diff
-
diff的时机
当组件创建时,以及依赖的属性或数据变化时,会运行一个函数,该函数会做两件事:- 运行
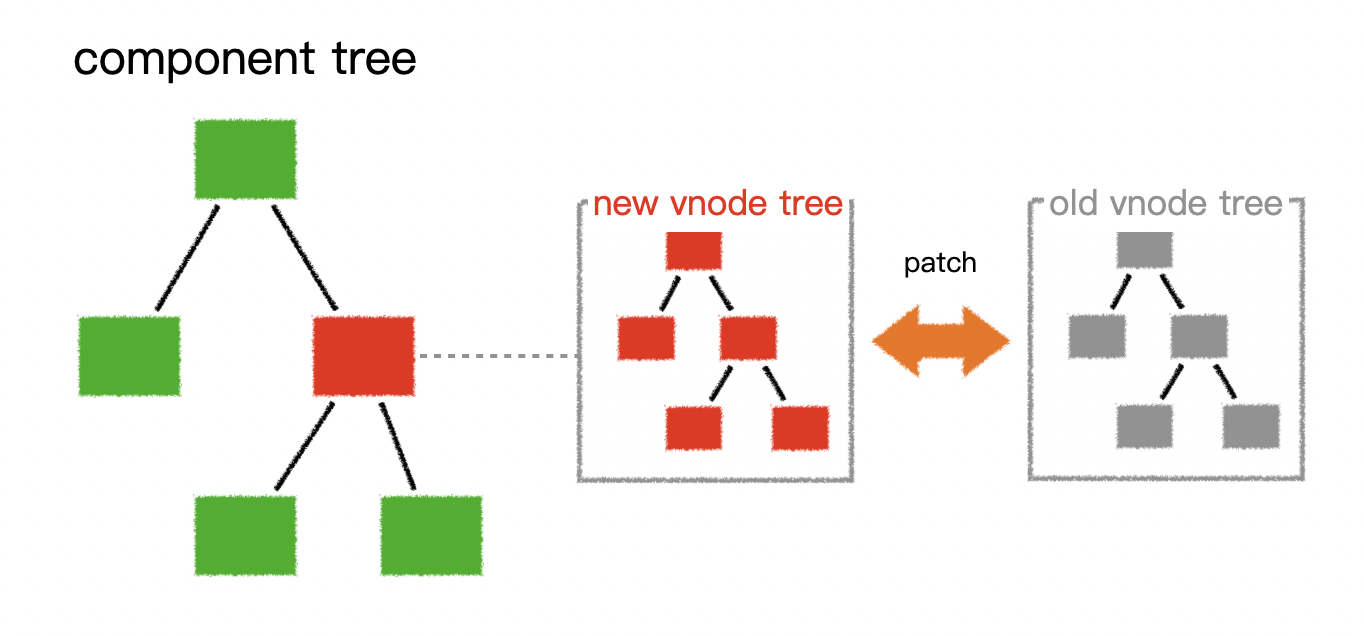
_render生成一棵新的虚拟dom树(vnode tree) - 运行
_update,传入虚拟dom树的根节点,对新旧两棵树进行对比,最终完成对真实dom的更新
核心代码如下:
- 运行
// vue构造函数
function Vue(){
// ... 其他代码
var updateComponent = () => {
this._update(this._render())
}
new Watcher(updateComponent);
// ... 其他代码
}
`diff`就发生在`_update`函数的运行过程中
-
_update函数在干什么
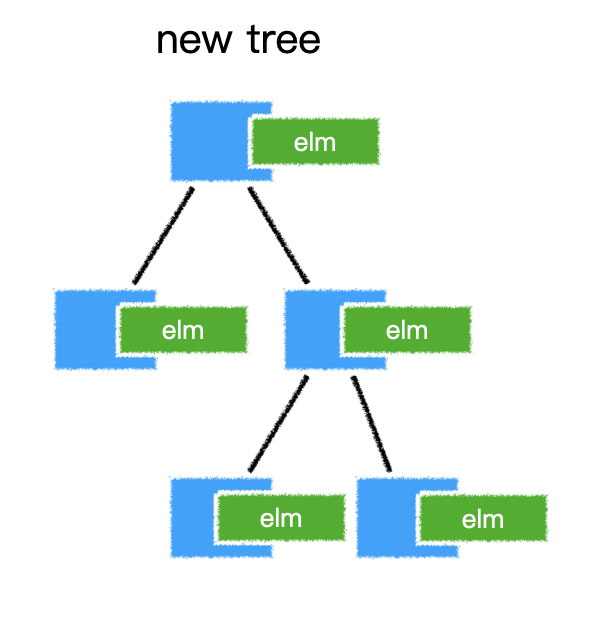
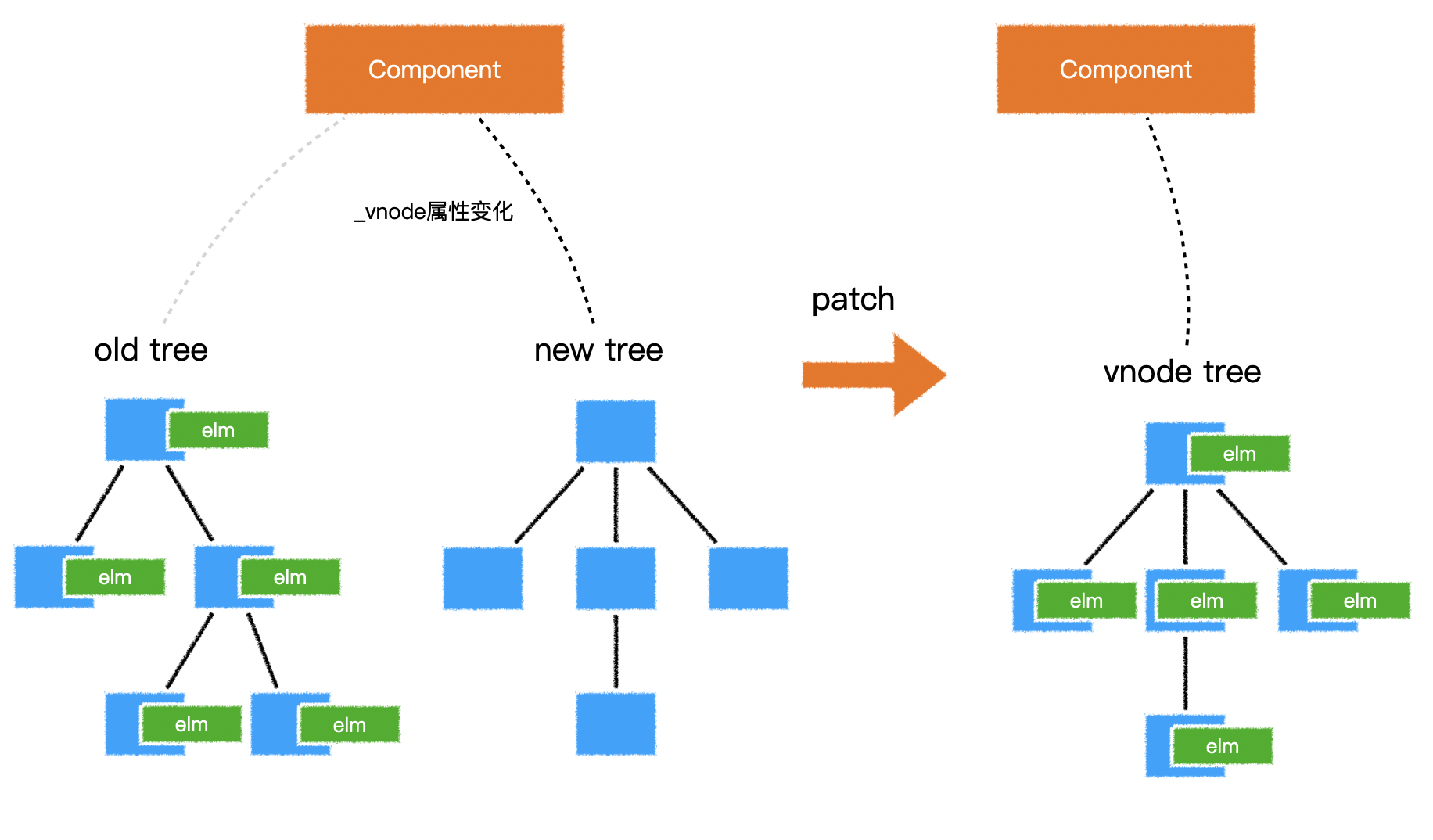
