【移动端debug-1】css3中box-shadow的溢出问题
今天做项目遇到一个box-shadow的溢出父容器的问题,如下面的代码中,子容器inner的box-shadow在没有任何设置的情况下是溢出父容器的。
代码:

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <style> .outer { width: 200px; height: 200px; background: #ffffff; border: 1px solid #000000; border-radius: 10px; } .inner { width: 100px; height: 100px; margin: 50px auto; background: #eeeeee; box-shadow: 75px 75px black; } </style> <body> <div class="outer"> <div class="inner"></div> </div> </body> </html>
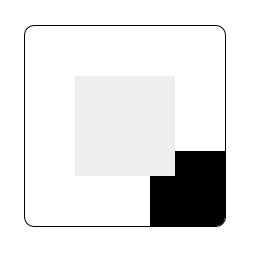
预览图:

此时解决的方法很简单,只需要在父容器的样式里加上over-flow:hidden就可以了
.outer {
width: 200px;
height: 200px;
background: #ffffff;
border: 1px solid #000000;
border-radius: 10px;
overflow: hidden;
}
预览图:

但有时候现实中的项目会比较复杂,比如我在项目中,为了给子容器增加z-index,使用了position:absolute,此时子容器的box-shadow也出现了溢出父容器的现象。解决的办法其实也很简单,只需要给父容器outer指定position:relative,把它变为子容器inner的位移参照物即可。
.outer {
position: relative;
width: 200px;
height: 200px;
background: #ffffff;
border: 1px solid #000000;
border-radius: 10px;
overflow: hidden;
}
.inner {
position: absolute;
width: 100px;
height: 100px;
margin: 50px auto;
background: #eeeeee;
box-shadow: 75px 75px black;
}
预览图:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号