IDEA创建Web项目(基于Maven多模块)
idea中关于maven项目的多个modules的web目录结构
创建parent项目:
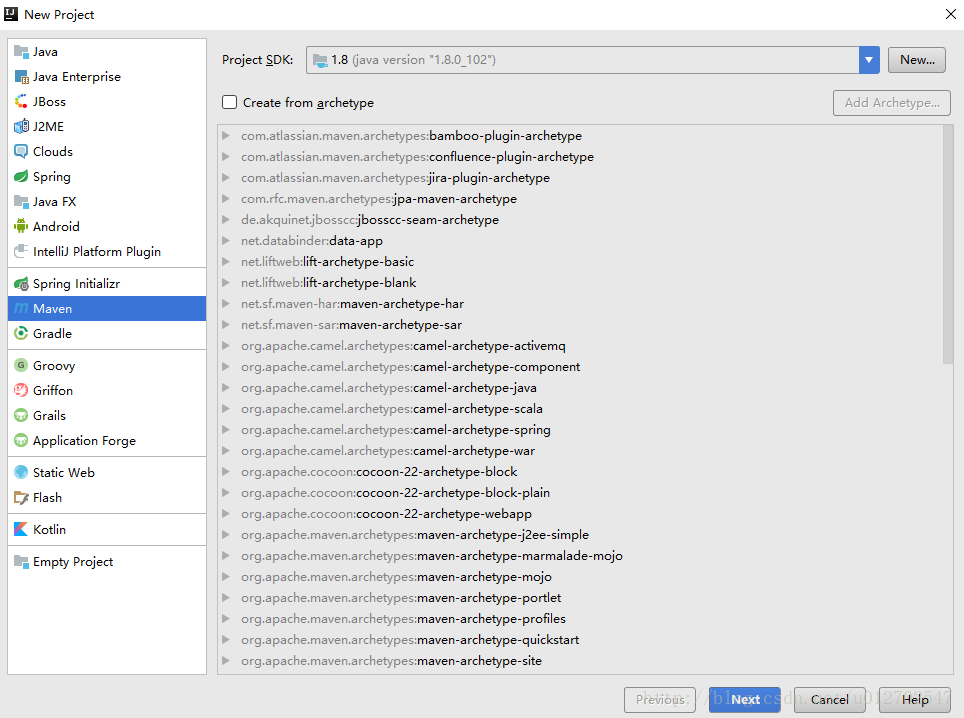
1.打开IDEA,注意这里不要勾选模板,用模板创建过maven项目的小伙伴都知道模板创建项目非常慢,所以这里不要选模板,需要的文件夹我们后面自己来创建就可以了。所以这个页面直接点击下一步。
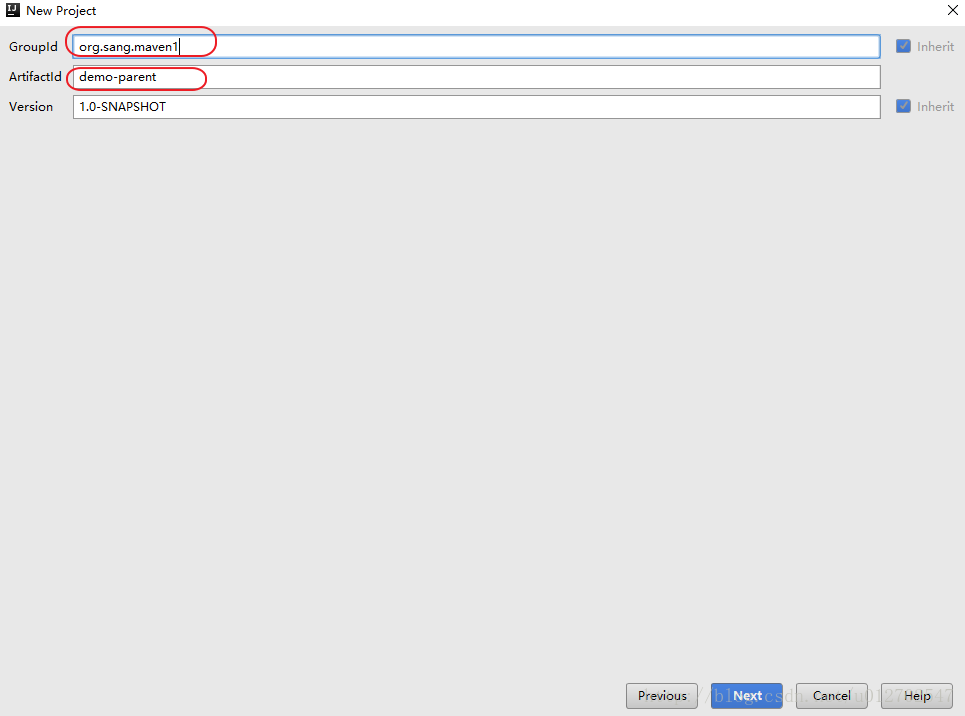
2.填入坐标和模块的名字,如下:
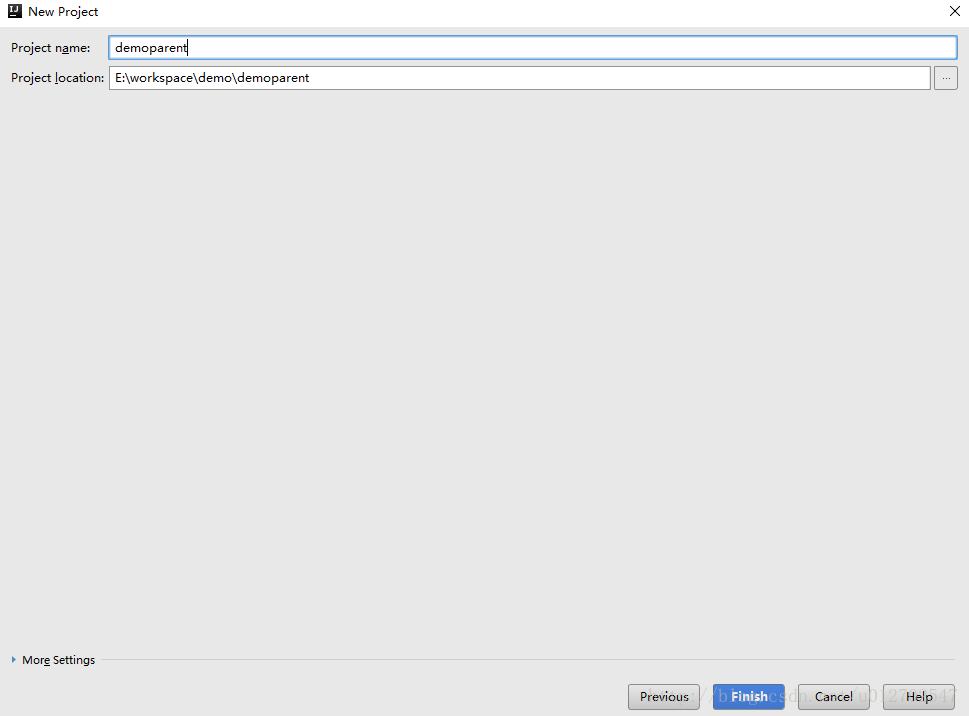
