svg矢量图在flex布局中样式扭曲的问题
问题机型
- 小米5
- 华为nova
- 其他未知的可能机型
问题描述
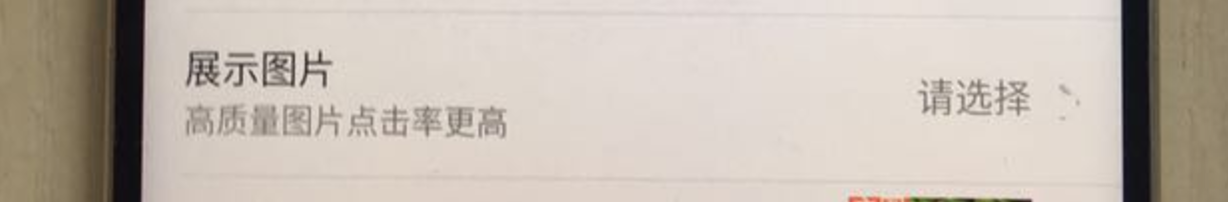
利用flex 布局的一行中,
左一样式:
-webkit-box-flex: 0;
flex: 0 1 auto;
左二样式:
-webkit-box-flex: 1;
flex: 1 1 0%;
width: 0px;
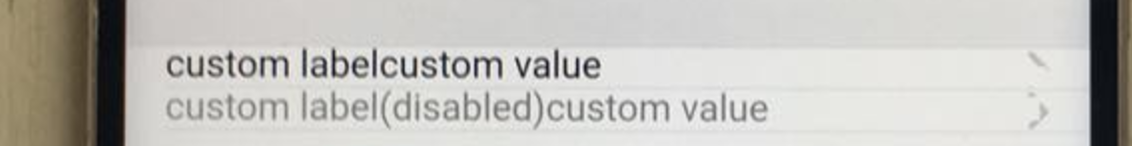
svg 所在的箭头的样式使用的是:
width: 8px;
position: relative;
箭头要么缺了一块,要么干脆消失了。


解决
在svg元素上加上: transform: translate3d(0, 0, 0);



 浙公网安备 33010602011771号
浙公网安备 33010602011771号