(二)easyUI之消息提示框
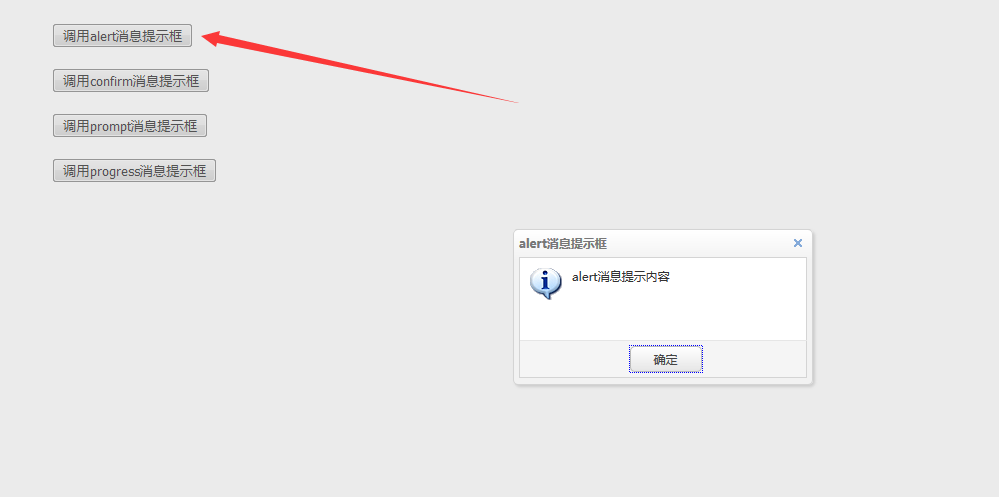
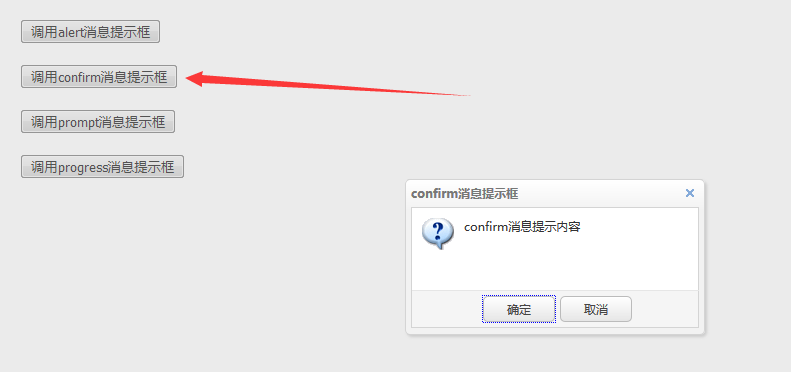
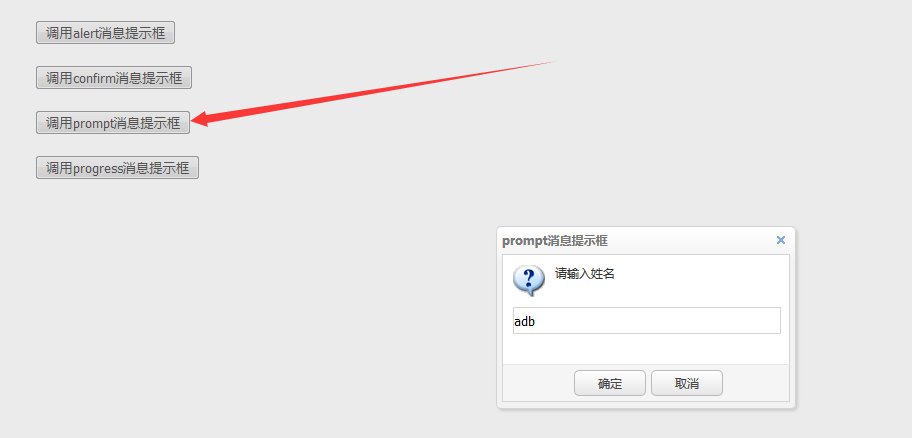
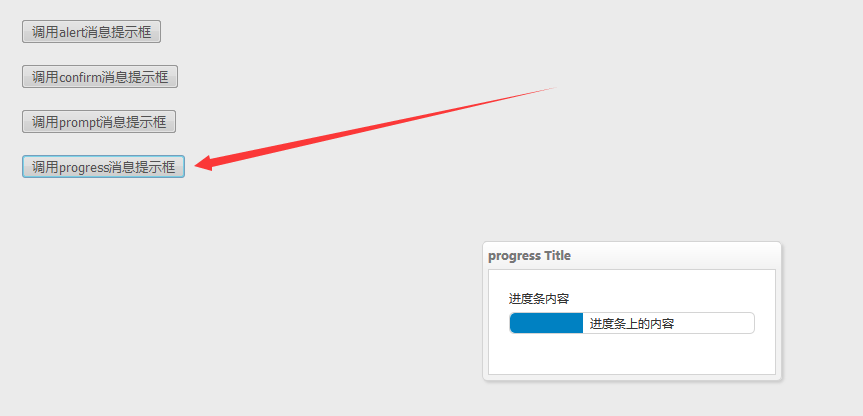
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html > <html> <% String path = request.getContextPath(); %> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <link rel="stylesheet" type="text/css" href="<%=path%>/script/easyUI-1.4/themes/bootstrap/easyui.css"> <link rel="stylesheet" type="text/css" href="<%=path%>/script/easyUI-1.4/themes/icon.css"> <script type="text/javascript" src="<%=path%>/script/easyUI-1.4/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="<%=path%>/script/easyUI-1.4/jquery.easyui.min.js"></script> <script type="text/javascript" src="<%=path%>/script/easyUI-1.4/locale/easyui-lang-zh_CN.js"></script> </head> <script type="text/javascript"> function alertMessage() { $.messager.alert("alert消息提示框", "alert消息提示内容", "info", function() { //在窗口关闭的时候触发该回调函数。 }); } function confirmMessage() { $.messager.confirm("confirm消息提示框", "confirm消息提示内容", function(res) { if (res) { $.messager.alert("提示", "用户选择了是", "info"); } else { $.messager.alert("提示", "用户选择了否", "info"); } }); } function promptMessage() { $.messager.prompt("prompt消息提示框", "请输入姓名", function(res) { if (res) { $.messager.alert("提示", "您的姓名是" + res, "info"); } }) } function progressMessage() { $.messager.progress({ title : "progress Title", msg : "进度条内容", text : "进度条上的内容", interval : 1000 //每次进度更新的间隔时间为1000毫秒 }); } </script> <body> <pre> <input type="button" value="调用alert消息提示框" onclick="alertMessage();"> <input type="button" value="调用confirm消息提示框" onclick="confirmMessage();"> <input type="button" value="调用prompt消息提示框" onclick="promptMessage();"> <input type="button" value="调用progress消息提示框" onclick="progressMessage();"> </pre> </body> </html>
结果:









 浙公网安备 33010602011771号
浙公网安备 33010602011771号