【坑】 Vue2 多次传参进入同一页面 页面不走生命周期函数
比如 一个搜索跳转功能 搜索 123 进入页面加载数据
再次搜索 456 还是进入这个页面 这个页面就不会走生命周期了
解决方案
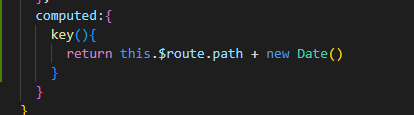
在App.vue 上 为 router-view 增加一个key

这个key 就是随便写一个随机数就可以 不要重复
eg:

比如 一个搜索跳转功能 搜索 123 进入页面加载数据
再次搜索 456 还是进入这个页面 这个页面就不会走生命周期了
解决方案
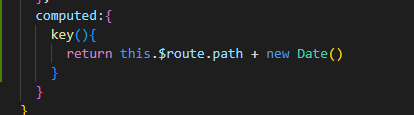
在App.vue 上 为 router-view 增加一个key

这个key 就是随便写一个随机数就可以 不要重复
eg: