关于HTML5和css3部分内容
-
语义化标签
-
本地存储
-
兼容特性
-
2D、3D -
动画、过渡
-
CSS3特性 -
1. 语义标签:
hearder---头部标签 nav---导航标签 article---内容标签 section---块级标签 aside---侧边栏标签 footer---尾部标签
-
语义化标签主要针对搜索引擎
-
新标签可以使用一次或者多次
-
在
IE9浏览器中,需要把语义化标签都转换为块级元素 -
多媒体标签有两个,分别是
-
音频 --
audio
代码格式: <video src="./media/video.mp4" controls="controls"></video>
。视频 -- video
代码格式:
<body>
<!-- <video src="./media/video.mp4" controls="controls"></video> -->
<!-- 谷歌浏览器禁用了自动播放功能,如果想自动播放,需要添加 muted 属性 -->
<video controls="controls" autoplay muted loop poster="./media/pig.jpg">
<source src="./media/video.mp4" type="video/mp4">
<source src="./media/video.ogg" type="video/ogg">
</video>
</body>
这两个多媒体标签只需要两种格式就适合所有浏览器:ogg mp3;
type="email"---限制用户输入的数据类型必须为邮箱类型
type="url"---限制用户输入的数据类型必须为url类型
type="date"---限制用户输入的数据类型必须为日期类型
type=" time"---限制用户输入的数据类型必须为时间类型
type="mouth"---限制用户输入的数据类型必须为月类型
type="week"---限制用户输入的数据类型必须为周类型
{
type="number"---限制用户输入的数据类型必须为数字类型
type="tel"---限制用户输入的数据类型必须为电话号码类型
type="search"---限制用户输入的数据类型必须为搜索框类型
}
type="color"---生成一个颜色表单
新增表单属性
required="required"----表示表单拥有该属性表单内容不能为空 必填。 placeholder="提示文本(占位符)"---表单的提示信息,存在默认值不显示。 mutipul="mutipul"----可以多选文件提交。
代码格式:
button { cursor: pointer; } button[disabled] { cursor: default }
input[type=search] {
color: skyblue;
}
span[class^=black] {
color: lightgreen;
}
span[class$=black] {
color: lightsalmon;
}
span[class*=black] {
color: lightseagreen;
}
结构伪类选择器
1.属性列表

2.代码演示
ul li:first-child {
background-color: lightseagreen;
}
ul li:last-child {
background-color: lightcoral;
}
ul li:nth-child(3) {
background-color: aqua;
}
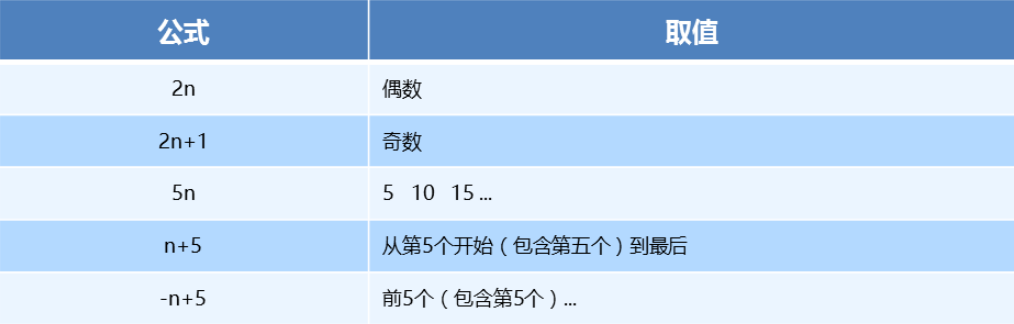
nth-child 参数详解
-
nth-child 详解
-
注意:本质上就是选中第几个子元素
-
n 可以是数字、关键字、公式
-
n 如果是数字,就是选中第几个
-
-
常见的公式如下(如果 n 是公式,则从 0 开始计算)
-
但是第 0 个元素或者超出了元素的个数会被忽略
![]()
-
2.代码演示
<style>
/* 偶数 */
ul li:nth-child(even) {
background-color: aquamarine;
}
/* 奇数 */
ul li:nth-child(odd) {
background-color: blueviolet;
}
/*n 是公式,从 0 开始计算 */
ul li:nth-child(n) {
background-color: lightcoral;
}
/* 偶数 */
ul li:nth-child(2n) {
background-color: lightskyblue;
}
/* 奇数 */
ul li:nth-child(2n + 1) {
background-color: lightsalmon;
}
/* 选择第 0 5 10 15, 应该怎么选 */
ul li:nth-child(5n) {
background-color: orangered;
}
/* n + 5 就是从第5个开始往后选择 */
ul li:nth-child(n + 5) {
background-color: peru;
}
/* -n + 5 前五个 */
ul li:nth-child(-n + 5) {
background-color: tan;
}
</style>
-
-
nt-of-type
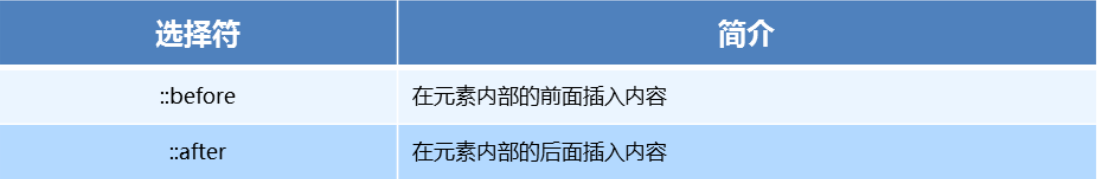
伪元素选择器

-
before和after必须有content属性 -
before在内容前面,after 在内容后面 -
before和after创建的是一个元素,但是属于行内元素 -
创建出来的元素在
Dom中查找不到,所以称为伪元素 -
代码演示
<style>
div {
width: 100px;
height: 100px;
border: 1px solid lightcoral;
}
div::after,
div::before {
width: 20px;
height: 50px;
text-align: center;
display: inline-block;
}
div::after {
content: '德';
background-color: lightskyblue;
}
div::before {
content: '道';
background-color: mediumaquamarine;
}
</style>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号