大家好,这是我开通博客后的第一篇随笔,今后还会有更多的随笔展示在我的博客中,随笔内容主要是我做的一些网页或者程序之类的,我会将我写代码时主要碰到的一些问题在里面,然后会展示我遇到该问题时采用的是什么方法以及附上我写的代码以及运行效果的截图由于本人还属于菜鸟水平,若有不对之处还请大神指正,定将纳您的高见。
首先,我在写该网页时,碰到的第一个难题也是最大的一个难题就是由于使用了浮动导致盒子边框未正常显示,即盒子未撑开,另外一个问题也是由于浮动导致需要的效果为正常显示,下面将为大家一一介绍我是如何解决这两个问题的。
先介绍第一个简单一点的,我碰到的情形大致如下(由于起初碰到问题时未及时截图,想起需要用到时已为时已晚,这是需要改进的一个地方,因此采用以下笨办法)

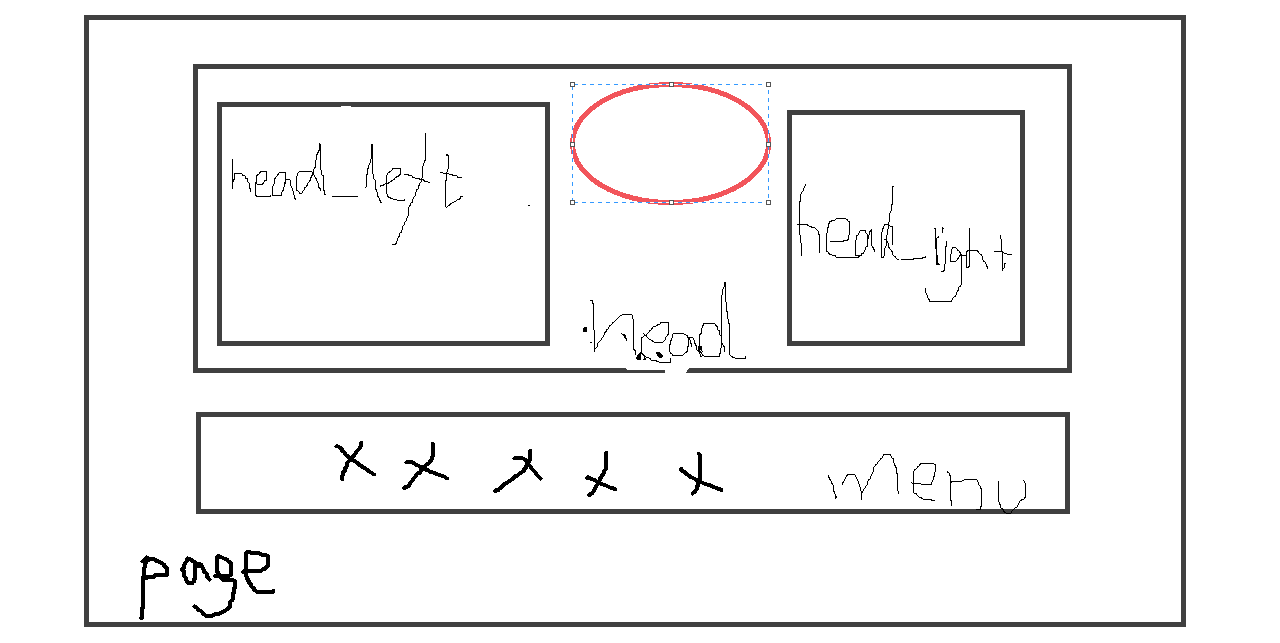
我碰到的问题大致描述如下:首先,有最大的一个DIV(page),page DIV
