HTML+CSS之盒子模型
一、元素分类
CSS中html的标签元素大体分为三种类型
1、块状元素
@特点:
#每个块级元素都从新的一行开始,并且其后的元素也另起一行(一个块级元素独占一行)
#元素的高度、宽度、行高以及顶和底边距都可设置
#元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
@块状元素转换:
设置display:block就是将元素显示为块级元素
如将内联元素a转换为块状元素,从而使a元素具有块状元素特点
a{
display:block;
}
@块状元素枚举:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、
<blockquote>、<form>
2、内联元素(行内元素)
@特点:
#和其它元素都在一行上
#元素的高度、宽度及顶部和底部边距不可设置
#元素的宽度就是它包含的文字或图片的宽度,不可改变
@内联元素元素转换:
设置display:inline就是将元素显示为内联元素。
如将块状元素div转换为内联元素,从而使div元素具有内联元素特点。
div{
display:inline;
}
@内联元素枚举:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
3、内联块状元素
@特点:
#和其它元素都在一行上
#元素的高度、宽度、行高以及顶和底边距都可设置
@内联元素元素转换:
设置display:inline-block就是将元素显示为内联块状元素。
@内联块状元素枚举:
<img>、<input>
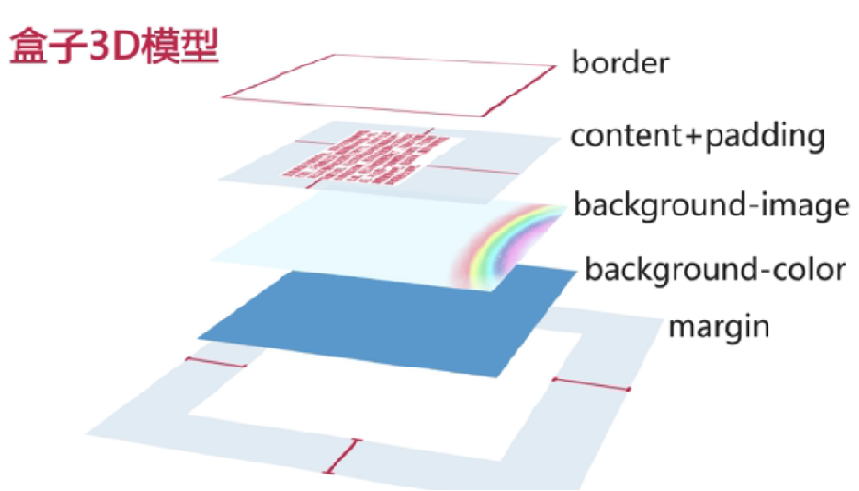
二、盒模型——边框
盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三属性)
Eg:
为div设置边框粗细为2px、样式为实心、颜色为红色边框
缩写
div{
border:2px soild red;
}
分开写
div{
border-width:2px;
border-style:solid;
border-color:red;
}
备注:
border-style(边框样式)常见样式有:
dashed(虚线) | dotted(点线) | soild(实线)。
border-color(边框颜色)中颜色可设置为十六进制颜色
如:border-color:#888;
Eg2:
只为一个方向设置边框
border-top:1px solid red;//上
border-bottom:1px solid red;//下
border-right:1px solid red;//右
border-left:1px solid red;//左
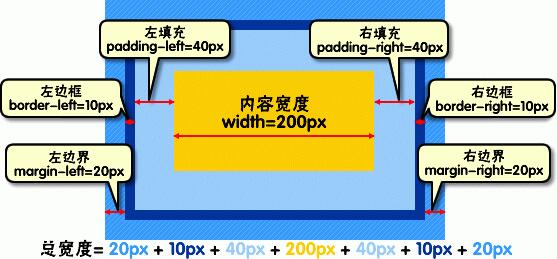
三、盒子模型——宽度和高度
盒子模型宽度和高度和平常所说的物体的宽度和高度理解是不一样的,css内定义的宽(width)和高(height),指的是填充以里的内容范围。
元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。


元素高度同理。
比如
div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}
元素实际长度为:10px+1px+20px+200px+20px+1px+10px=262px


四、盒模型——填充
元素内容与边框之间是可以设置距离的,称之为“填充”。填充也可分为上、右、下、左(顺时针)
如:
div{
padding:20px 10px 15px 30px;
}
分开写
div{
padding-top:20px;
padding-right:10px;
padding-bottom:15px;
padding-left:30px;
}
如果上、右、下、左的填充都为10px可以这么写
div{
padding:10px;
}
如果上下填充一样为10px,左右一样为20px,可以这么写:
div{
padding:10px 20px;
}
五、盒模型——边界
元素与其它元素之间的距离可以使用边界(margin)来设置,边界也是可分为上右下左。
如:
div{
margin:20px 10px 15px 30px;
}
分开写
div{
margin:20px;
margin:10px;
margin:15px;
margin:30px;
}
如果上、右、下、左的填充都为10px可以这么写
div{
margin:10px;
}
如果上下填充一样为10px,左右一样为20px,可以这么写:
div{
margin:10px 20px;
}
总结:padding和margin的区别,padding在边框里,margin在边框外。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号