3.设置工程的路径然后点击finish:
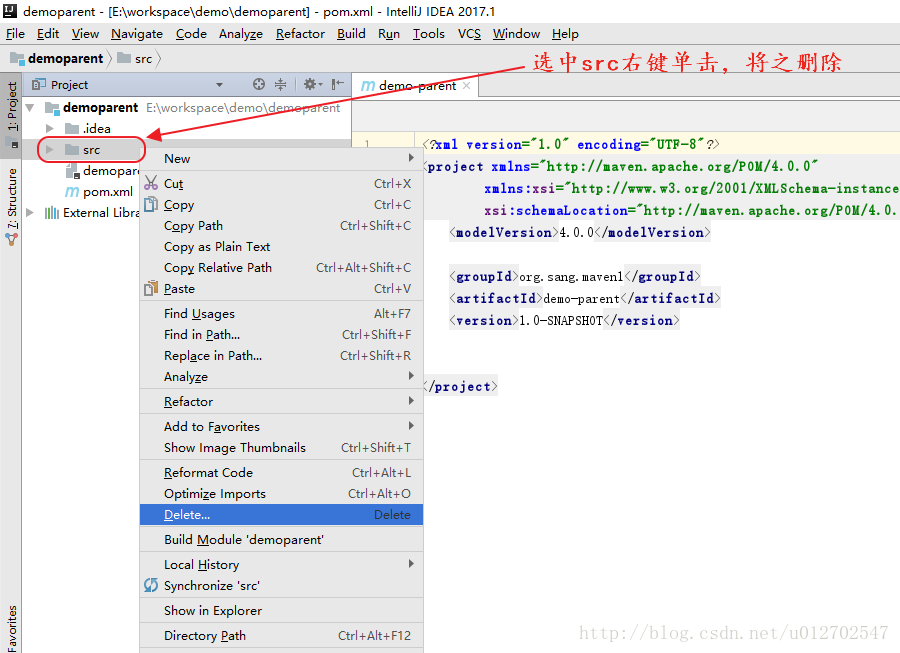
4.OK,这样一个project就创建好了,我们的project主要用来管理第三方依赖,所以,这里的src目录可以删掉。
如此之后我们的parent就算创建好了,parent创建好之后,接下来创建子模块。
创建子模块
创建子模块child1
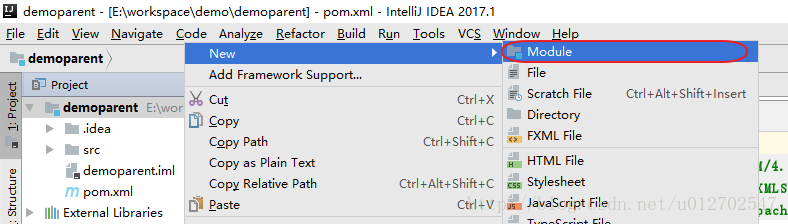
1.选中parent项目,右键单击new->Module
