如何用github的gh-pages分支展示自己的项目
1.先用npm安装 gh-pages
npm install gh-pages --save-dev
2.修改package.json文件

3.修改config目录下的index.js
build: { index: path.resolve(__dirname, '../dist/index.html'), assetsRoot: path.resolve(__dirname, '../dist'), assetsSubDirectory: 'static', assetsPublicPath: './', productionSourceMap: false, // npm run build 打包后,js文件会出现.map文件,文件很大很占空间,这里设置为false打包即不会出现.map文件 devtool: '#source-map', productionGzip: false,
}
.map文件的作用在于:项目打包后,代码都是经过压缩加密的,如果运行时报错,输出的错误信息无法准确得知是哪里的代码报错。
有了map就可以像未加密的代码一样,准确的输出是哪一行哪一列有错。
4.运行 npm run deploy自动打包并上传分支gh-pages
npm run deploy
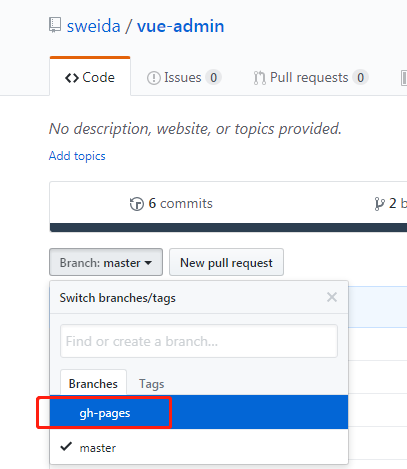
运行时间有点久,打包完后即可看到分支

5.打开地址即可预览项目

注:多个html文件的项目,如官网,用下面方法
1 git symbolic-ref HEAD refs/heads/gh-pages 2 git add -A 3 git commit -m "描叙" 4 git push origin gh-pages



 浙公网安备 33010602011771号
浙公网安备 33010602011771号