里面再放两个DIV(head以及menu),其次,在head DIV
里面再嵌入两个DIV(head_left以及head_right),然后在head DIV中,我对head_left DIV进行了左浮动,对head_right DIV进行向右浮动,menu DIV内部还未写入文字,那么,现在问题来了,当我在menu DIV内部写入文本(用XXXXX代替)时,文本不能再menu内部正常显示而是显示在head DIV中红色圈圈区域(非DIV)
导致这种情况发生的原因主要是未清除浮动的原因,导致文本内容也浮到head DIV内部,解决方法是在浮动完之后将浮动清除(仅仅是个人理解),下面是我的解决代码
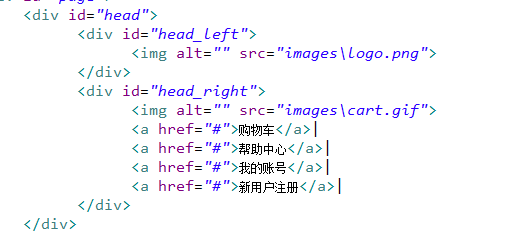
html部分:
CSS部分:
.clear{clear:both}为清除浮动
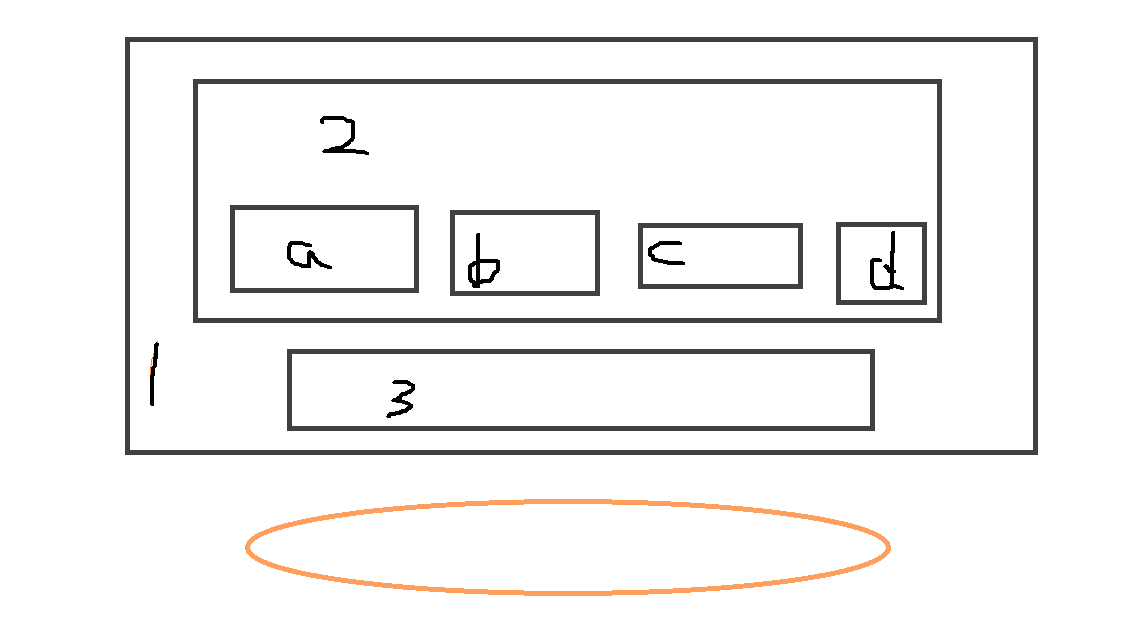
第二个问题也是关于浮动的问题。问题大致如下

问题描述:被命名为1的DIV里面放置两个DIV(2和3),2号DIV里面有四个小DIV(a,b,c,d),我分别对a,b,c,d四个DIV做了向右浮动,但当我浮动完之后准备把3号DIV放进1号DIV的时候,发现3号DIV放不进去,而是放到了橙色圈圈位置(即3号DIV没有将1号盒子撑开,我理解为3号DIV浮动到了外面,所以要清除浮动),代码如下:


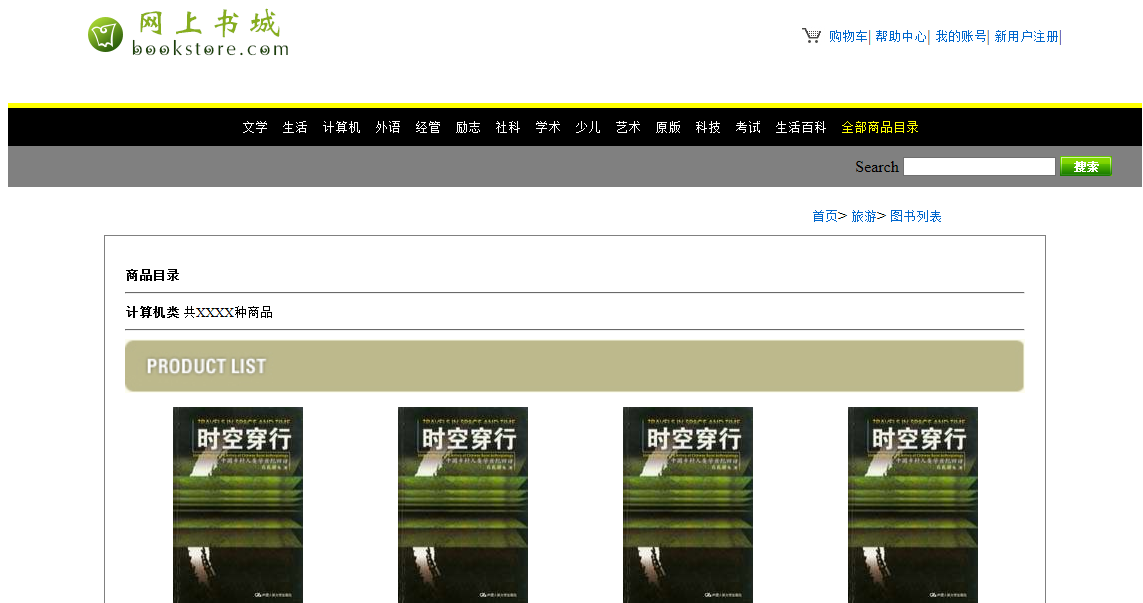
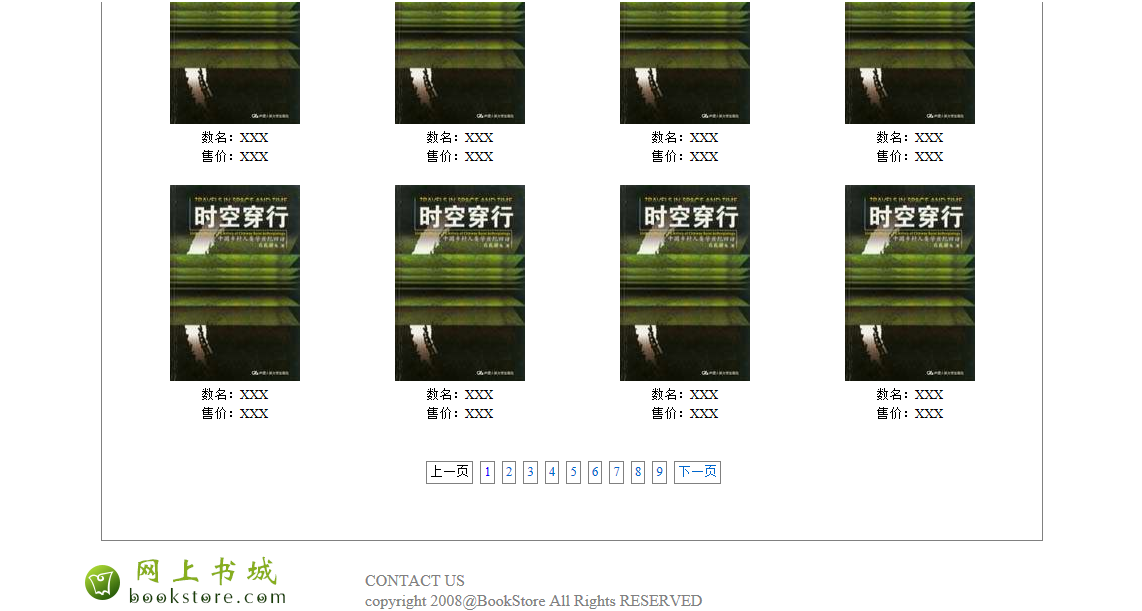
解决方法还是和上面一样把浮动清除。所以我总结出一个小经验,每次浮动完成之后都要将浮动清除,以免对后续操作造成影响。最后附上我实现的完整的页面效果。

 (部分内容非原创)
(部分内容非原创)


