echarts 中 symbol 自定义图片
首先我使用的技术框架的VUE,当然该方法在其他框架也是适用的,这点大家注意一下~
在官方文档里面,修改标记的图形(symbol)的方法有三种:
一:ECharts 提供的标记类型有 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none';例:symbol: 'pin'
二:可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,例:symbol: 'image://https://b-gold-cdn.xitu.io/v3/static/img/45.b99ea03.svg'
三:可以通过 图片base64位编码设置图片,例:symbol:"image://data:image/gif;base64,R0lGODlhEAAQAMQAAORHHOVSKudfOulrSOp3WOyDZu6QdvCchPGolfO0o/XBs/fNwfjZ0frl3/zy7////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAABAALAAAAAAQABAAAAVVICSOZGlCQAosJ6mu7fiyZeKqNKToQGDsM8hBADgUXoGAiqhSvp5QAnQKGIgUhwFUYLCVDFCrKUE1lBavAViFIDlTImbKC5Gm2hB0SlBCBMQiB0UjIQA7"
而一般我们的图片格式都是jpg或者png格式的,所以对于第三种方法,我们需要把jpg/png的图片格式转换为base64编码,转换工具我这里给大家提供一种:https://www.bejson.com/convert/image_to_svg/,
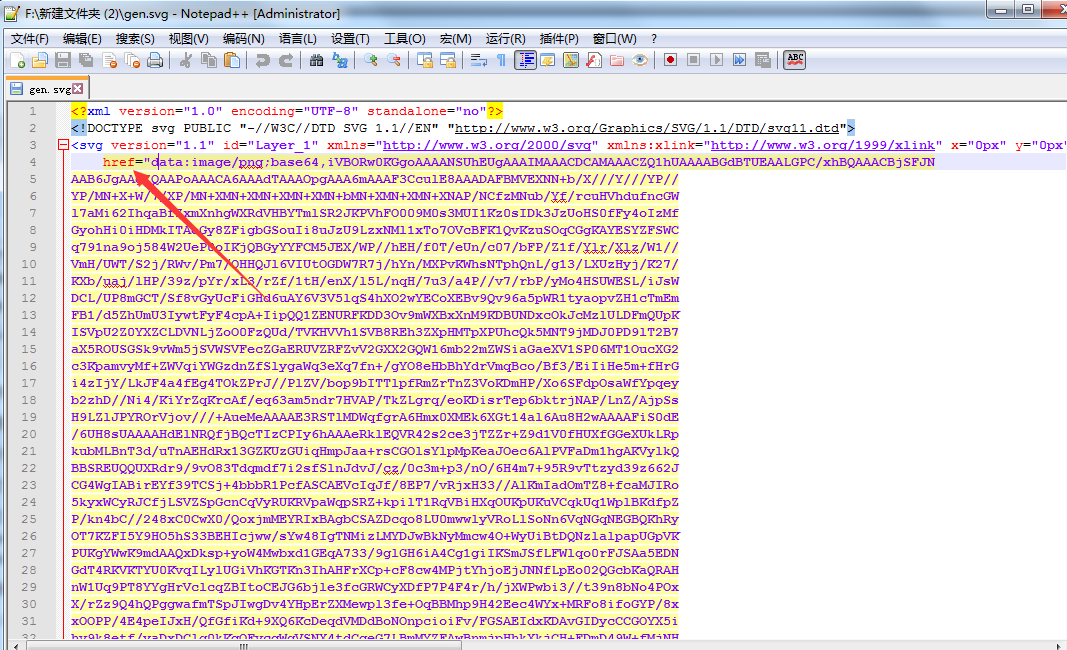
转成功之后,将保存的SVG文件用文本文档打开,如图:我们的目标是href后面的一大串编码,需要注意到是,这一串编码是很大的,我转了几个都达到10K左右(手打苦笑),所以如果可以,还是建议大家使用第二种方法。

版权声明:本文为博主原创文章,转载需注明出处。https://www.cnblogs.com/silent007/p/10825232.html
*********************************** END ***********************************



 浙公网安备 33010602011771号
浙公网安备 33010602011771号