Web2.0风格的Logo制作
最终效果:

首先打上文字:

复制一层,栅格化文字:

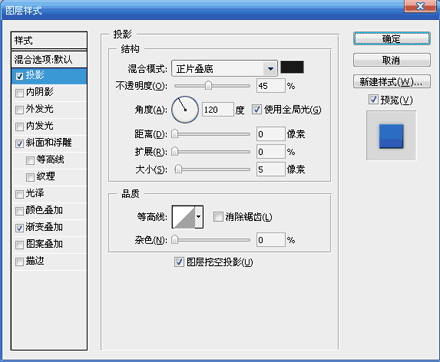
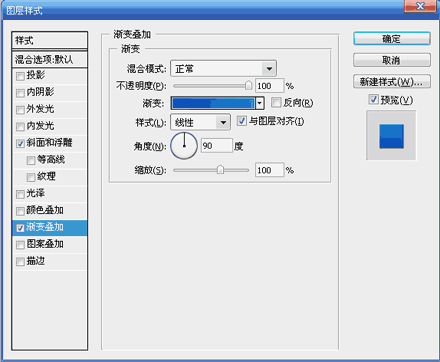
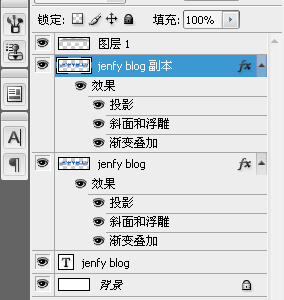
对该图层做以下样式,参数大家可以自己调整:




处理好后效果:

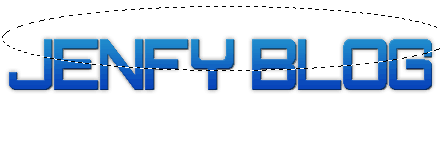
新建立图层,并建立椭圆型选区

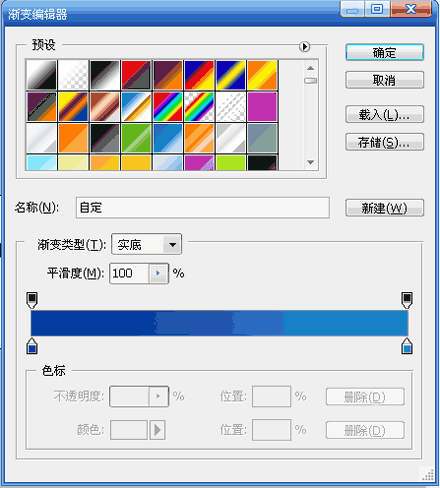
设置前景色背景色如图 ![]() ,并施加渐变
,并施加渐变 ![]()
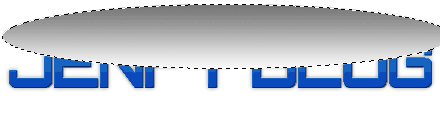
得到这个样子,之后施加改变图层混合模式为 " 柔光 "

这样弧型的颜色分界就弄好了:

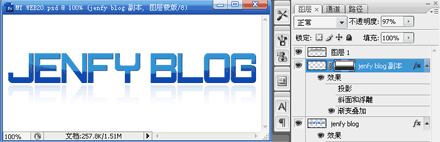
复制刚才做好的图层用来做倒影, 根据实际情况去,有时候没必要做

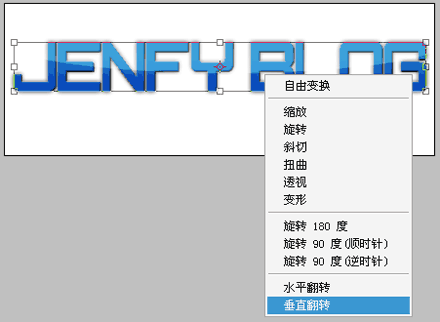
自由变换,垂直翻转:

最后加个蒙板,自己调整一下透明度,倒影就做好了!

OK,这样基本上就差不多了,再细微的调整下细节,一个漂亮的web2.0风格的出炉了.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号