如何让你的表格列使用CSS成功加上边框?
开门见山 border-collapse:collapse;
今天做了个小网页练练手,类似管理后台那种,需要用到div嵌套表格比较方便(此时我竟然还不知道还有grid布局),然后每一列的底部都有一个灰色边框,我给table的tr加底部边框样式硬是加不上去,连F12也救不了我!
百度也搜了一堆看似是答案实际上并没有啥用的网页,唉,只能请教老师了。
眼看老师打开我的css写下了一行代码
table{border-collapse:collapse;}
然后我写在table tr下的边框就呈现出来了!
赶紧记下笔记,并且去翻阅W3school去了解相关css特性
https://www.w3school.com.cn/cssref/index.asp

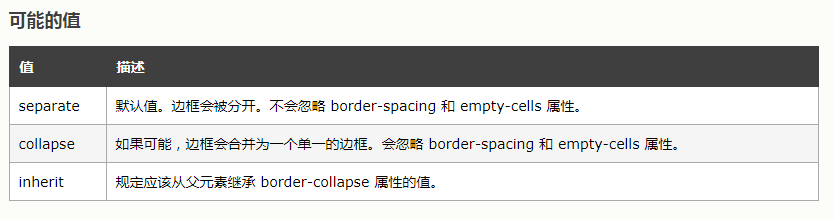
然后点开border-collapse

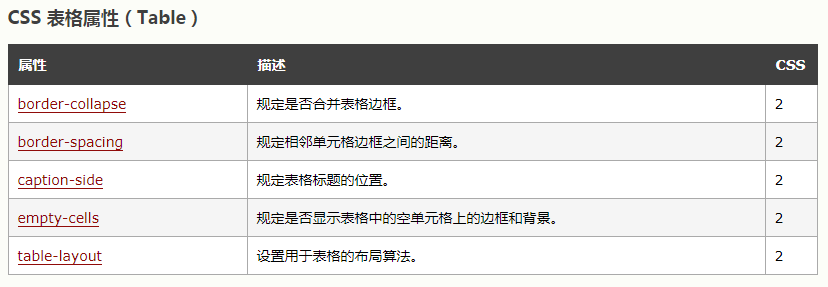
顺便查看了border-collapse以外其他的CSS下的table属性
学无止境,知其然知其所以然才能理解,下次才不会困惑,希望正在学前端的你能够越活越精彩。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号