vue项目-打印页面中指定区域的内容(亲测有效!)
关于打印整个页面的,没什么好说的。今天我给大家分享一个打印指定区域的方法,你想打印哪里,就打印哪里!
我也是刚刚开始接触打印这一块功能的,然后当然是找度娘深入了解了一番啦,期间试了网上的各种方法,有的压根就没效果;
有的可以实现打印部分区域的页面,但是在打印界面会丢失样式,那样子界面会很丑;下面我会列出网上的部分方法,以及我的方法。(插件我没有试过~)
网上方法一:(该方法我在vue页面使用没有做到指定区域打印,而是打印全部)

网上方法二:(该方法我在vue页面使用可以做到打印部分区域,但是样式会丢失)

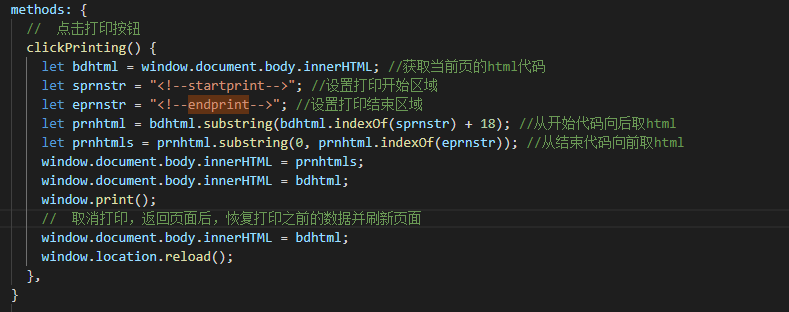
我的实现方法:
打印前的页面

点击打印按钮后的页面

实现方法思路:既然是打印页面,那么我们不妨逆向思维推一下,肯定是页面显示什么,就会打印什么,所以,,
我们可以在点击打印按钮的时候,把不需要打印的内容全部隐藏,就可以啦(偷笑)。各位大佬如果有更加好的方法,记得留言分享哦
methods: { // 点击打印按钮 clickPrinting() { // 找到需要隐藏的DOM节点 let head = document.getElementsByClassName('gd-biz-header')[0]; let printBtn = document.getElementsByClassName('right-side')[0]; let from1 = document.getElementById('menu2'); let from2 = document.getElementsByClassName('two')[0]; let fclbz1 = document.getElementById('menu3'); let fclbz2 = document.getElementsByClassName('tables')[0]; let footer = document.getElementsByClassName('footer')[0]; let allBtn = document.getElementsByClassName('allBtn')[0]; // 给对应DOM添加class head.classList.add("printHideCss") printBtn.classList.add("printHideCss") from1.classList.add("printHideCss") from2.classList.add("printHideCss") fclbz1.classList.add("printHideCss") fclbz2.classList.add("printHideCss") footer.classList.add("printHideCss") allBtn.classList.add("printHideCss") window.print(); // 调用打印功能 window.location.reload(); // 点击取消打印后刷新页面,恢复点击打印按钮之前的原始数据 },
版权声明:本文为博主原创文章,转载需注明出处。https://www.cnblogs.com/silent007/p/9960435.html
*************************************** END ***************************************



 浙公网安备 33010602011771号
浙公网安备 33010602011771号