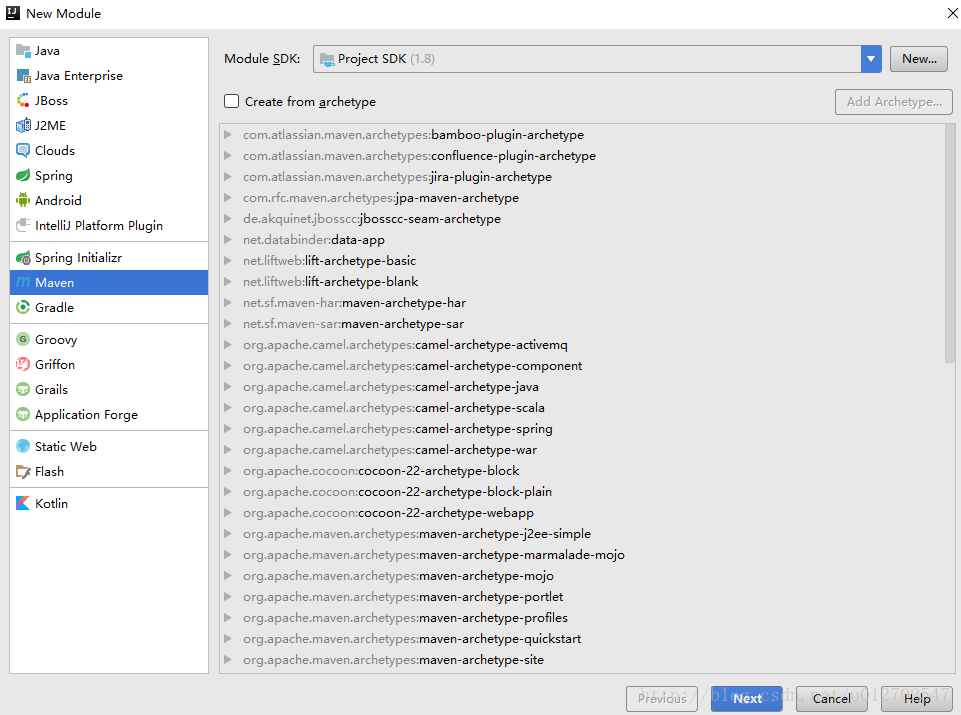
2.这里继续不选择模板,直接点击下一步:
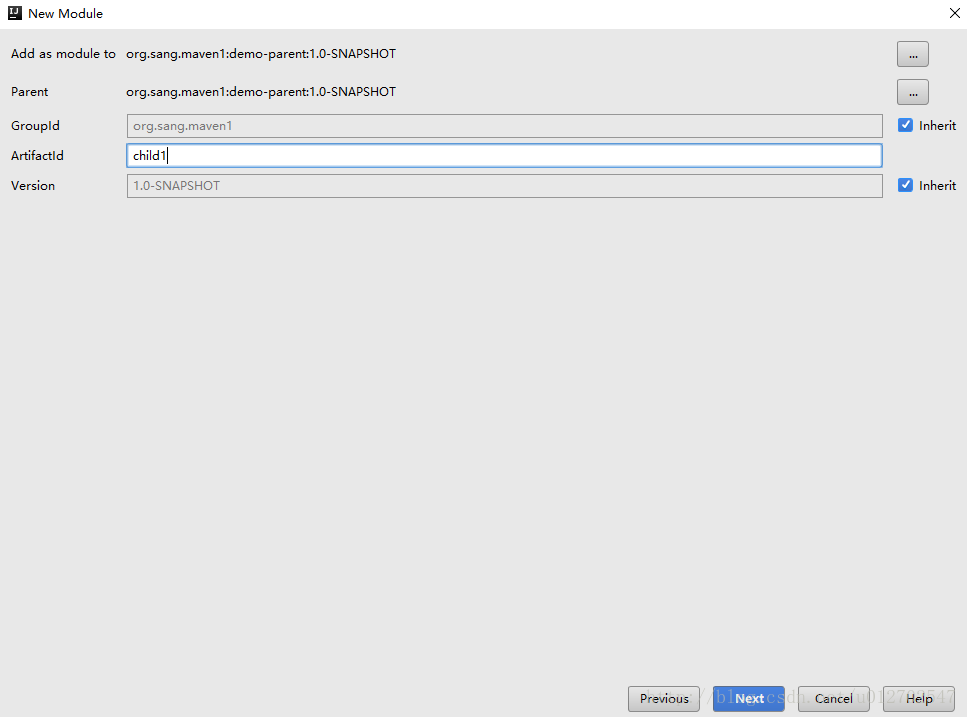
3.填入子模块的名字,然后点击下一步:
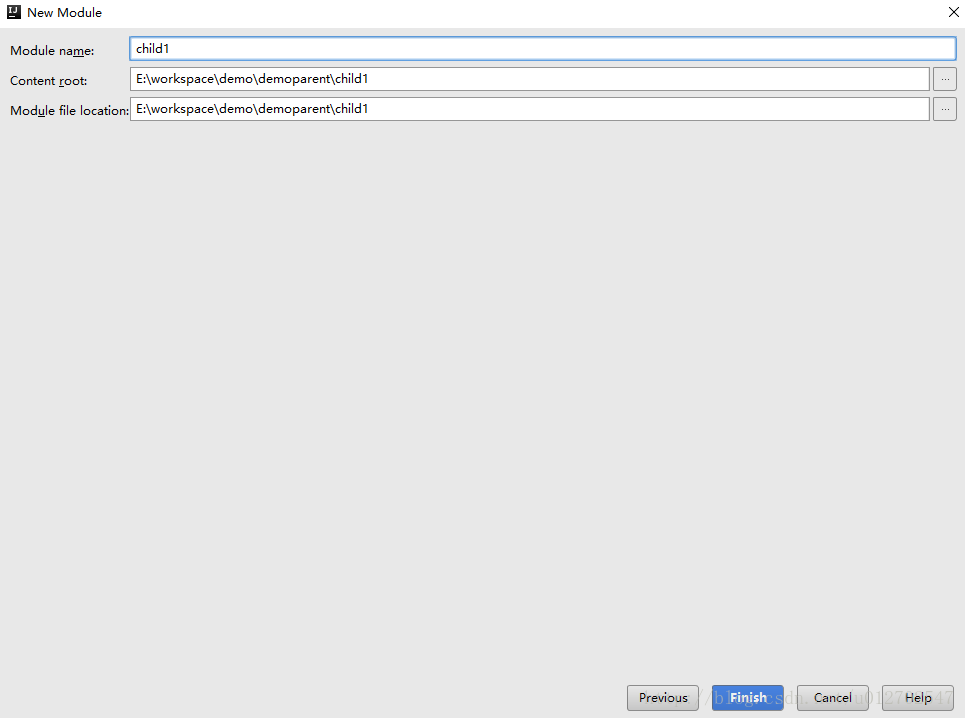
4.直接finish就创建好了一个子模块:
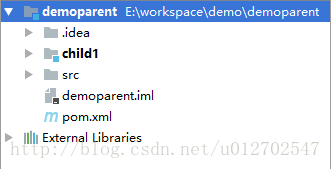
OK,如此之后我们的一个子模块就创建好了,创建好之后,我们的项目结构如下:
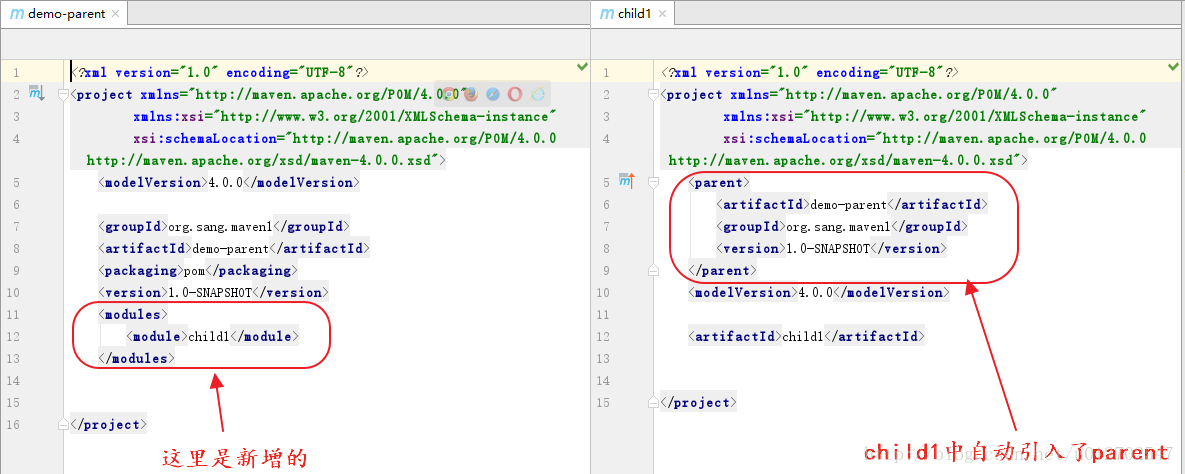
