小程序客服接入及注意事项
1、小程序客服接入流程
在页面使用客服消息需要将 button 组件 open-type 的值设置为 contact,当用户点击后就会进入客服会话,如果用户在会话中点击了小程序消息,则会返回到小程序,开发者可以通过 bindcontact 事件回调获取到用户所点消息的页面路径 path 和对应的参数 query。
示例代码
<button open-type="contact" bindcontact="handleContact"></button> Page({ handleContact (e) { console.log(e.detail.path) console.log(e.detail.query) } })
2、小程序接入后已添加客服不能收到用户消息?
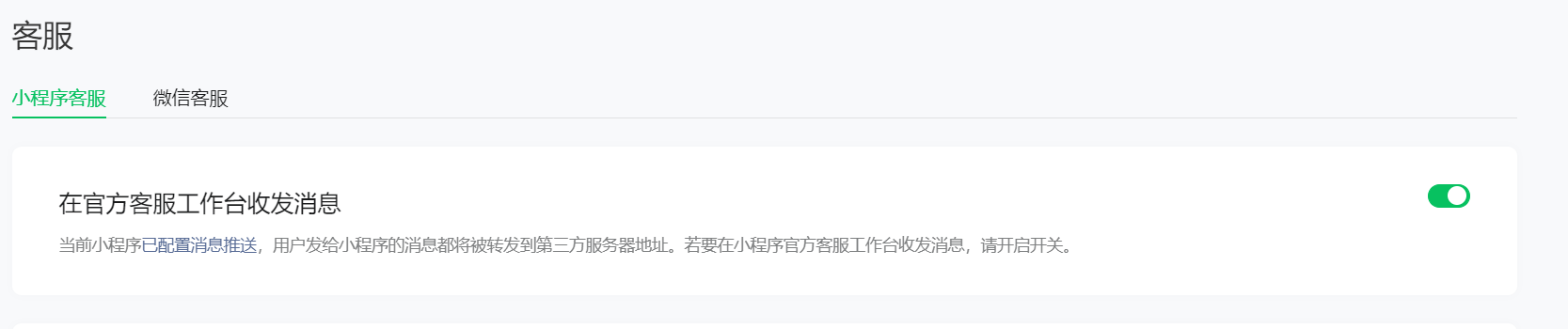
当前小程序若已配置模板消息或订阅服务消息通知且已添加配置消息推送,则需在小程序公众平台后台,打开官方客服工作台收发消息开关。

3、小程序的客服小助手,之前能在服务通知里收到新客户咨询,现在无法收到服务通知解决思路?
以前有新的客户咨询的时候绑定了客服的微信可以 收到提醒,选择接入。现在要点到“客服小助手”里面,才能看到通知。
1.客服小程序-设置-“向我发送服务通知”已经打开
2.服务通知-设置-“消息通知提醒”已经打开,
3.服务通知-客服小程序--设置-“接收通知”已经打开
4.没有第三方平台




 浙公网安备 33010602011771号
浙公网安备 33010602011771号