_update函数接收到一个vnode参数,这就是新生成的虚拟dom树
同时,_update函数通过当前组件的_vnode属性,拿到旧的虚拟dom树
_update函数首先会给组件的_vnode属性重新赋值,让它指向新树
然后会判断旧树是否存在:
- 不存在:说明这是第一次加载组件,于是通过内部的
patch函数,直接遍历新树,为每个节点生成真实DOM,挂载到每个节点的elm属性上

- 存在:说明之前已经渲染过该组件,于是通过内部的
patch函数,对新旧两棵树进行对比,以达到下面两个目标:- 完成对所有真实dom的最小化处理
- 让新树的节点对应合适的真实dom

- 不存在:说明这是第一次加载组件,于是通过内部的
-
patch函数的对比流程
术语解释:- 「相同」:是指两个虚拟节点的标签类型、
key值均相同,但input元素还要看type属性 - 「新建元素」:是指根据一个虚拟节点提供的信息,创建一个真实dom元素,同时挂载到虚拟节点的
elm属性上 - 「销毁元素」:是指:
vnode.elm.remove() - 「更新」:是指对两个虚拟节点进行对比更新,它仅发生在两个虚拟节点「相同」的情况下。具体过程稍后描述。
- 「对比子节点」:是指对两个虚拟节点的子节点进行对比,具体过程稍后描述
详细流程:
-
根节点比较
如果两个节点:
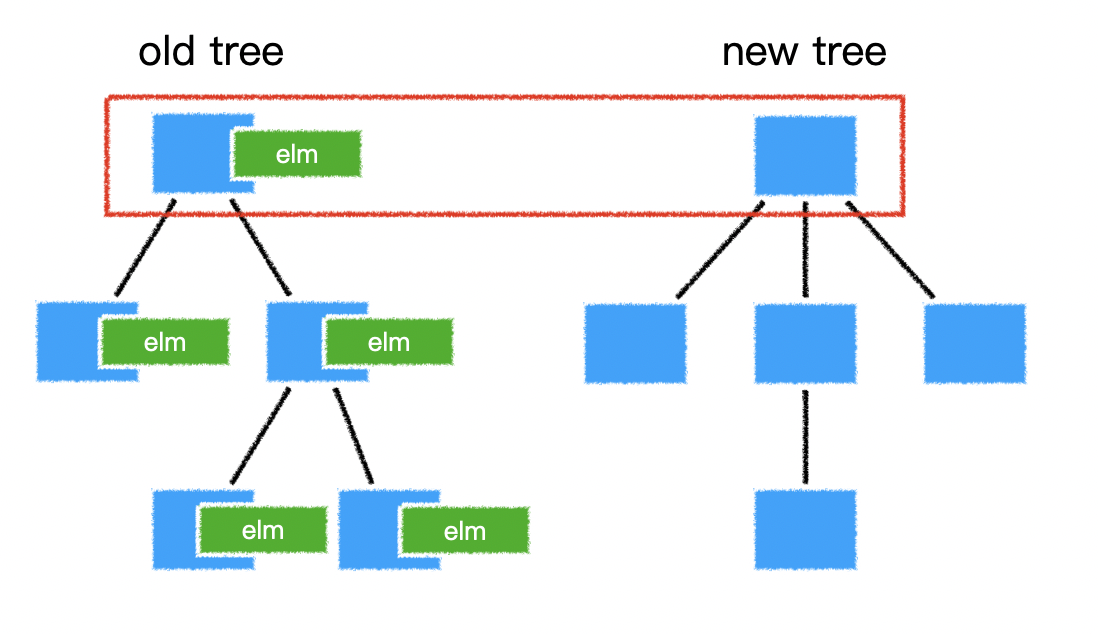
patch函数首先对根节点进行比较- 「相同」,进入「更新」流程
- 将旧节点的真实dom赋值到新节点:
newVnode.elm = oldVnode.elm - 对比新节点和旧节点的属性,有变化的更新到真实dom中
- 当前两个节点处理完毕,开始「对比子节点」
- 将旧节点的真实dom赋值到新节点:
- 不「相同」
- 新节点递归「新建元素」
- 旧节点「销毁元素」
- 「相同」,进入「更新」流程
-
「对比子节点」
在「对比子节点」时,vue一切的出发点,都是为了:- 尽量啥也别做
- 不行的话,尽量仅改动元素属性
- 还不行的话,尽量移动元素,而不是删除和创建元素
- 还不行的话,删除和创建元素
- 「相同」:是指两个虚拟节点的标签类型、

