postman-断言
接口测试最重要的就是返回数据的检查,一个简单的接口,我们可以肉眼检查返回数据,但接口一旦多起来且复杂,每次的检查都会很费劲,此时我们就需要postman 的tests模块来代替
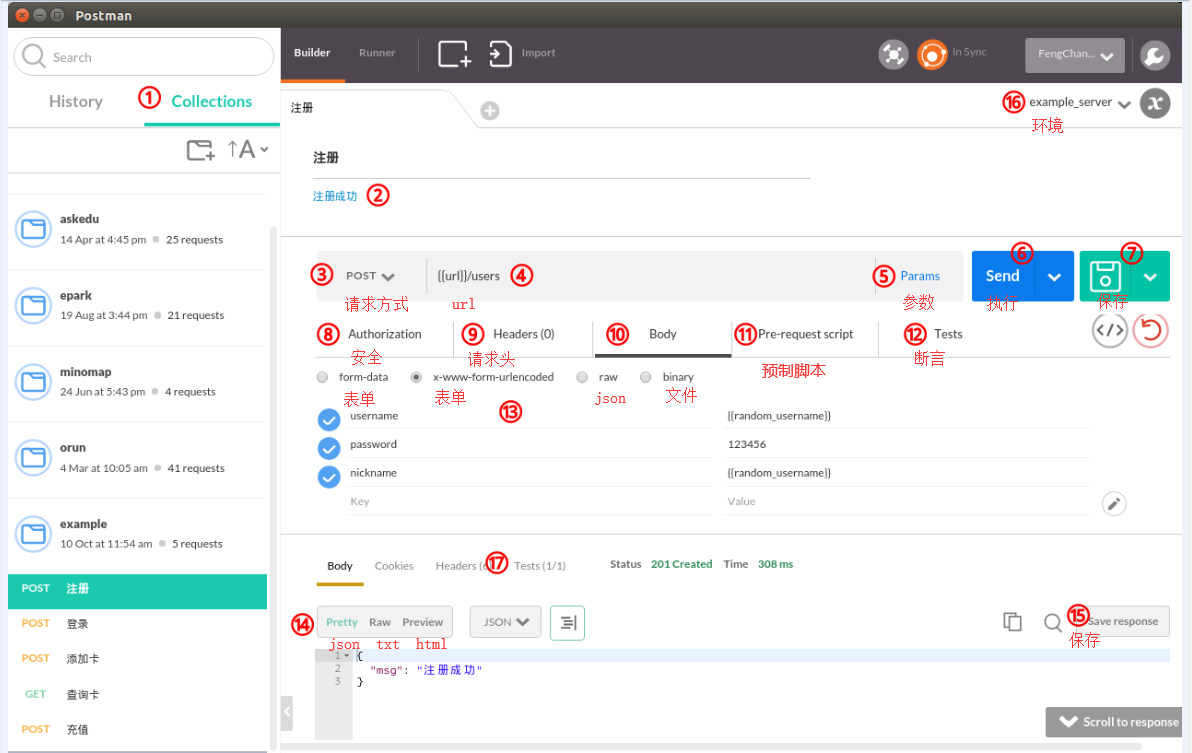
postman面板:

概念:
Postman的test本质上是JavaScript代码,通过我们编写测试代码,每一个tests返回True,或是False。每一个tests实际上就是一个测试用例。
test验证方式:
1.设置全局变量
Set an global variable
对应脚本:
postman.setGlobalVariable("variable_key", "variable_value");
参数:全局变量的键值
2.设置环境变量
Set an environment variable
对应脚本:
postman.setEnvironmentVariable("variable_key", "variable_value");
参数:环境变量的键值
3. 清除一个全局变量
Clear a global variable
对应脚本:
postman.clearGlobalVariable("variable_key");
参数:需要清除的变量的key
4.清除一个环境变量
Clear an environment variable
对应脚本:
postman.clearEnvironmentVariable("variable_key");
参数:需要清除的环境变量的key
5.将xml格式的response转换成son格式
Response body:Convert XML body to a JSON Object
对应脚本:
var jsonObject = xml2Json(responseBody);
参数:(默认不需要设置参数,为接口的response)需要转换的xml
6.检查response的header信息是否有被测字段
Response headers:Content-Type header check
对应脚本:
tests["Content-Type is present"] = postman.getResponseHeader("Content-Type");
参数:预期header
7.response等于预期内容
Response body:Is equal to a string
对应脚本:
tests["Body is correct"] = responseBody === "response_body_string";
参数:预期response
8.response数组元素的个数
tests['检查json中某个[数组]元素的个数'] = responseJSON.headers.host.length === 3;
9.response包含内容
Response body:Contains string
对应脚本:
tests["Body matches string"] =responseBody.has("string_you_want_to_search");
//tests['response has post data'] = _.has(responseJSON, 'args');
//tests['response has post data'] = _.has(responseJSON, 'args.test');
参数:预期内容
10.json解析key的值进行校验
Response body:JSON value check
对应脚本:
tests["Args key contains argument passed as url parameter"] = 'test' in responseJSON.args
//tests['test value 123'] = (_.get(responseJSON, 'args.test') === '123');
参数:test替换被测的值,args替换被测的key
11.成功的post请求
Status code:Successful POST request
对应脚本:
tests["Successful POST request"] = responseCode.code === 201 || responseCode.code === 202;
12.判断状态码
Status code:Code is 200
对应脚本:
tests["Status code is 200"] = responseCode.code === 200;
参数:状态码
13.检查code name 是否包含内容
Status code:Code name has string
对应脚本:
tests["Status code name has string"] = responseCode.name.has("Created");
参数:预期code name包含字符串
14.响应时间判断
Response time is less than 400ms
对应脚本:
tests["Response time is less than 200ms"] = responseTime < 400;
参数:响应时间
15.微小验证器
Use Tiny Validator for JSON data
对应脚本:
var schema = {
"items": {
"type": "boolean"
}
};
var data1 = [true, false];
var data2 = [true, 123];
console.log(tv4.error);
tests["Valid Data1"] = tv4.validate(data1, schema);
tests["Valid Data2"] = tv4.validate(data2, schema);
参数:可以修改items里面的键值对来对应验证json的参数
示例:
var responseJSON; try { jsonData = JSON.parse(responseBody); tests['response is valid JSON'] = true; } catch (e) { jsonData = {}; tests['response is valid JSON'] = false; } // 断言HTTP响应状态码为200 tests["Status code is 200"] = responseCode.code === 200; // 断言响应内容中是否包含"code":"0000" tests["Body matches string"] = responseBody.has('"code":"0000"'); //解析响应内容并判断code的值是:0000,msg的值是:登录成功 var jsonData = JSON.parse(responseBody); tests["response statusCode"] = jsonData.code === "0000"; tests["response message"] = jsonData.msg === '登录成功'; // 断言响应时间是否小于200ms tests["Response time is less than 200ms"] = responseTime < 200;





 浙公网安备 33010602011771号
浙公网安备 33010602011771号