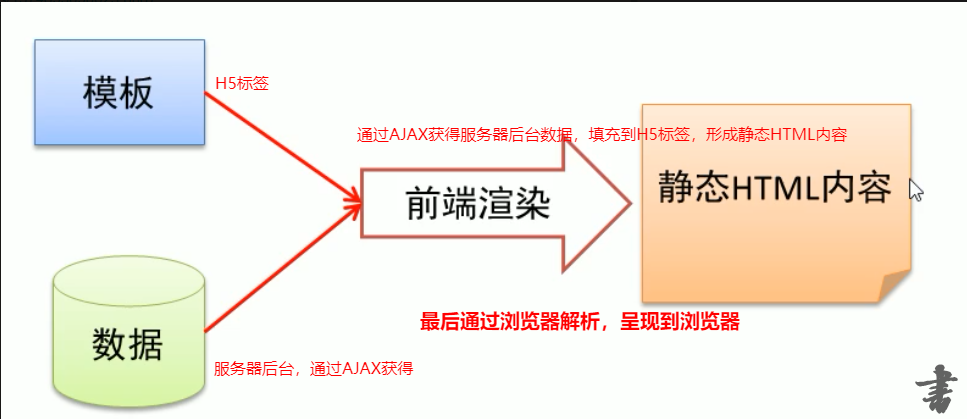
前端渲染的本质:通过AJAX获取服务器后台数据,将数据填充到HTML标签,然后通过V8引擎渲染到浏览器

前端渲染
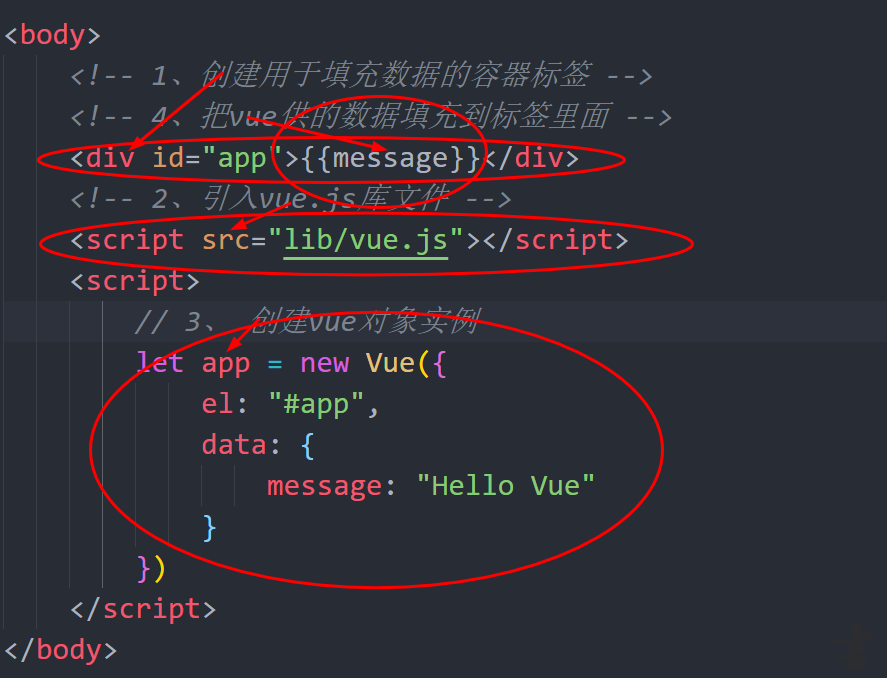
Vue的基本使用步骤
1、创建用于填充数据的容器标签
2、引入vue.js库文件
3、创建vue对象实例
4、把vue供的数据填充到标签里面

Vue的基本使用步骤




 浙公网安备 33010602011771号
浙公网安备 33010602011771号