关于定义变量名为"name"的坑!!!
昨天下午没有什么工作可做,闲来无事就上博客园看看了,有个问题让我一直很纳闷。
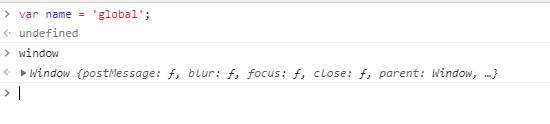
直接上代码吧:

再用表达式创建函数时遇到的问题,这里的代码按照正常逻辑只有那个在变量定义后面的函数执行打印的值才是"global",其他的函数执行打印的是undefined。
可是实际上却不是我们想要的答案
原因:
原因就是这个变量名"name",在 js 中name既不是关键字又不是保留字,它属于window里的一个内置对象,就是直接打印window里面就会有name这个属性。

window里的name属性是个空字符串,如果定义了一个变量为name,那它就会直接覆盖window里的name属性的值。


只要脚本中定义了变量name,覆盖了window里name的值,代码里所有用到name变量的时候就会直接从window对象里面去找。
而这里name就不会有关于变量提升的问题,所以上面的问题才会一直打印出"global".
那么问题就来了,是不是所有的window内置对象都像name那样呢???
其实我也不知道,哈哈哈哈,要一步步去尝试。。。
注意:有同学愿意尝试的话要注意下你定义的变量和内置对象名要一样,然后还有就是要覆盖的值和之前内置对象里面的值的数据类型是一样的,不能说number替换string,那样是不行的!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号