jquery.jCal.js显示日历插件
描述:日历插件jCal用于需要输入日期的表单文本框。
兼容浏览器:IE浏览器/Firefox/Google Chrome
官方链接: http://www.overset.com/2008/05/1 … cker-jquery-plugin/
JS下载: http://www.ijquery.cn/js/jquery.jCal.min.js
预览: http://www.ijquery.cn/demo/jCal
打包下载: http://www.ijquery.cn/demo/jCal/jCal.zip
$('#calOne').jCal({ day: new Date(), // 初始日期设置,一般是当前的,所以填写为new Date days:1, // 当你鼠标移动到日期控件上默认所选择的日期数 showMonths: 1, // 日期控件的个数,如果你填写2,那么将会显示相邻二个月的日期 monthSelect:false, // 是否允许月份选择 dCheck:function (day) { return true; }, // 你可以设置一些日期不可选(参考实例) callback: function (day, days) { return true; }, // 点击日期时候的回调函数(参考实例) selectedBG: 'rgb(0, 143, 214)', // 日期被选择后的背景颜色(貌似无效) defaultBG: 'rgb(255, 255, 255)', // 日期没有被选择时的背景颜色(貌似无效) dayOffset:0, // 意味着日期排序从星期日开始,1意味着从星期一 forceWeek:false, // true=force selection at start of week, false=select days out from selected day dow: ['S', 'M', 'T', 'W', 'T', 'F', 'S'], // 设置日期表格行头,是转化成中文的关键 ml: ['January', 'February', 'March’, 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],//月份的名称,可以转化为中文 ms: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']//月份的简写 })
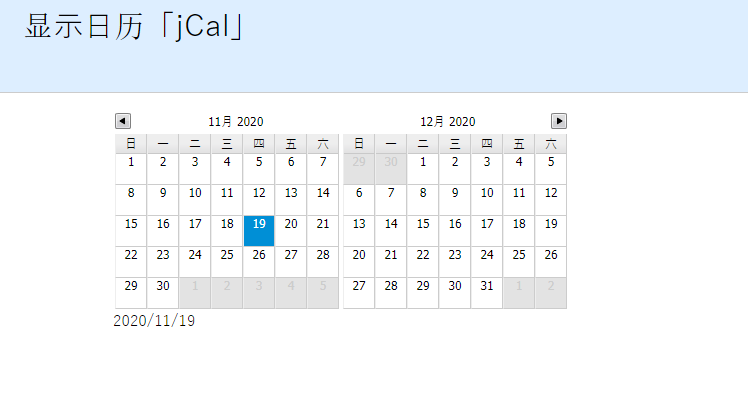
显示效果

源文:
https://www.cnblogs.com/mingforyou/p/4493863.html
http://www.ijquery.cn/?p=57
此随笔或为自己所写、或为转载于网络。仅用于个人收集及备忘。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号