EasyUI 通过 Combobox 实现 AutoComplete 效果
朋友在做一个web程序,用的EasyUI框架,让我帮忙实现一个自动提示功能。由于之前我也没用过EasyUI框架,就想到了jQueryUI有 AutoComplete 插件,就想直接拿过来用。 但当我将jQueryUI集成到项目中时,发现 AutoComplete 插件没有效果。百度发现jQueryUI的AutoComplete 插件和 EasyUI 有冲突,用不了...
既然不行就只能另行找办法了,看到别人回复中提到 EasyUI 框架自带的 Combobox 就可以实现自动提示功能。于是就去官网看了相关文档,最终解决。具体代码如下:
Html (记得加 class="easyui-combox")
<input id="textFilter" name="textFilter" class="easyui-combox" />
Javascript
$('#textFilter').combobox({
mode: 'remote', //模式: 远程获取数据
url: '/Service/EasyUiService.ashx?Method=AutoComplete_ZXJZ', //远程数据请求地址
valueField: 'val', //value对应的属性字段
textField: 'txt' //text对应的属性字段
});
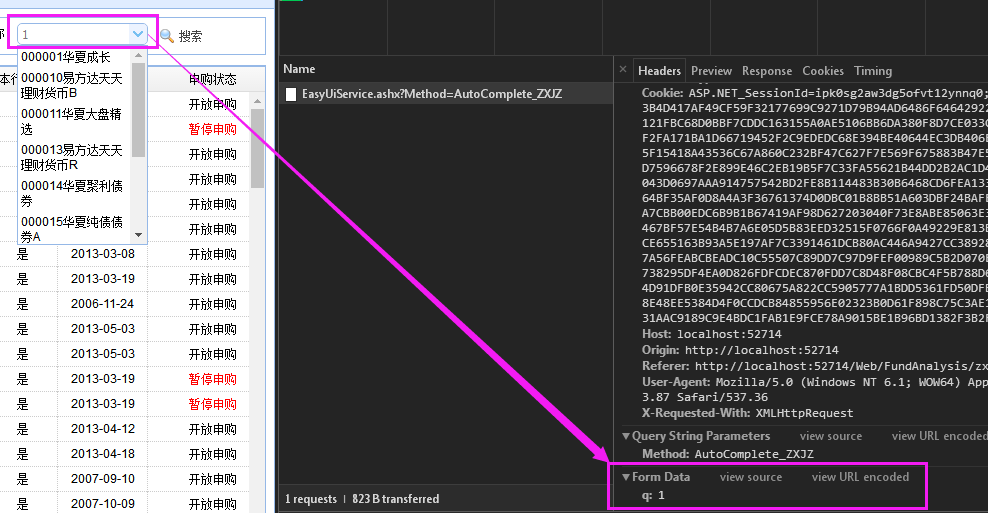
当是从远程获取数据的时候,要将 mode 设置为 remote。 这样当你输入框的值改变时就会自动去访问 url 请求数据。 并且会自动带一个参数名为 q 的参数, q 的值就是你输入框的值。 如果没有设置数据访问模式,默认为 POST 请求。浏览器控制台截图如下:

C# (返回 Json 格式数据)
public void AutoComplete_ZXJZ() { string search = Request["q"]; string sql = @"select top 10 txt,val from Fund where code like '%" + search + "%' or name like '%" + search + "%' order by code"; DataTable dt = conn.GetDataTable(sql); JsonConvert<object> jc = new JsonConvert<object>(); Response.Write(jc.ToDataGrid(dt)); }
因为前端会将输入的值传过来,参数名为 q , 所以后台要接收参数q 。 既(string search = Request["q"])。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号