实现打字效果(文字逐个显示)
一、引入vue3typed插件
1、使用npm i vue3typed 进行安装
2、导入组件,在main.js中插入以下代码
import vuetyped from 'vue3typed'
createApp(App).use(vuetyped).mount('#app')
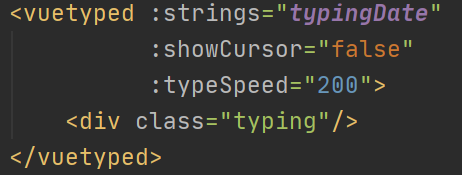
3、在组件中使用

二、相关属性解释
:strings="typingDate" :为vuetyped要输入的文字,typingDate为数组类型
:showCursor="false" :为是否显示光标,默认为true
:typeSpeed="200" :为输入速度
其他属性参考:
https://www.nuomiphp.com/github/zh/600bfa8f4f34c64e0170449d.html
实现完成!!!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号