同时注意此时parent的pom.xml和child1的pom.xml文件的变化:
OK ,至此我们的child1就算完全搞定啦。
创建子模块child2
1.按照child1的创建方式我们继续向parent中添加一个child2.
2.这个时候创建的不管是child1还是child2都是普通的Java项目,而不是JavaWeb项目,在一个JavaWeb项目中,我们的模块可能分为commons-utils、dao、service、web等几个模块,这些模块中除了web模块是web项目结构,其他模块都是普通的Java项目,本例中我就假设child1为普通项目,child2为web项目,我们看看如何将child2改造为一个web项目。
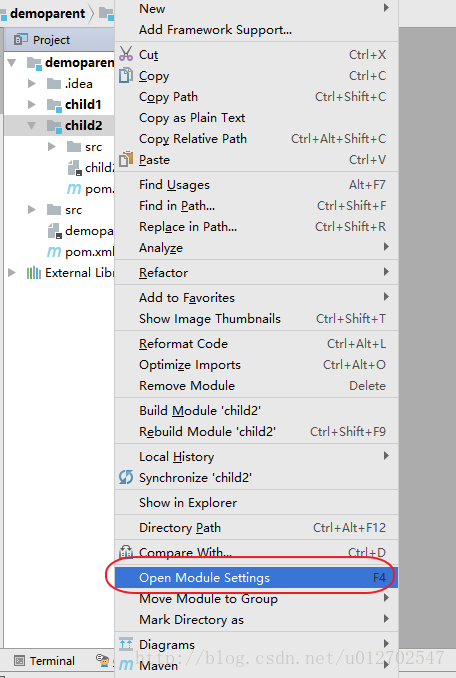
3.创建好child2之后,右键单击,选择Open Module Settings,如下:
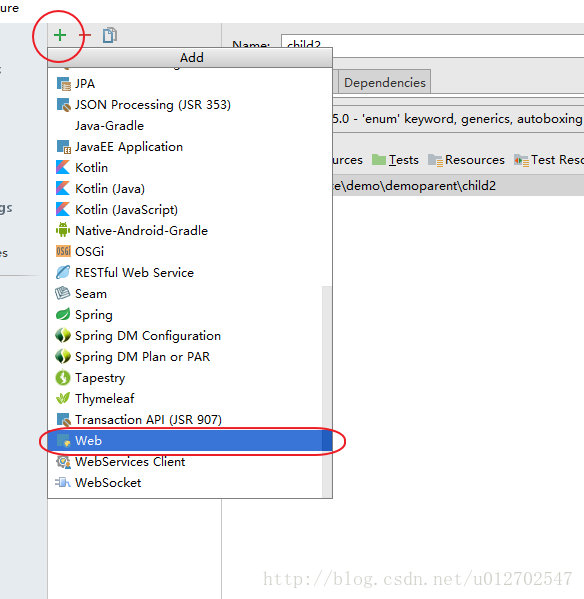
4.在打开的页面中,先选择child2,然后点击左上角的+号,选择web,如下:
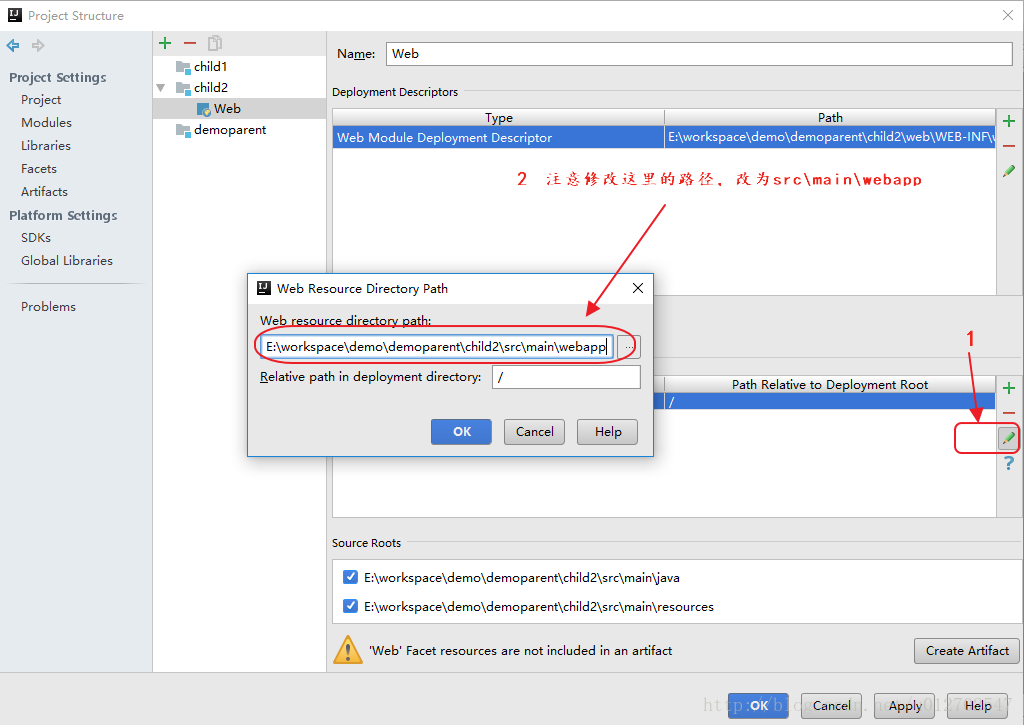
5.在新打开的页面中,做如下操作:
