vue的使用与安装 npm -v报错
1、先将node从官方文档下载下来,然后进行安装。
安装成功后,在dos命令中node -v、npm -v来测试,如果成功就可以安装cnpm(国内淘宝镜像比较快)。这里我遇到一个bug,npm -v压根就不起作用,这个时候发现C:\Users(用户)\你的用户名\.npmrc这个目录里prefix=D:\Programe 只有这样的字样,然后什么都没有,而我是安装在prefix=E:\Programming Software中,应该是空格问题了!哦原来根本路径就是不对的。于是我c盘找到这个.npmrc的文件,手动进行了添加与修改,prefix=D:\Program Files\nodejs
cache=D:\Program Files\nodejs
registry = http://registry.cnpmjs.org
保存后,重新打开dos命令,这个时候npm -v起作用啦,哈哈哈,比给我一块糖还开心呀!!!
也可以参考文档:http://blog.csdn.net/guin_guo/article/details/51062857
http://blog.csdn.net/dalang1010/article/details/78940200
2、然后安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、安装webpack
cnpm install webpack -g
4、安装vue脚手架
npm install vue-cli -g
在硬盘上找一个文件夹放工程用的,在终端中进入该目录 cd 目录文件
5、根据模板创建项目
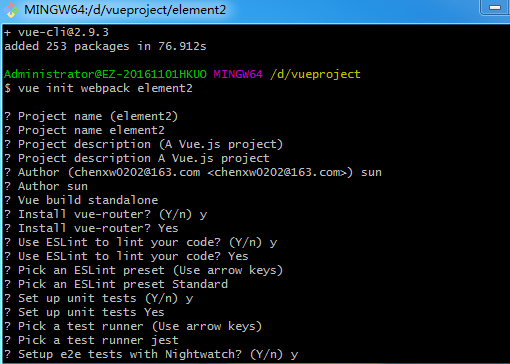
vue init webpack 工程名字<工程名字不能用中文>

见到这个界面可以哈哈了,接着往下回车。
cd 文件夹
npm run dev
可以参考文档:http://www.runoob.com/w3cnote/vue2-start-coding.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号