如何实现让你的网站支持Google Roboto Font
最近在写一个移动端的web项目,designer设计的页面效果图就是使用Google Roboto Font。The Roboto Font 是Google为Android 4.0 Ice-Cream Sandwich platform而设计的,是一个新的san-serif字集。
在css中,我直接使用了如下的代码:
body{font-family:'Roboto',Roboto Lt;}
页面测试时,Roboto字体在Android Platform下面是渲染出来了,但是在iphone 5s下面则出现字体不生效的情况。
我直接按照Google官方的quick example code来调用这个Google的在线字体库,但是发现还是没有效果,同时也在stackoverflow发了问题。
后来,在Google Search Engine中找到了这篇文章:How to Use The Google’s Roboto Font Everywhere
你可以直接看上面链接中的文章,我的解决办法就是按照文中的思路来实现的。如果你看不懂英文,那么你可以看看我下面的中文解决步骤。
- 下载字体包,链接是 FontSquirrel Roboto font page。
- 在打开的页面中,选择“Webfont kit”,然后你点击打开的选项页下面的"DOWNLOAD@FONT-FACE KIT"进行压缩包下载。
- 下载完成之后,解压到当前文件夹,你可以看到解压出来的web fonts目录,打开该目录你会发现里面很多都是Roboto的各种字体。你直接选择一个你想要用在web size的上传到你的网站相关目录下面即可,当然,你还必须要添加一段css3 @font-face代码来进行嵌入扩展的字体到你的站点。代码如下:(注意,src path必须是根据你个人的具体情况来定,不是下面写死的代码。)
-
1 @font-face { 2 font-family: 'Roboto'; 3 src: url('Roboto-Regular-webfont.eot'); 4 src: url('Roboto-Regular-webfont.eot?#iefix') format('embedded-opentype'), 5 url('Roboto-Regular-webfont.woff') format('woff'), 6 url('Roboto-Regular-webfont.ttf') format('truetype'), 7 url('Roboto-Regular-webfont.svg#RobotoRegular') format('svg'); 8 font-weight: normal; 9 font-style: normal; 10 } 11 12 //假如你想要扩展更多的字体库,那么你就可以按照上面代码来进行引用就行。
- 参考文章链接: USE GOOGLE ROBOTO FONT EVERYWHERE
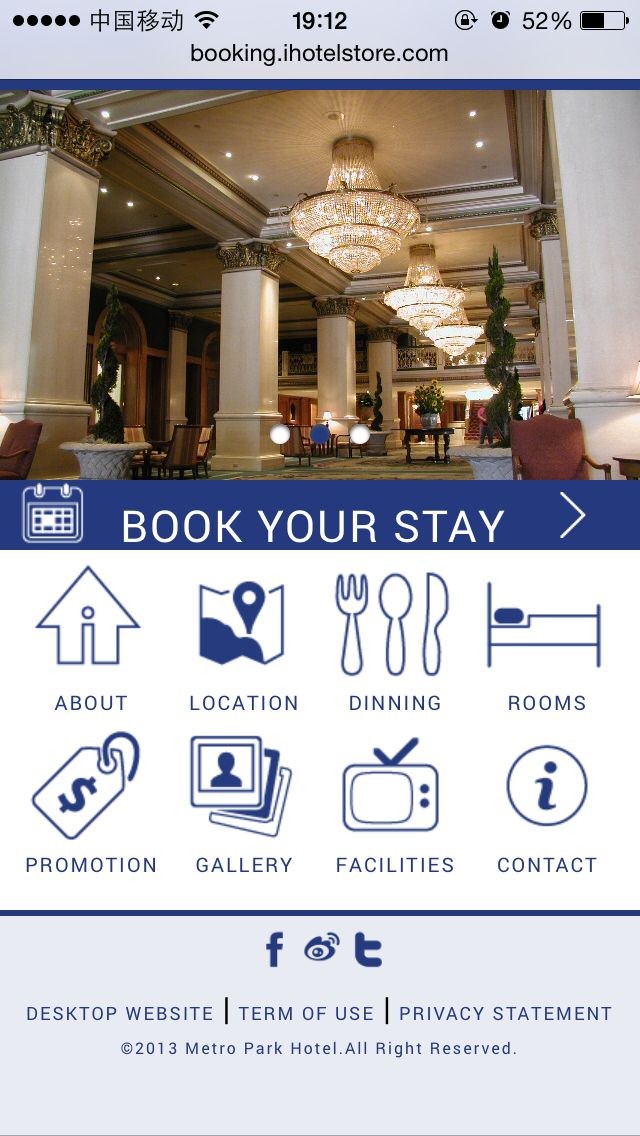
- 字体没有生效的页面截图:
![]()
- 字体生效的页面截图:
![]()
posted on 2014-06-23 10:50 smelikecat 阅读(3276) 评论(0) 收藏 举报





 浙公网安备 33010602011771号
浙公网安备 33010602011771号