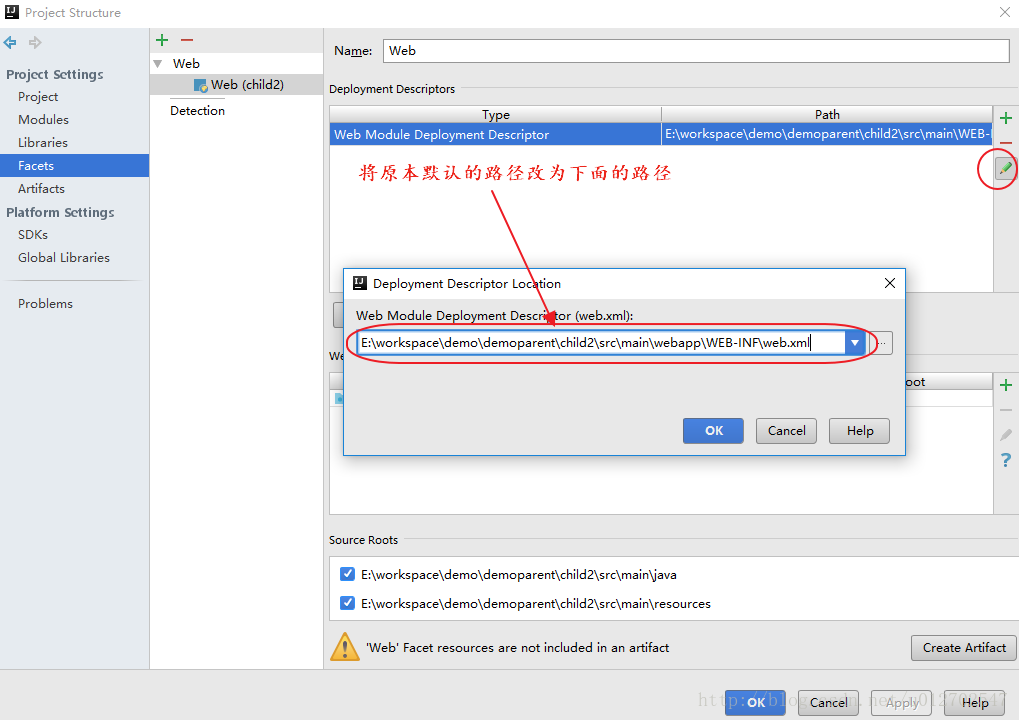
6.再修改web.xml文件的路径,如下;
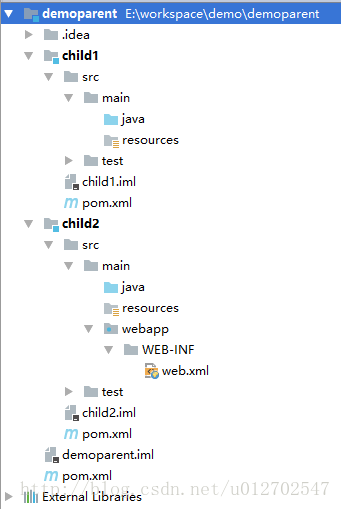
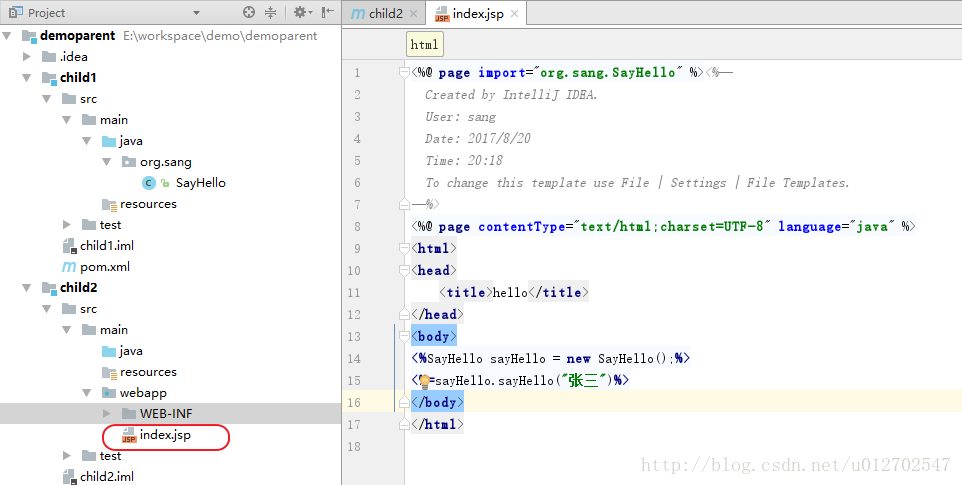
OK ,至此,我们就将child2成功的改造成了一个web项目,此时我们的项目结构如下:
项目构建
OK,接下来我们child1模块中提供一个方法,然后在child2中来调用,我们看看如何实现。
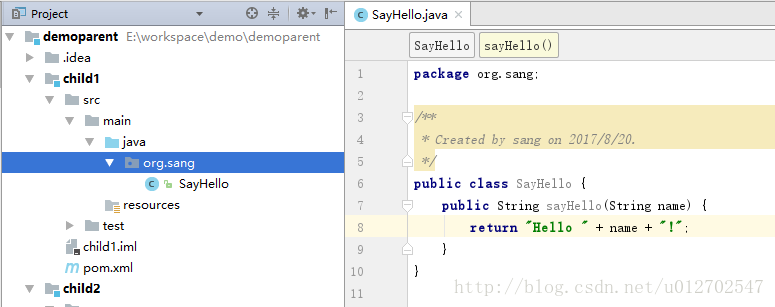
