VUE CLI 3.0 安装及创建项目
一、安装
VUE CLI 3.0 官网: https://cli.vuejs.org/ 详细资料可以自己先把官网过一遍。
1. 安装(默认你的电脑上已安装node及npm)
npm install -g @vue/cli
2. 检查版本
vue --version
二、创建项目 (用的cmd工具)
1. 利用 cd 指令进入到指定目录,即你的项目想放在哪个地方就进入到哪个目录里面
2. 创建项目,通过指令: vue create projectname (说明: projectname 为你的项目名称,必须小写字母)
3. 选择项目配置,配置会有3个选项:
a. 常用预设 normal-preset
b. 默认 default
c. 手动选择 manually select features
根据自己的个人情况进行选择,我通常选择的 normal-preset。接下来就是自动安装,安装成功后会提示你进入到项目目录,并运行程序,如下:

到此项目就创建完了,进入到项目目录后,可以通过 npm run serve 运行看下,效果如下图:

编译成功后,在浏览器输入 http://localhost:8080/ 查看效果

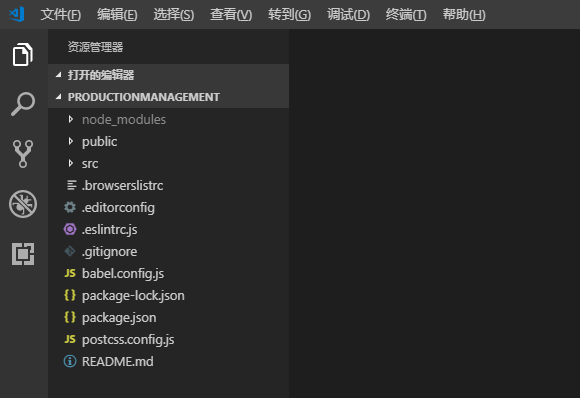
三、创建后的目录结构如下(用的vscode编辑器)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号