1.在child1中添加SayHello类,如下:
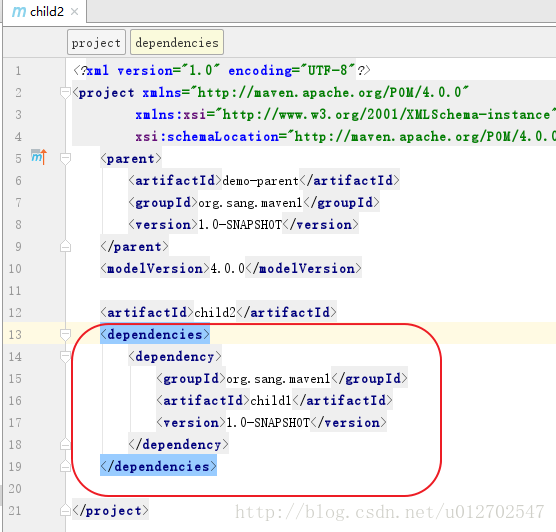
2.在child2中引用child1模块,修改child2的pom.xml文件即可,如下:
3.在child2中添加index.jsp页面,在该页面中调用child1模块中的方法,内容如下:
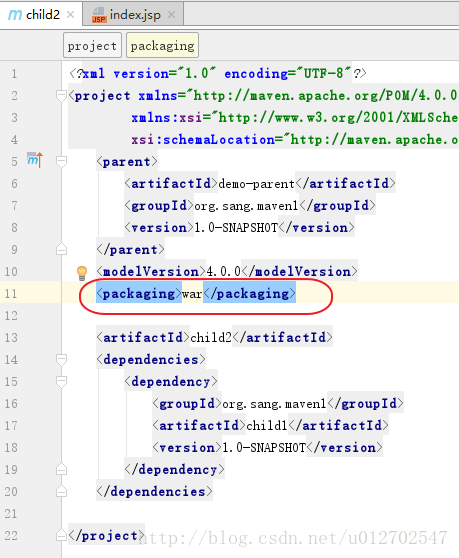
4.修改child2的pom.xml文件,使之在构建时生成war文件,child1的不用修改(默认生成jar文件)。如下:
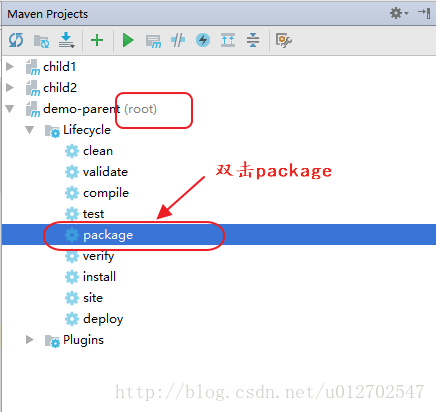
5.做好这一切之后,在IDEA的右侧边栏找到Maven Project 点开,找到parent项目,点开LifeCycle,双击package,如下:
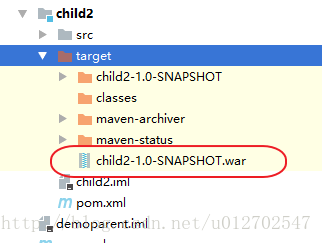
6.项目构建成功之后,在child2的目录下生成了一个target目录,该目录下有一个war文件,这就是我们要运行的war文件,如下:
配置tomcat启动即可。
优秀博客转自:
























 浙公网安备 33010602011771号
浙公网安备 33010602011771号